Web graphics optimization options – Adobe Photoshop CC 2014 v.14.xx User Manual
Page 953

Web graphics optimization options
Web graphic formats
JPEG optimization options
GIF and PNG-8 optimization options
Optimize transparency in GIF and PNG images
View the color table for an optimized slice
Customize the color table for GIF and PNG-8 images
PNG-24 optimization options
WBMP optimization options
SWF optimization options (Illustrator)
SVG optimization options (Illustrator)
Web graphic formats
Web graphics formats can be either bitmap (raster) or vector. The bitmap formats—GIF, JPEG, PNG, and WBMP—are resolution-dependent,
meaning that a bitmap image’s dimensions, and possibly image quality, will change at different monitor resolutions. The vector formats—SVG and
SWF—are resolution-independent and can be scaled up or down without losing any image quality. The vector formats can also include raster
data. You can export from Save For Web & Devices to SVG and SWF in Adobe Illustrator only.
JPEG optimization options
JPEG is the standard format for compressing continuous-tone images such as photographs. Optimizing an image as a JPEG format relies on lossy
compression, which selectively discards data.
Note: Since image data is lost when saving a file in JPEG format, it’s a good idea to save the source file in its original format (for example,
Photoshop .PSD) if you plan to edit the file further or create additional JPEG versions.
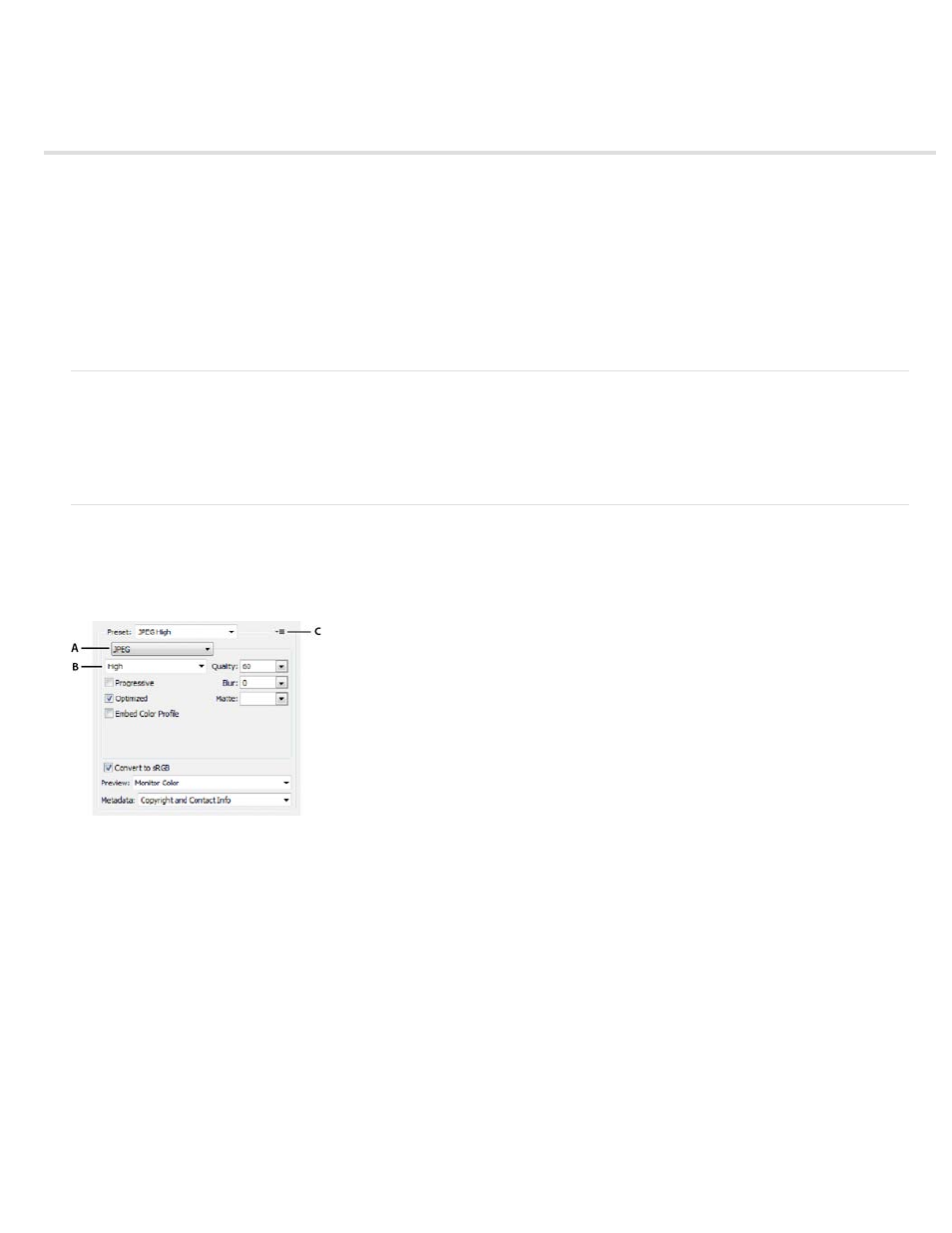
Optimization settings for JPEG (Photoshop version)
A. File Format menu B. Compression Quality menu C. Optimize menu
Quality Determines the level of compression. The higher the Quality setting, the more detail the compression algorithm preserves. However, using
a high Quality setting results in a larger file size than using a low Quality setting. View the optimized image at several quality settings to determine
the best balance of quality and file size.
Optimized Creates an enhanced JPEG with a slightly smaller file size. The Optimized JPEG format is recommended for maximum file
compression; however, some older browsers do not support this feature.
Progressive Displays the image progressively in a web browser. The image appears as a series of overlays, enabling viewers to see a low-
resolution version of the image before it downloads completely. The Progressive option requires use of the Optimized JPEG format.
Note: Progressive JPEGs require more RAM for viewing and are not supported by some browsers.
Blur Specifies the amount of blur to apply to the image. This option applies an effect identical to that of the Gaussian Blurfilter and allows the file
to be compressed more, resulting in a smaller file size. A setting of 0.1 to 0.5 is recommended.
Embed Color Profile (Photoshop) or ICC Profile (Illustrator) Preserves color profiles in the optimized file. Some browsers use color profiles for
color correction.
Matte Specifies a fill color for pixels that were transparent in the original image. Click the Matte color swatch to select a color in the color picker, or
select an option from the Matte menu: Eyedropper Color (to use the color in the eyedropper sample box), Foreground Color, Background Color,
White, Black, or Other (to use the color picker).
Note: The Foreground Color and Background Color options are only available in Photoshop.
Pixels that were fully transparent in the original image are filled with the selected color; pixels that were partially transparent in the original image
946
