Image essentials – Adobe Photoshop CC 2014 v.14.xx User Manual
Page 169

Image essentials
Note:
Note:
About bitmap images
About vector graphics
Combining vector graphics and bitmap images
Color channels
Bit depth
Convert between bit depths
For detailed instructions, click the links below. To ask questions, request features, or report problems, visit
About bitmap images
Bitmap images—technically called raster images—use a rectangular grid of picture elements (pixels) to represent images. Each pixel is assigned a
specific location and color value. When working with bitmap images, you edit pixels rather than objects or shapes. Bitmap images are the most
common electronic medium for continuous-tone images, such as photographs or digital paintings, because they can more efficiently represent
subtle gradations of shades and color.
Bitmap images are resolution-dependent—that is, they contain a fixed number of pixels. As a result, they can lose detail and appear jagged if they
are scaled to high magnifications on-screen or if they are printed at a lower resolution than they were created for.
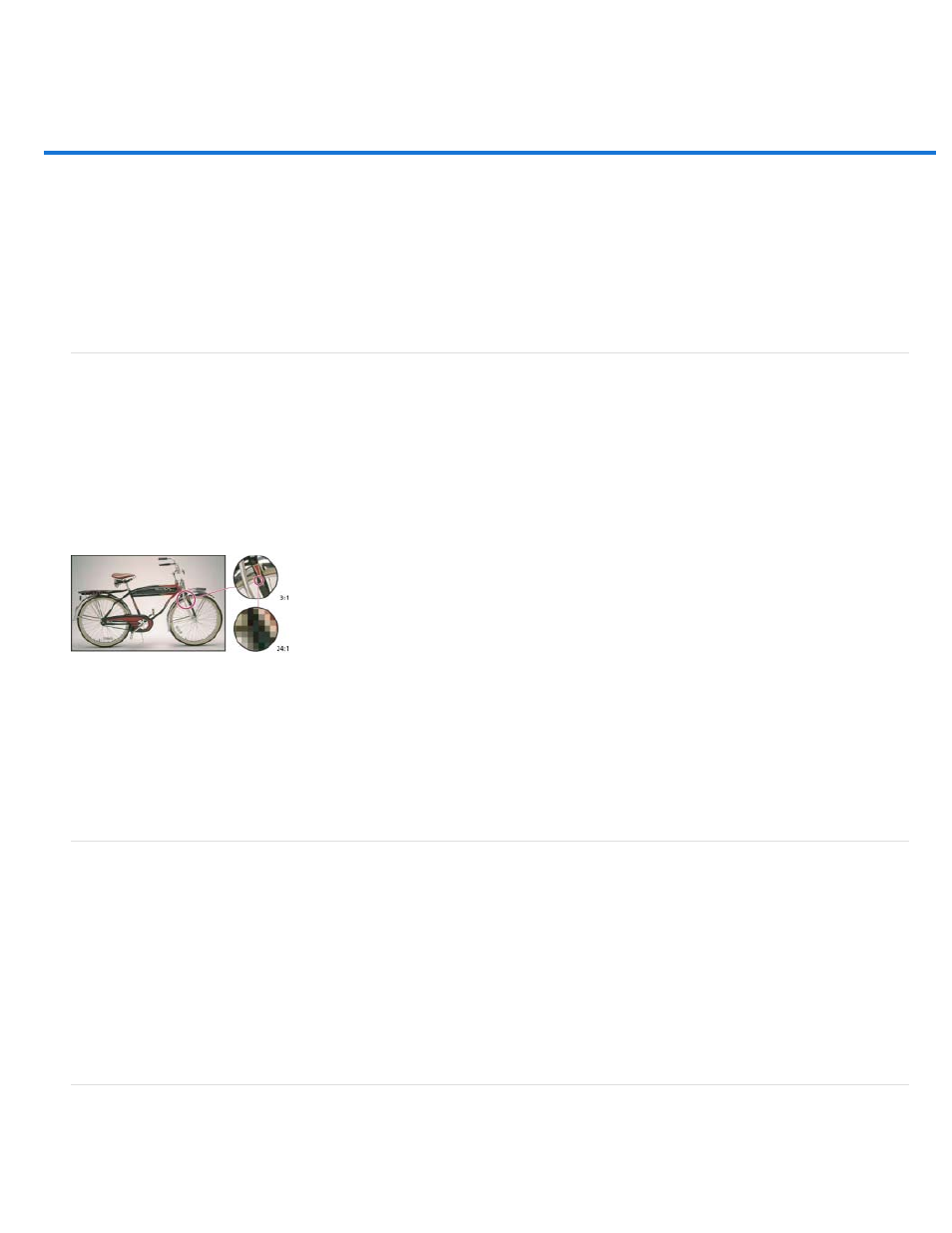
Example of a bitmap image at different levels of magnification
Bitmap images sometimes require large amounts of storage space, and often need to be compressed to keep file sizes down when used in certain
Creative Suite components. For instance, you compress an image file in its original application before you import it into a layout.
In Adobe Illustrator, you can create bitmap effects in your artwork using effects and graphic styles.
About vector graphics
Vector graphics (sometimes called vector shapes or vector objects) are made up of lines and curves defined by mathematical objects called
vectors, which describe an image according to its geometric characteristics.
You can freely move or modify vector graphics without losing detail or clarity, because they are resolution-independent—they maintain crisp edges
when resized, printed to a PostScript printer, saved in a PDF file, or imported into a vector-based graphics application. As a result, vector graphics
are the best choice for artwork, such as logos, that will be used at various sizes and in various output media.
The vector objects you create using the drawing and shape tools in Adobe Creative Suite are examples of vector graphics. You can use the Copy
and Paste commands to duplicate vector graphics betweenCreative Suite components.
Combining vector graphics and bitmap images
When combining vector graphics and bitmap images in a document, it’s important to remember that how your artwork looks on-screen isn’t always
162
