Choose web - safe colors – Adobe Photoshop CC 2014 v.14.xx User Manual
Page 230

1. Choose Edit > Preferences > General (Windows) or Photoshop > Preferences > General (Mac OS).
2. From the HUD Color Picker menu, choose Hue Strip to display a vertical picker or Hue Wheel to display a circular one.
Choose a color from the HUD color picker
1. Select a painting tool.
2. Press Shift + Alt + right-click (Windows) or Control + Option + Command (Mac OS).
3. Click in the document window to display the picker. Then drag to select a color hue and shade.
After clicking in the document window, you can release the pressed keys. Temporarily press the spacebar to maintain the selected shade
while you select another hue, or vice versa.
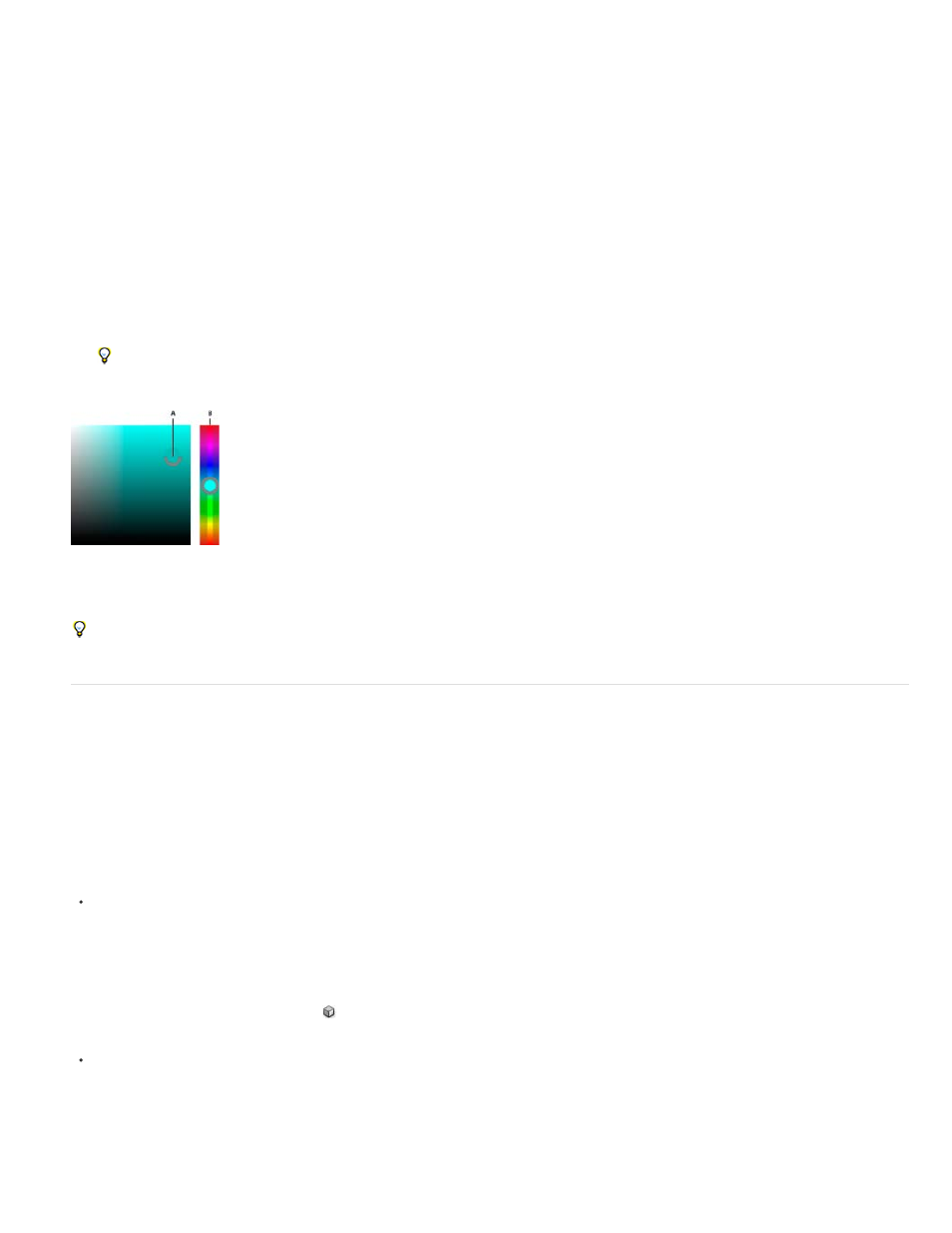
Choosing color with HUD picker
A. Shade B. Hue
To instead select a color from the image, hold down Alt (Windows) or Option (Mac OS) to access the Eyedropper tool.
Choose web-safe colors
The web-safe colors are the 216 colors used by browsers regardless of the platform. The browser changes all colors in the image to these colors
when displaying the image on an 8-bit screen. The 216 colors are a subset of the Mac OS 8-bit color palettes. By working only with these colors,
you can be sure that art you prepare for the web will not dither on a system set to display 256 colors.
Select web-safe colors in the Adobe Color Picker
Select the Only Web Colors option in the lower left corner of the Adobe Color Picker. Any color you pick with this option selected is web-safe.
Change a non-web color to a web-safe color
If you select a non-web color, an alert cube
appears next to the color rectangle in the Adobe Color Picker.
Click the alert cube to select the closest web color. (If no alert cube appears, the color you chose is web-safe.)
Select a web-safe color using the Color panel
1. Click the Color panel tab, or choose Window > Color to view the Color panel.
223
