Gradient editor, Controls in the gradient editor – Apple Motion 4 User Manual
Page 147

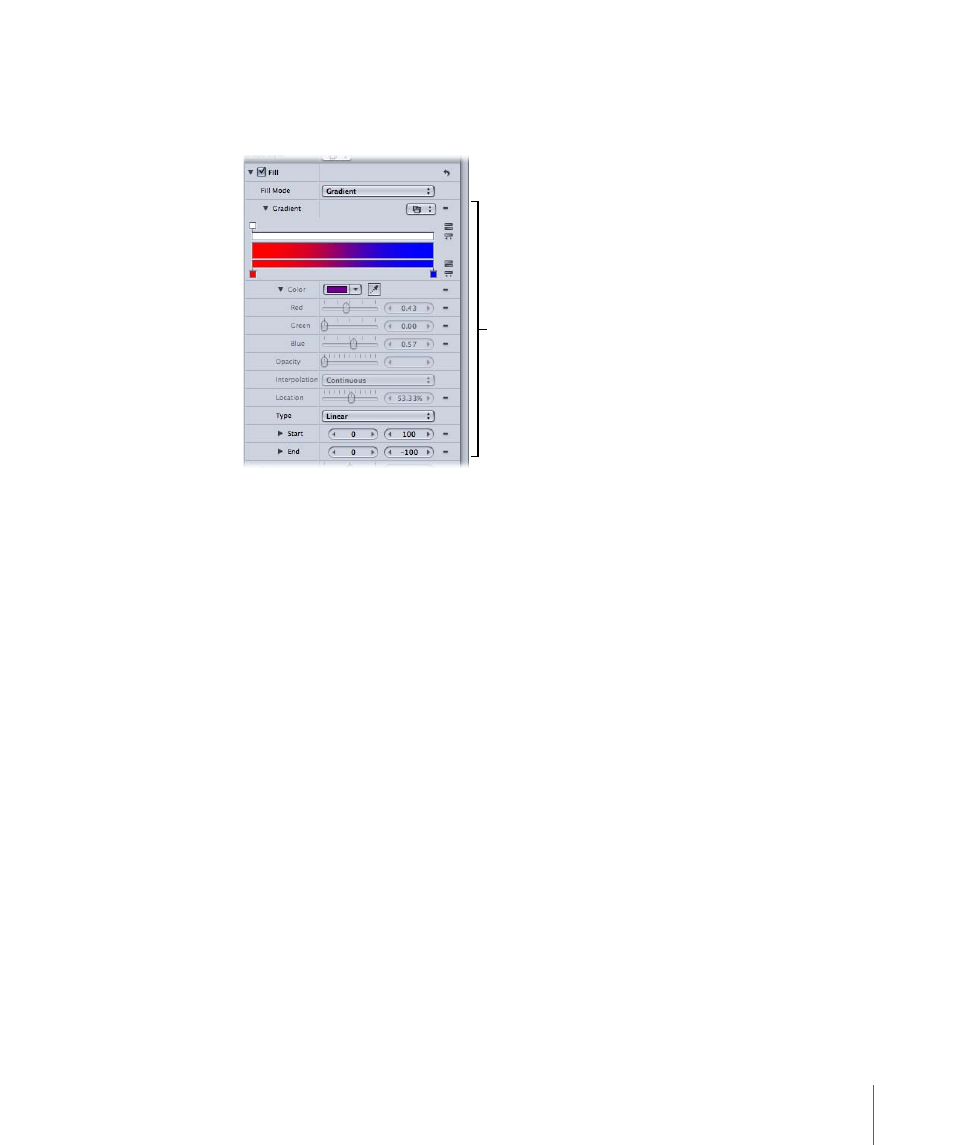
Gradient Editor
To customize or modify the gradient, you must expand the controls to reveal the gradient
editor.
Gradient editor controls
Controls in the Gradient Editor
Use the gradient editor to change the color, color position, number of colors, opacity,
direction, and interpolation of a gradient. Click the disclosure triangle to reveal individual
controls for each of the parameters. The color and opacity of a gradient can be animated.
Graphical controls:
Three bars allow you to set the color, opacity, and spread of a gradient.
The spread of color and opacity across the gradient can be adjusted by dragging a set
of controls called tags. Selecting a tag activates additional controls in the gradient editor,
including Color, Opacity, and Location sliders.
Color:
A color well that sets the color of the selected color tag.
Opacity:
A slider that sets the transparency of the selected opacity tag (in the graphical
controls above). The opacity tags control the opacity/transparency of the gradient. You
can add multiple opacity tags to create a gradient of varying levels of transparency. By
default, the opacity of a gradient applied to text is 100%.
Note: There is also an Opacity parameter (below the Angle parameter) that controls the
opacity of the gradient as a whole.
Spread Control:
A control (shaped like a small triangle) between each pair of color tags
that sets where one color ends and the next begins.
147
Chapter 3
User Interface Controls
