Scaling imported high-resolution graphics, Creating graphics for hd projects – Apple Motion 4 User Manual
Page 1414

This can be lessened by adding a bit of blur or anti-aliasing to your image, but the best
thing to do is to avoid single-pixel lines altogether when creating graphics for broadcast.
Scaling Imported High-Resolution Graphics
A high-resolution image is useful if you want to pan and zoom in or out of the image,
such as a scanned map or photograph. There won’t be any image degradation because
you typically won’t have to zoom more than 100 percent.
Scaling video and still images more than 100 percent creates artifacts: individual pixels
become noticeable, causing a “stair-stepping” artifact on high-contrast diagonal lines.
Sometimes the frame size of your imported graphic doesn’t match the frame size of your
edited sequence. If the frame size of the graphic is too large, only a small part of your
image appears within the Canvas. If it’s too small, the background color of the Canvas
(usually black) appears behind the graphic.
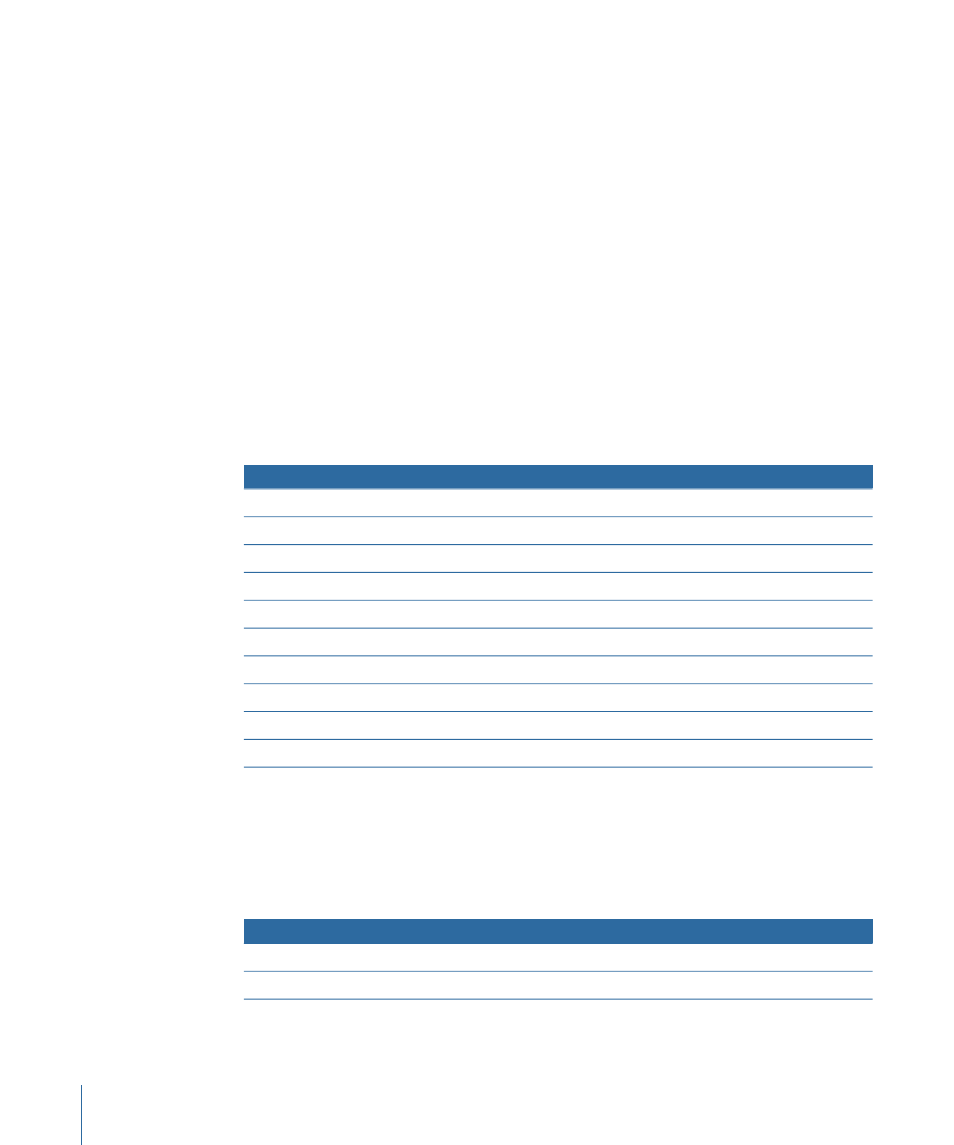
To scale an imported graphic to match the frame size of a sequence, use the following:
Type of video
Frame size (pixels)
High definition, 16:9, square pixel
1920 x 1080
High definition, 16:9, square pixel
1280 x 720
Standard definition, 4:3, nonsquare pixel for NTSC
720 x 486
Standard definition DV, 4:3, nonsquare pixel for NTSC
720 x 480
Standard definition, 4:3, nonsquare pixel for PAL
720 x 576
Multimedia, 4:3, square pixel
640 x 480
Multimedia, 4:3, square pixel
480 x 360
Multimedia, 4:3, square pixel
320 x 240
Multimedia, 4:3, square pixel
240 x 180
Multimedia, 4:3, square pixel
160 x 120
Creating Graphics for HD Projects
Creating graphics and still images for high definition video projects is the same process
as for standard definition video. To determine the image dimensions for your sequence,
follow the guidelines below.
Still image dimensions
Sequence preset
1920 horizontal x 1080 vertical
1080i
1280 horizontal x 720 vertical
720p
1414
Appendix B
Video and File Formats
