Gradient wipe effect – Adobe After Effects User Manual
Page 551

Auto Focal Length
Focal Length
Position Jitter
Rotation Jitter
Transition Softness
Gradient Placement
Controls the perspective of the effect during the animation. If Auto Focal Length is unselected, the focal length you specify is
used to find a camera position and orientation that place the corners of the layer at the corner pins, if possible. If not, the layer is replaced by its
outline, drawn between the pins. If Auto Focal Length is selected, the focal length required to match the corner points is used, if possible. If not, it
interpolates the correct value from nearby frames.
Overrides the other settings if the results you’ve obtained aren’t what you need. If you set the Focal Length to something that
doesn’t correspond to what the focal length would be if the pins were actually in that configuration, the image may look unusual (strangely
sheared, for example). But if you know the focal length that you are trying to match, this control is the easiest way to get correct results.
Jitter controls
Adding jitter (Position Jitter and Rotation Jitter) makes this transition more realistic. Jitter works on the cards before, during, and after the transition
occurs. If you want the jitter to happen only during the transition, start with the Jitter Amount at 0, animate it up to the desired amount during the
transition, and then animate it back down to 0 at the completion of the transition.
Specifies the amount and speed of jitter at the x, y, and z axes. X, Y, and Z Jitter Amount specify the amount of extraneous
movement. The X, Y, and Z Jitter Speed values specify the speed of jitter for each Jitter Amount option.
Specifies the amount and speed of rotation jitter around the x, y, and z axes. X, Y, and Z Rotation Jitter Amount specify the
amount of rotational jitter along an axis. A value of 90° makes it possible for a card to rotate up to 90° in either direction. The X, Y, and Z Rot Jitter
Speed values specify the speed of rotational jitter.
Gradient Wipe effect
The Gradient Wipe effect causes pixels in the layer to become transparent based on the luminance values of corresponding pixels in another layer,
called the gradient layer. Dark pixels in the gradient layer cause the corresponding pixels to become transparent at a lower Transition Completion
value. For example, a simple grayscale gradient layer that goes from black on the left to white on the right causes the underlying layer to be
revealed from left to right as Transition Completion increases.
This effect works with 8-bpc and 16-bpc color.
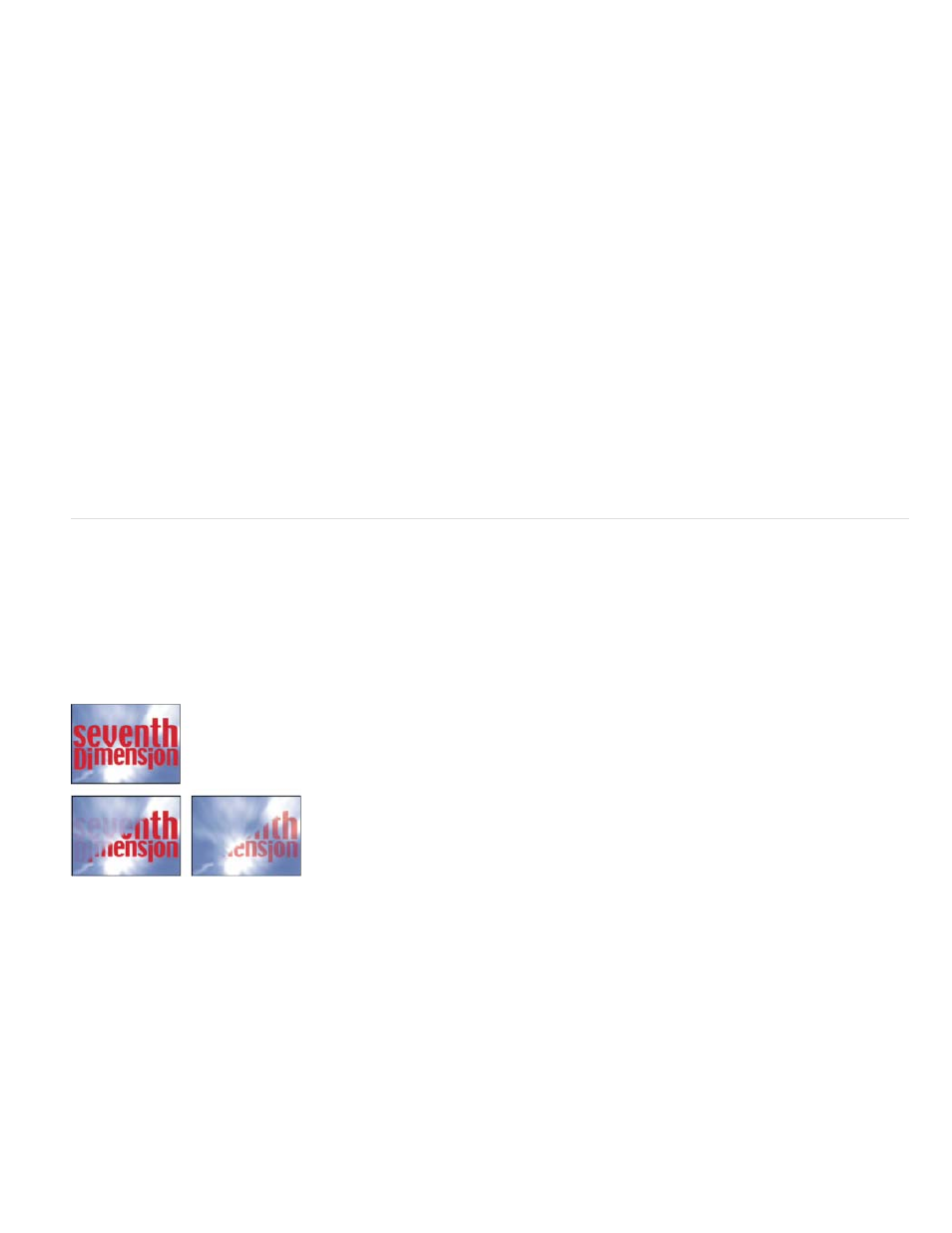
Original (upper-left), and with effect applied (lower-left and right)
The gradient layer can be a still image or a moving image. The gradient layer must be in the same composition as the layer to which you apply
Gradient Wipe.
You can create gradient layers in many ways, such as using the Ramp effect or creating them in Photoshop or Illustrator.
The degree to which the transition is gradual for each pixel. If this value is 0%, pixels in the layer to which the effect is
applied are either completely opaque or completely transparent. If this value is greater than 0%, pixels are semitransparent at the intermediate
stages of the transition.
How the pixels of the gradient layer are mapped to the pixels of the layer to which the effect is applied:
547
