Adobe After Effects User Manual
Page 313

Overview of shape layers, paths, and vector graphics
About vector graphics and raster images
About paths
About shapes and shape layers
Groups and render order for shapes and shape attributes
About vector graphics and raster images
Vector graphics are made up of lines and curves defined by mathematical objects called vectors, which describe an image according to its
geometric characteristics. Examples of vector graphics elements within After Effects include mask paths, shapes on shape layers, and text on text
layers.
Raster images (sometimes called bitmap images) use a rectangular grid of picture elements (pixels) to represent images. Each pixel is assigned a
specific location and color value. Video footage, image sequences transferred from film, and many other types of images imported into After
Effects are raster images.
Vector graphics maintain crisp edges and lose no detail when resized, because they are resolution-independent. This resolution-independence
makes vector graphics a good choice for visual elements, such as logos, that will be used at various sizes.
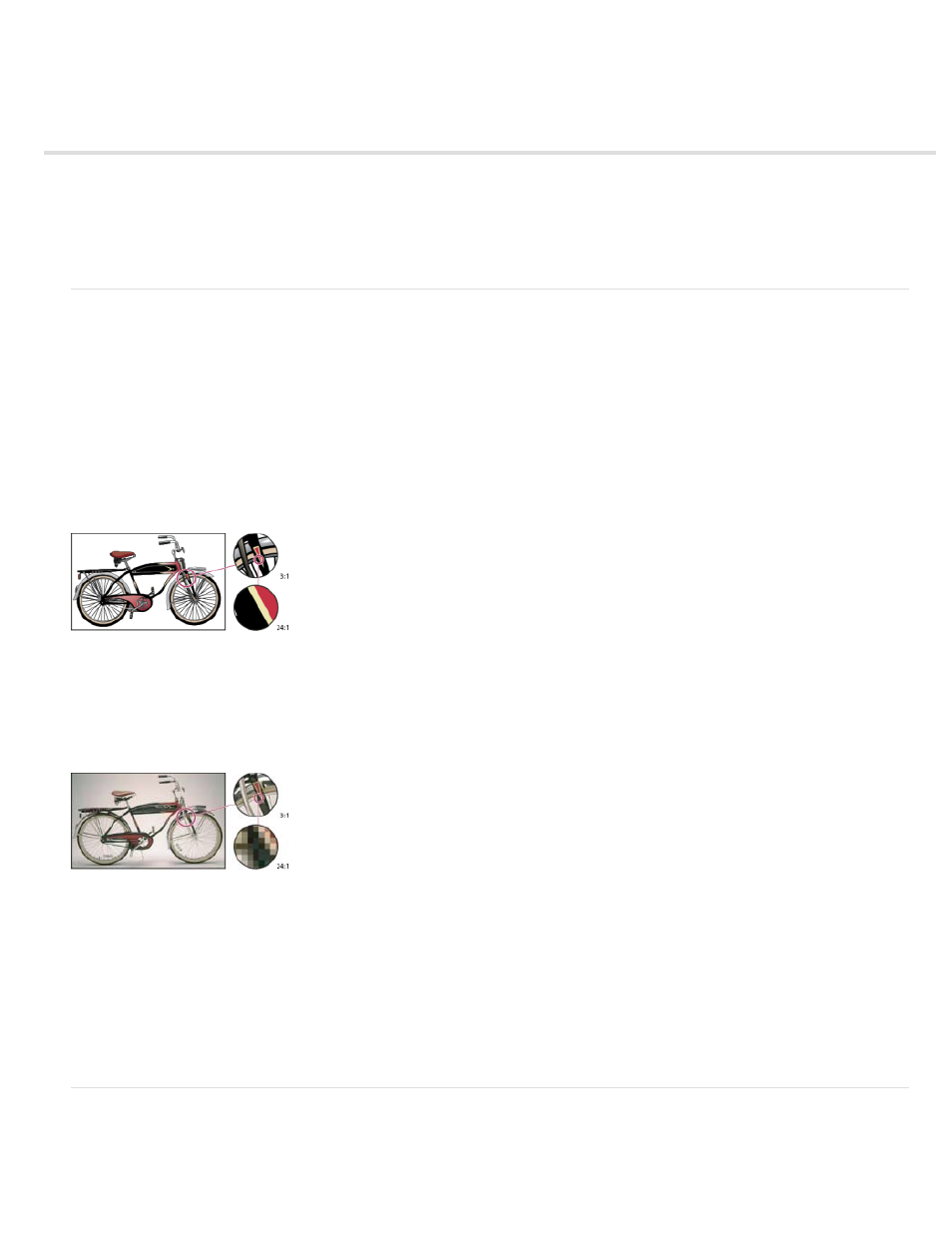
Example of a vector graphic at different levels of magnification
Raster images each consist of a fixed number of pixels, and are therefore resolution-dependent. Raster images can lose detail and appear jagged
(pixelated) if they are scaled up.
Example of a raster image at different levels of magnification
Some images are created as vector graphics in another application but are converted to pixels (rasterized) when they are imported into After
Effects. If a layer is continuously rasterized, After Effects reconverts the vector graphics to pixels when the layer is resized, preserving sharp
edges. Vector graphics from SWF, PDF, EPS, and Illustrator files can be continuously rasterized.
Aharon Rabinowitz’s “What are Raster and Vector Graphics?” video tutorial—part of the
the Creative COW website—
provides a general introduction to raster images and vector graphics.
About paths
Several features of After Effects—including masks, shapes, paint strokes, and motion paths—rely on the concept of a path. Tools and techniques
309
