Apple Motion 3 User Manual
Page 596

596
Chapter 7
Using Text
3
Do one of the following:
 Drag the gradient to the text in the Canvas, Layers tab, or Timeline.
 Make sure the text is selected, then click Apply in the Preview area.
After the preset gradient is applied to text, the preset can be edited with the Gradient
editor.
Using the Gradient Editor
Use the Gradient editor to change the color, color position, number of colors, opacity,
direction, and interpolation of a gradient. The color and opacity of a gradient can be
animated.
This section discusses the Gradient editor in the Style pane of Text Inspector.
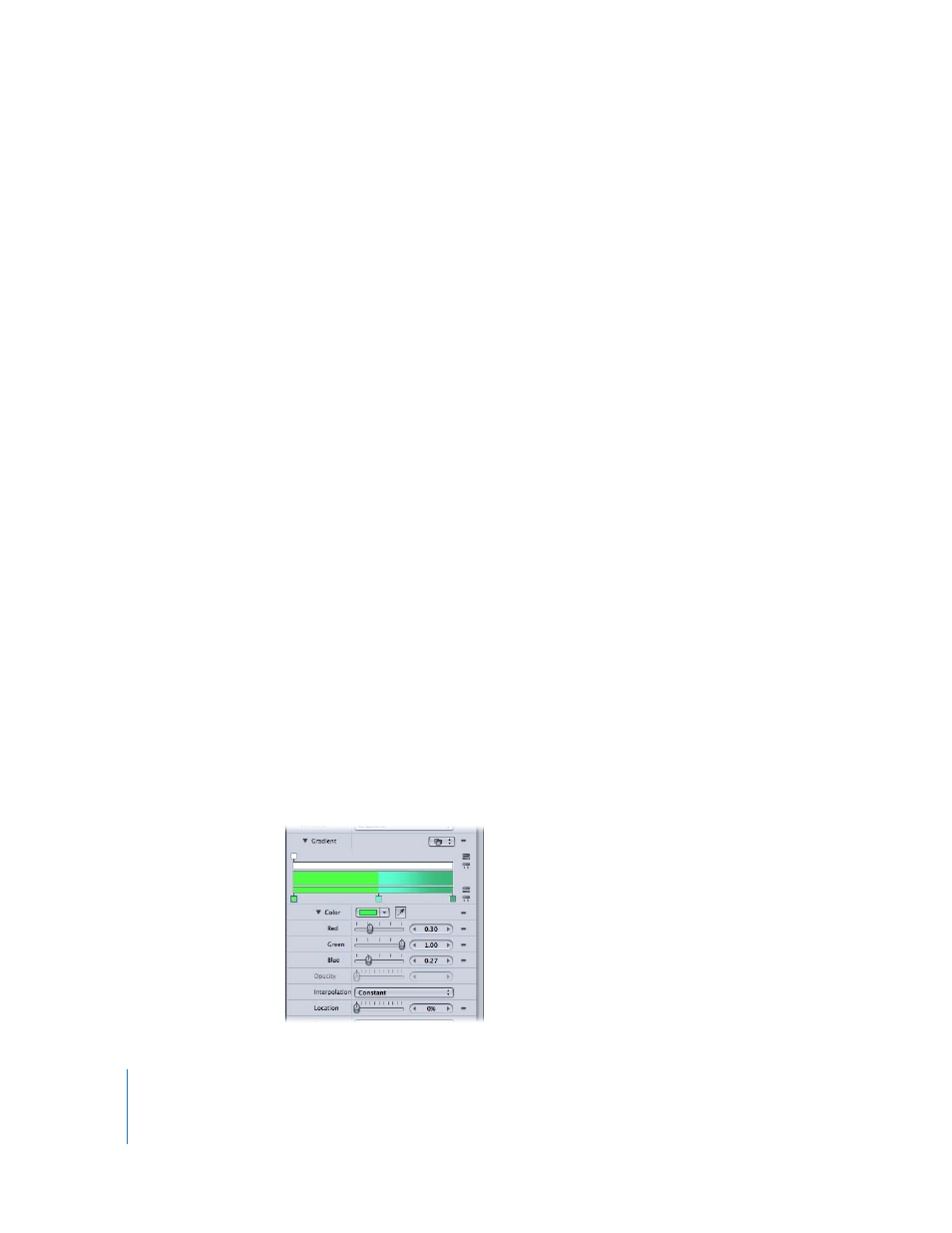
Graphical controls: Three bars that allow you to set the color, opacity, and spread of a
gradient. Each graphical control activates additional controls in the Gradient editor,
including Color, Opacity, and Location sliders.
Color: A color well that sets the color of the selected color tag.
Opacity: A slider that sets the transparency of the selected opacity tag (in the
graphical controls above). The opacity tags control the opacity/transparency of the
gradient. You can add multiple opacity tags to create a gradient of varying levels of
transparency. By default, the opacity of a gradient applied to text is 100%.
Note: There is also an Opacity parameter (below the Angle parameter) that controls the
opacity of the gradient as a whole.
Interpolation: Sets the interpolation of the color tag to Constant, Linear, or
Continuous.
 Constant: Creates a constant color distribution from the color or opacity tag, moving
from left to right in the gradient. For example, if the left color tag in a three-color,
left-to-right gradient is set to Constant, the gradient from the left tag to the center
tag is solid.
