Creating illustrations using multiple shapes – Apple Motion 3 User Manual
Page 1060

1060
Chapter 12
Using Shapes and Masks
The Control Points parameter also contains an Animation menu, which allows you to
add keyframes, reset the shape’s animation, display the animation curve in the
Keyframe Editor, and so on. For more information on using the Animation menu, see
“
Creating Illustrations Using Multiple Shapes
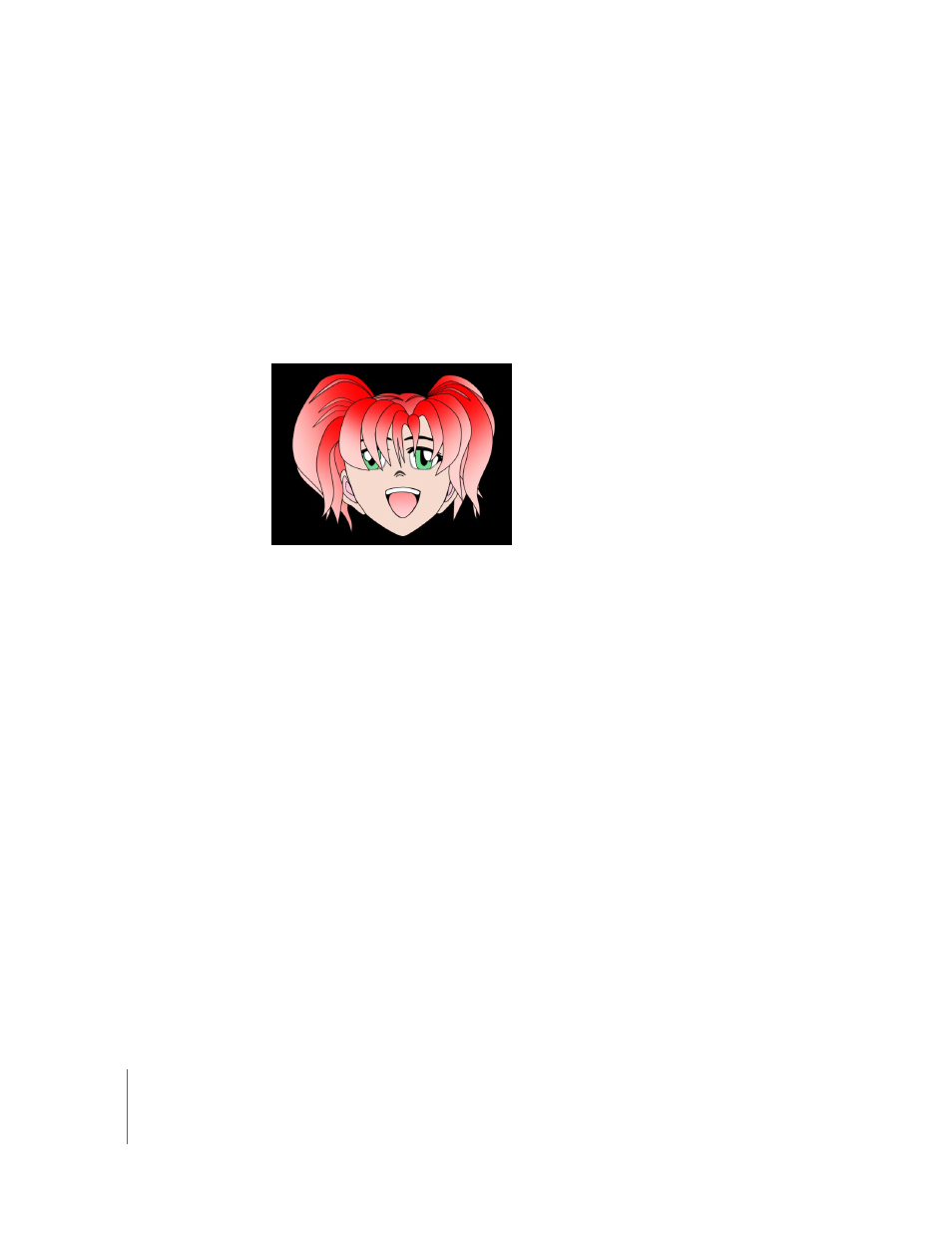
You can use groups of shapes to create more detailed shapes and even complete
illustrations. For example, the following illustration was created using nested groups of
Bezier shapes.
It is important to understand that it’s not necessary to create every part of an
illustration with a single shape. Most of the time it is easier, and sometimes essential, to
use multiple overlapping shapes to create different parts of an illustration.
For example, the face in the example above uses a gradient, but the eyes are a different
solid color. This is only possible using two shapes.
Organizing Objects Used in Multi-Shape Illustrations
You can arrange related layers in a project into groups. When you create illustrations
using multiple shapes, it is helpful to take advantage of the organizational tools in
Motion by grouping shape layers together. In the example above, the objects that
make up the illustration are grouped by category: The shapes that comprise the face
are contained in the “face” group, the shapes that form the right eye are contained in
the “right eye” group, and so on.
