Edit a motion path, Use the timing panel to change the animation order, Use the timing panel to – Adobe InDesign CS5 User Manual
Page 561: Change the animation order

555
USING INDESIGN
Interactive documents
Last updated 11/16/2011
Save motion presets as XML files
Saving motion presets as XML files is useful if you want to share a motion preset with other InDesign users or open
the motion preset in Flash Professional.
When you save a motion preset as an XML file, the motion path is saved, along with the Duration, Speed, Scale, Rotate,
and Opacity settings.
1 Choose Manage Presets from the Animation panel menu.
2 Select a preset and click Save As.
3 Specify the name and location of the motion preset, and click Save.
Import motion presets
You can import motion presets that have been exported from either InDesign or Flash Professional as XML files.
1 Choose Manage Presets from the Animation panel menu.
2 Click Load.
3 Double-click the .xml file you want to import.
Edit a motion path
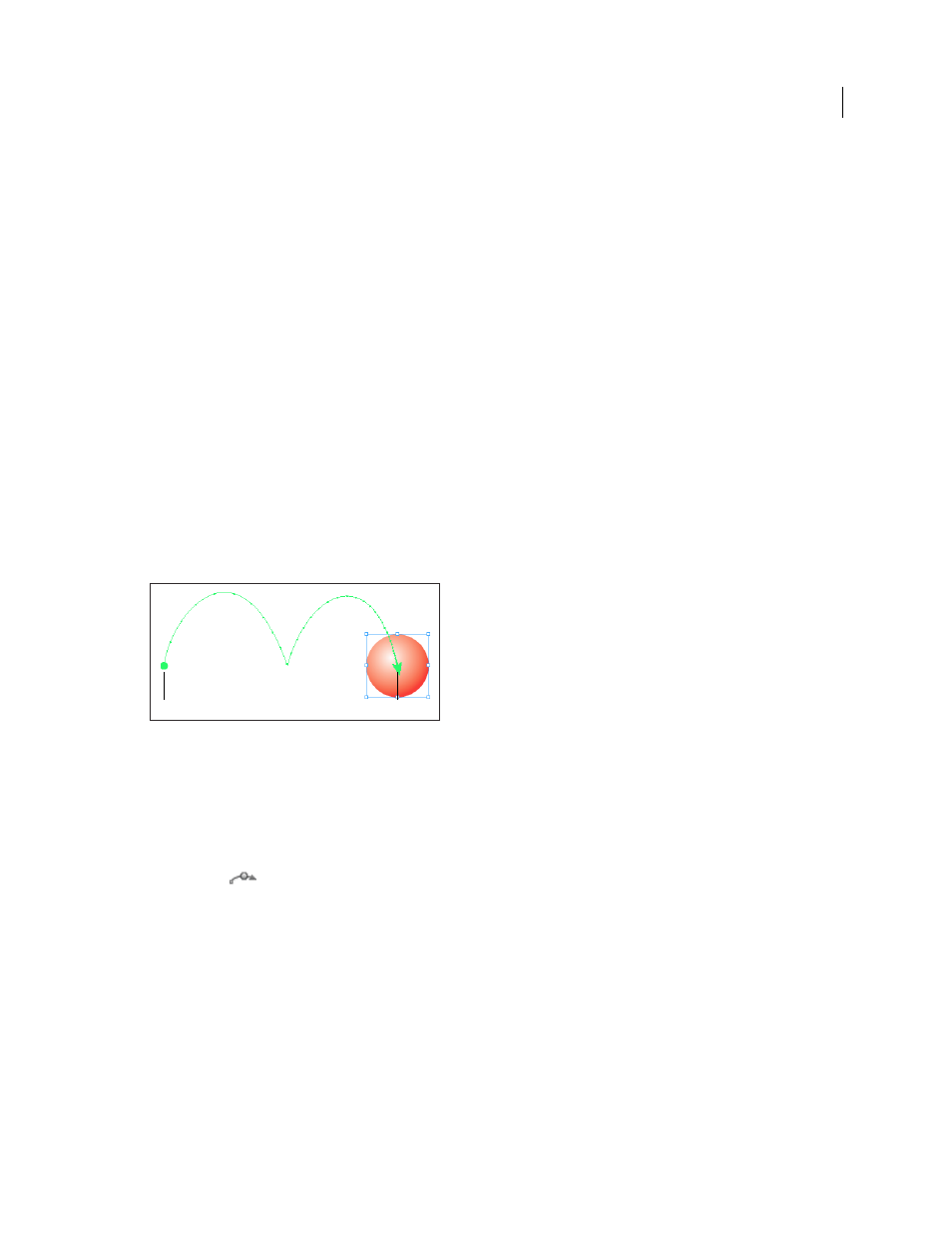
When you select an object that has animation, the motion path appears next to the object.
Motion path
A. Starting point B. Ending point
❖
To edit a motion path, do any of the following:
•
Use the Direct Selection tool and the Pen tool to edit a motion path using the same method you use to edit a
path. See “
•
To create a motion path from an existing path, select a path and an object, and click the Convert To Motion Path
button
in the Animation panel.
•
To change the direction of the path, click Properties in the Animation panel, and then choose a setting from the
Animate menu. (See “
” on page 553.) You can also select the motion path and choose
Object > Paths > Reverse Path. If you want to reverse the path without moving the object, remove the animation,
reverse the path, and then redo the animation.
Use the Timing panel to change the animation order
Use the Timing panel to change the order of when animated objects play. The Timing panel lists the animations on
the current spread based on the page event assigned to each animation. For example, you can change one set of
animations that occur when the page is loaded, and then change another set of animations that occur when the page
is clicked.
B
A
