Iris wipe effect – Adobe After Effects CS4 User Manual
Page 612

606
USING AFTER EFFECTS CS4
Effects and animation presets
Last updated 12/21/2009
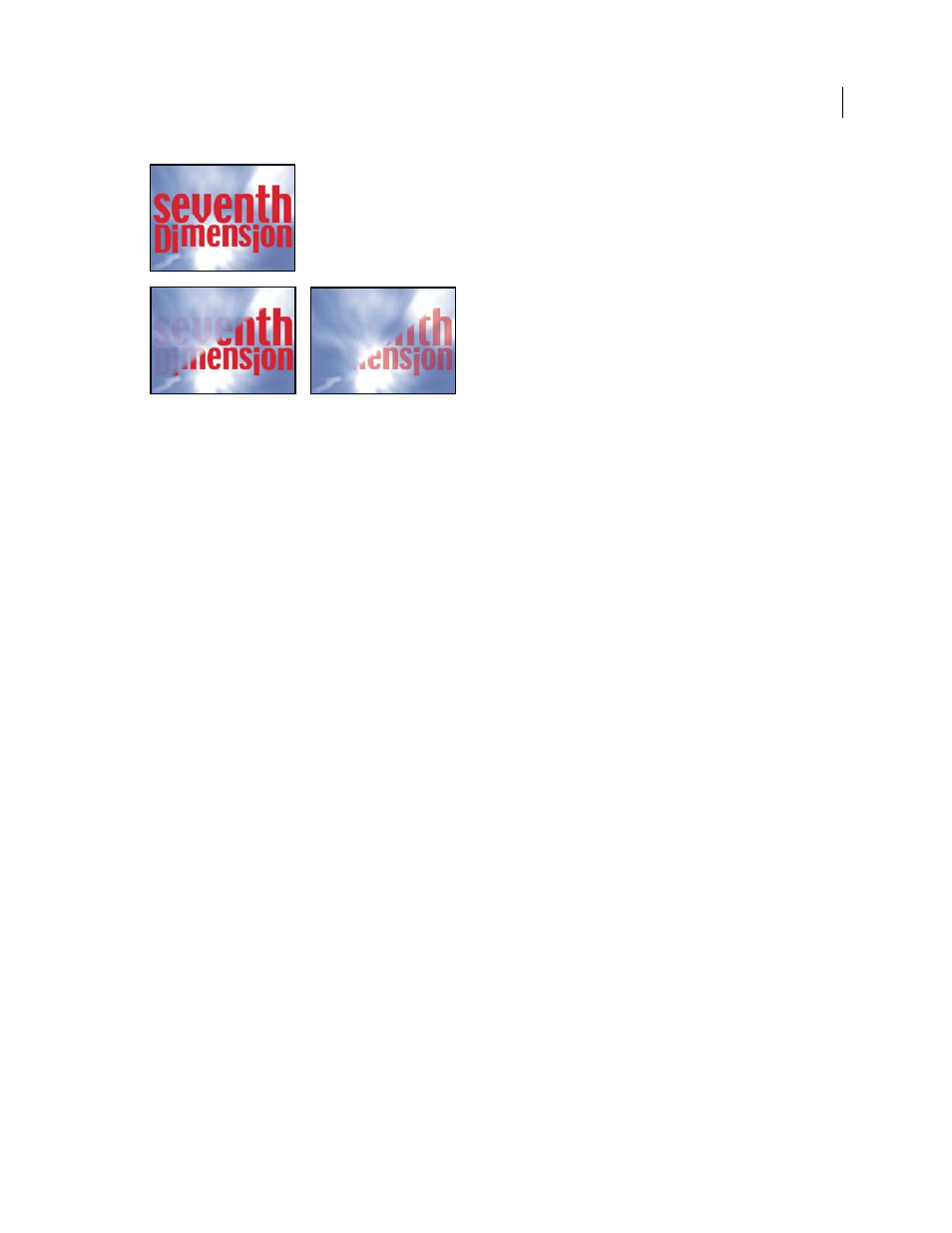
Original (upper-left), and with effect applied (lower-left and right)
The gradient layer can be a still image or a moving image. The gradient layer must be in the same composition as the
layer to which you apply Gradient Wipe.
You can create gradient layers in many ways, such as using the Ramp effect or creating them in Photoshop or
Illustrator.
Transition Softness
The degree to which the transition is gradual for each pixel. If this value is 0%, pixels in the layer
to which the effect is applied are either completely opaque or completely transparent. If this value is greater than 0%,
pixels are semitransparent at the intermediate stages of the transition.
Gradient Placement
How the pixels of the gradient layer are mapped to the pixels of the layer to which the effect is
applied:
•
Tile Gradient
Uses multiple tiled copies of the gradient layer.
•
Center Gradient
Uses a single instance of the gradient layer in the center of the layer.
•
Stretch Gradient To Fit
Resizes the gradient layer horizontally and vertically to fit the entire area of the layer.
Invert Gradient
Inverts the influence of the gradient layer; lighter pixels in the gradient layer create transparency at a
lower Transition Completion value than do darker pixels.
More Help topics
About Transition effects and the Transition Completion property
Iris Wipe effect
The Iris Wipe effect creates a radial transition that reveals an underlying layer. Specify the number of points used to
create the iris using a range of 6 to 32 points, and specify whether an inner radius is used. If Use Inner Radius is
selected, you can specify values for both Inner Radius and Outer Radius; the iris isn’t visible if Outer Radius, Inner
Radius, or both are set to 0. The iris is roundest if both Outer Radius and Inner Radius are set to the same value.
The Iris Wipe effect is the only Transition effect that doesn’t have a Transition Completion property. To animate the
Iris Wipe effect to expose the underlying layers, animate the Radius properties.
This effect works with 8-bpc and 16-bpc color.
