Example: animate text tracking – Adobe After Effects CS4 User Manual
Page 374

368
USING AFTER EFFECTS CS4
Text
Last updated 12/21/2009
Example: Animate text tracking
This example shows you how easy it is to isolate characters when tracking a line of text. Using the Tracking and Line
Anchor animator properties, you can easily move all but one or a few characters.
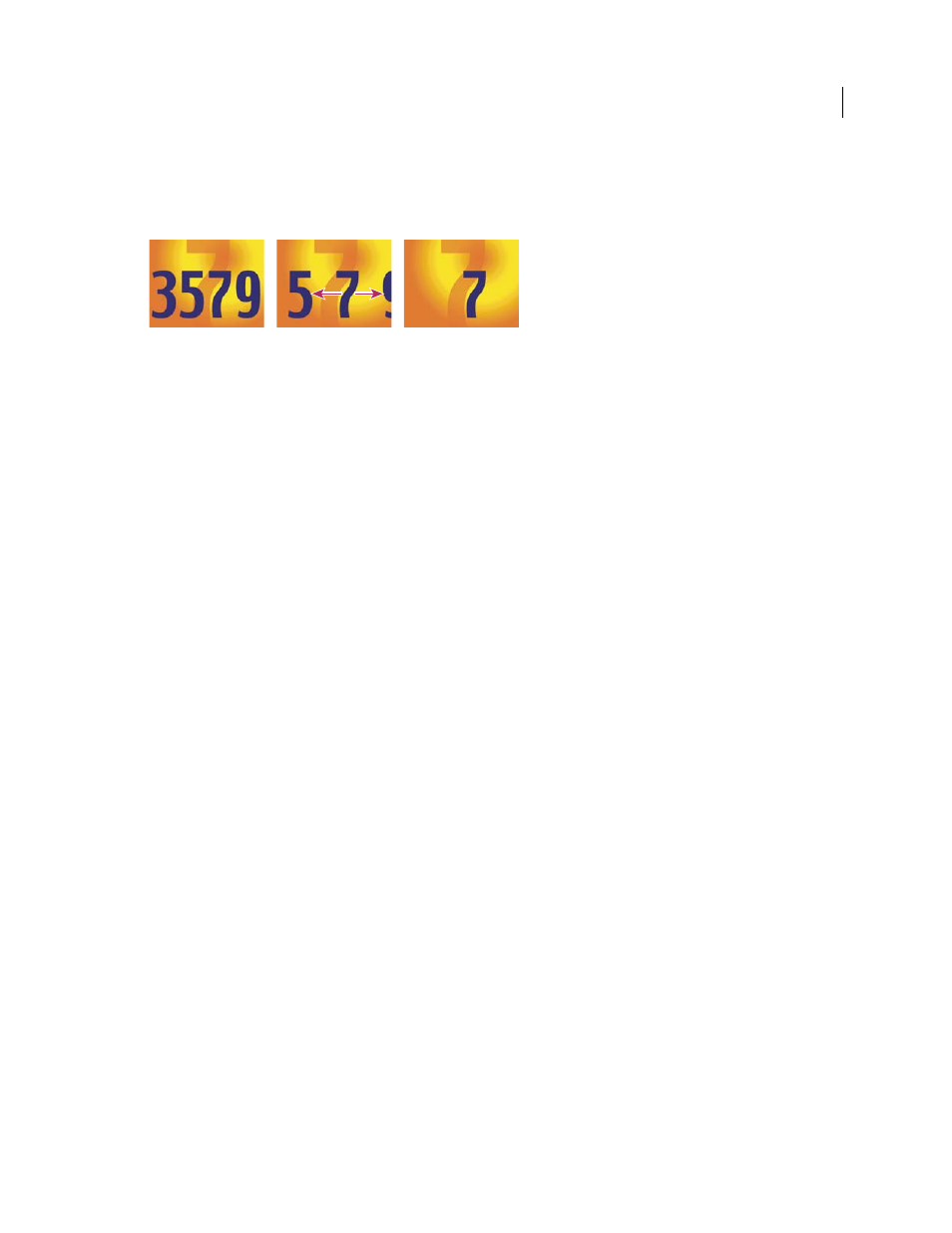
Animating the tracking values for the characters 3579 (left and center) so that only the 7 in the middle remains (right)
1
Create a new composition.
2
Create a new text layer and type 3579.
3
With the text layer selected, click the Center Text button in the Paragraph panel.
4
Choose View
> Show Grid.
5
In the Timeline panel, select the text layer and choose Animation
> Animate Text
> Tracking.
6
Make sure that Before & After is specified in the Track Type menu.
7
Click the Tracking Amount stopwatch and leave the value 0 at 0 seconds.
8
Move the current-time indicator to 5 seconds and drag the Tracking Amount value until all characters are off the
screen.
9
Preview the animation.
10
With the current-time indicator at 0, take a snapshot of the Composition panel. You will use this snapshot, and the
grids, to determine the original location of the number 7 at the end of the animation.
11
Move the current-time indicator to 5 seconds.
12
Click the Show Last Snapshot button.
13
In the Timeline panel, select Animator 1 and choose Line Anchor from the Add menu.
14
Drag the Line Anchor value until the 7 is positioned in approximately its original position in the center of the
Composition panel.
15
Click the Show Last Snapshot button in the Composition panel to see the exact location of the 7 in its original
location. Adjust the Line Anchor value to position the character in the original location.
16
Preview the animation.
More Help topics
