Adobe After Effects CS4 User Manual
Page 314

308
USING AFTER EFFECTS CS4
Drawing, painting, and paths
Last updated 12/21/2009
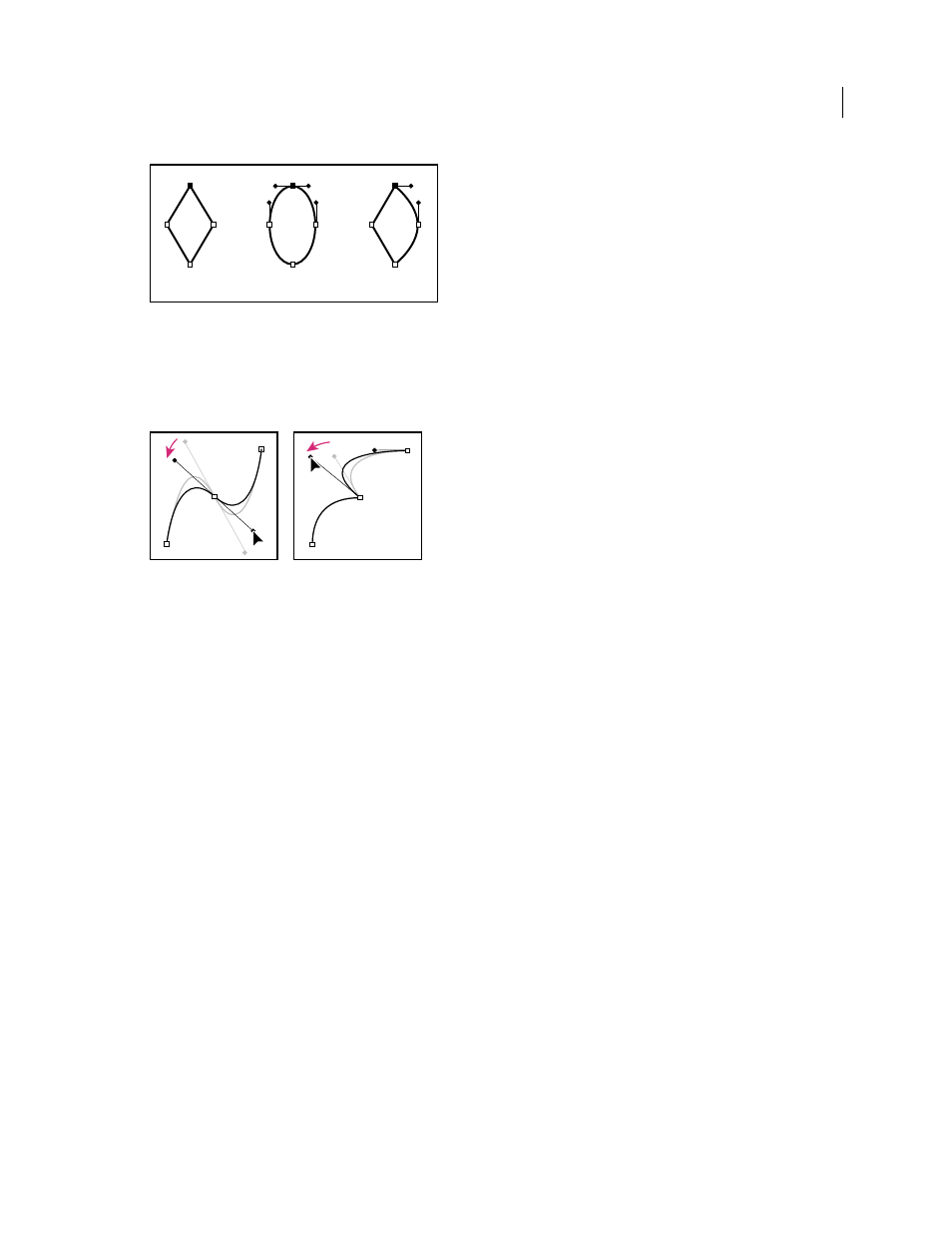
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
When you move a direction line for a smooth point, the curves on both sides of the point adjust simultaneously. By
contrast, when you move a direction line on a corner point, only the curve on the same side of the point as the direction
line is adjusted.
Adjusting the direction lines on a smooth point (left) and a corner point (right)
A path can either be open or closed. An open path has a beginning point that is not the same as its end point; for
example, a straight line is an open path. A closed path is continuous and has no beginning or end; for example, a circle
is a closed path.
You can draw paths in common geometric shapes—including polygons, ellipses, and stars—with the shape tools, or
you can use the Pen tool to draw an arbitrary path. Paths drawn with the Pen tool are either manual Bezier paths or
RotoBezier paths. The main difference between RotoBezier and manual Bezier paths is that direction lines are
calculated automatically for RotoBezier paths, making them easier and faster to draw.
When you use the shape tools (Rectangle, Rounded Rectangle, Ellipse, Polygon, or Star) to draw a shape path on a
shape layer, you can create one of two kinds of paths: a parametric shape path or a Bezier shape path. (See “
You can link mask paths, paint stroke paths, and Bezier shape paths using expressions. You can also copy and paste
between mask paths, paint stroke paths, Bezier shape paths, motion paths, and paths from Adobe Illustrator,
Photoshop, and Adobe Fireworks®. (See “
For shape paths, you can use the Merge Paths path operation (similar to the Pathfinder effects in Adobe Illustrator) to
combine multiple paths into one path. (See “
When you want text or an effect to follow a path, the path must be a mask path.
A path itself has no visual appearance in rendered output; it is essentially a collection of information about how to place
or modify other visual elements. To make a path visible, you apply a stroke to it. In the case of a mask path, you can
apply the Stroke effect. In the case of a path for a shape layer object, the default is for a path to be created with a stroke
property group (attribute) after the path property group in the Timeline panel.
A color or gradient applied to the area inside the area bounded by a path is a fill.
A
B
C
