Push or slide – Grass Valley Xstudio Vertigo Suite v.4.10 User Manual
Page 193

7-50
Xstudio User Manual
Animating scene objects
Push or Slide
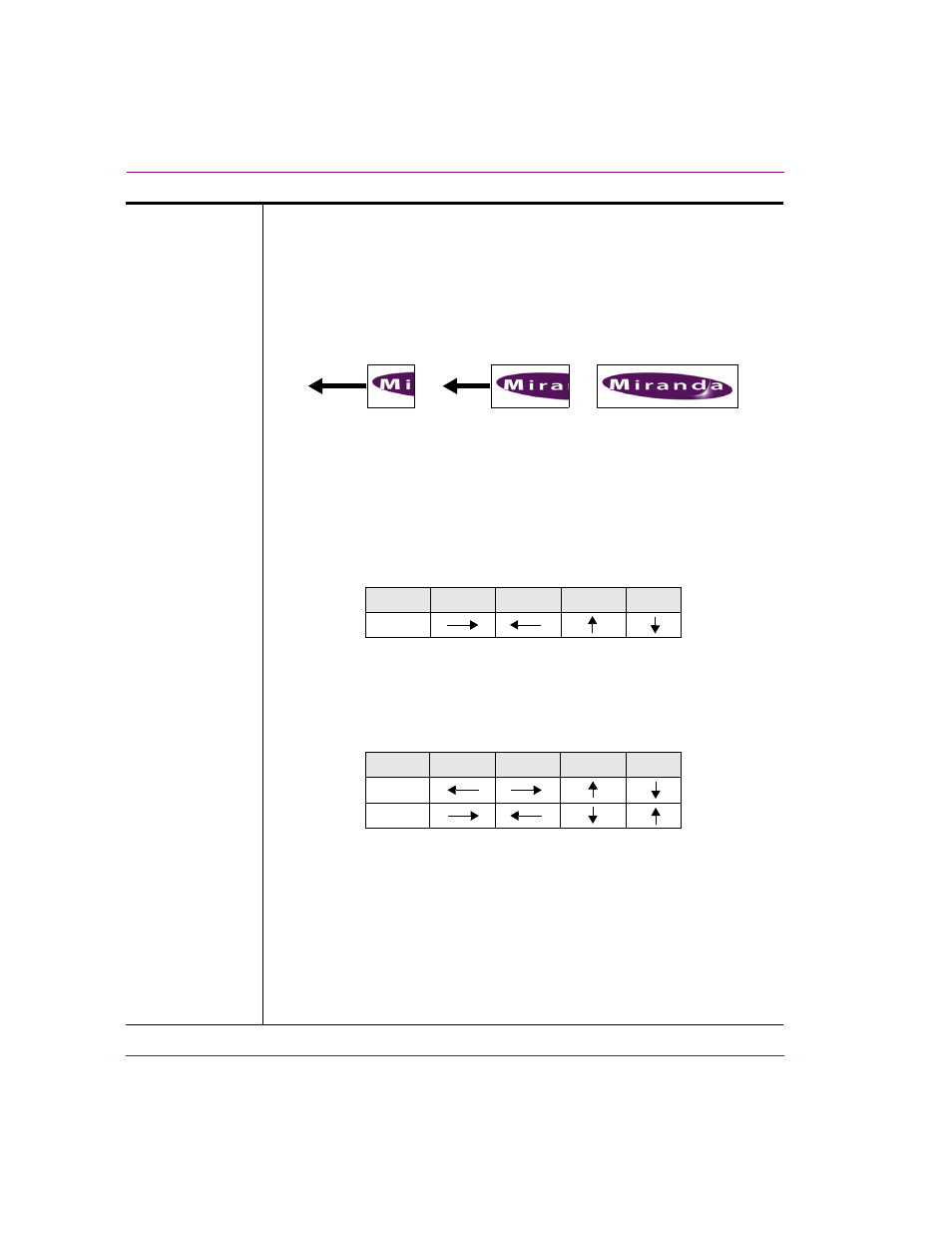
When the V
ISIBLE
animated property is enabled, the P
USH
and S
LIDE
transition
styles introduce the object into the scene by pulling the object out from behind a
blind. This produces the effect of the object being hidden, to partially visible, then
completely visible.
When the V
ISIBLE
animated property is disabled, the P
USH
and S
LIDE
transition
styles removes the object from the scene by pushing the object to behind a blind.
This produces the effect of the object being visible, to partially visible, to completely
hidden.
Parameters:
•
D
IRECTION
: Sets the direction of how the object enters or exits the scene.
Select from: L
EFT
, R
IGHT
, U
P
, or D
OWN
.
As the following bullets describe, there are slight behavior differences
between the Push and Slide styles’ D
IRECTION
settings.
• P
USH
: The direction setting represents the position that the object starts
from, not the direction that it is moving toward. For example, whether
V
ISIBLE
is enabled or disabled, if the direction is set to L
EFT
, the object
is pulled (enters) or pushed (exits) from left to right.
• S
LIDE
: When V
ISIBLE
is enabled, the direction setting represents the
direction that the object is moving toward. When V
ISIBLE
is disabled, the
direction setting represents the position that the object starts from, not
the direction that it is moving toward. For example, if the direction is set
to L
EFT
, the object is pushed (exits) from left to right.
•
F
EATHERING
: This setting determines the transparency gradient that is applied
to the leading edge of the object as it transitions. Assigning a positive value
allows you to set this parameter as a percentage of the image. For example,
0 results in a zero percent or no gradient, while 1.0 is 100% transparent. Using
a negative value allows you to specify the value in pixels, rather than a
percentage of the object.
•
D
URATION
: The length of time that it will take to complete the transition after it
is initiated at the keyframe. Enter the number or frames, or the amount of time
(00:00:00). The visibility keyframe adjusts it's length on the timeline to
represent the duration of the transition.
Left
Right
Up
Down
On / Off
Visible
Left
Right
Up
Down
On
Off
Visible
