Adobe After Effects CS3 User Manual
Page 583

AFTER EFFECTS CS3
User Guide
578
freq = 3;
amp = 50;
w = wiggle(freq,amp);
[value[0],w[1]];
temporalWiggle(freq, amp, octaves=1, amp_mult=.5, t=time)
Return type: Number or Array.
Argument type: freq, amp, octaves, amp_mult, and t are Numbers.
Samples the property at a wiggled time. The freq value is the frequency in wiggles per second, amp is the amplitude
in units of the property to which it is applied, octaves is the number of octaves of noise to add together, amp_mult is
the amount that amp is multiplied by for each octave, and t is the base start time. For this function to be meaningful,
the property it samples must be animated, because the function alters only the time of sampling, not the value.
Example:
scale.temporalWiggle(5, .2)
smooth(width=.2, samples=5, t=time)
Return type: Number or Array.
Argument type: width, samples, and t are Numbers.
Smooths the property’s values over time, converting large, brief deviations in the value to smaller, more evenly
distributed deviations. This is accomplished by applying a box filter to the value of the property at the specified time.
The width value is the range of time (in seconds) over which the filter is averaged. The samples value is the number
of discrete samples evenly spaced over time; use a larger value for greater smoothness (but decreased performance).
Generally, you’ll want samples to be an odd number so that the value at the current time is included in the average.
Example:
position.smooth(.1, 5)
loopIn(type="cycle", numKeyframes=0)
Return type: Number or Array.
Loops a segment of time that is measured from the first keyframe on the layer forward toward the layer’s Out point.
The loop plays from the layer’s In point. The numKeyframes value determines what segment is looped: The segment
looped is the portion of the layer from the first keyframe to the numKeyframes+1 keyframe. For example,
loopIn("cycle", 3)
loops the segment bounded by the first and fourth keyframes. The default value of 0 means
that all keyframes will loop.
You can use keyframe-looping methods to repeat a series of keyframes. You can use these methods on any property
except a marker or Source Text property. Keyframes or duration values that are too large are clipped to the maximum
allowable value. Values that are too small result in a constant loop.
loopOut(type="cycle", numKeyframes=0)
Return type: Number or Array.
Loops a segment of time that is measured from the last keyframe on the layer back toward the layer’s In point. The
loop plays until the layer’s Out point. The segment to loop is determined by the specified number of keyframes. The
numKeyframes value sets the number of keyframe segments to loop; the specified range is measured backward from
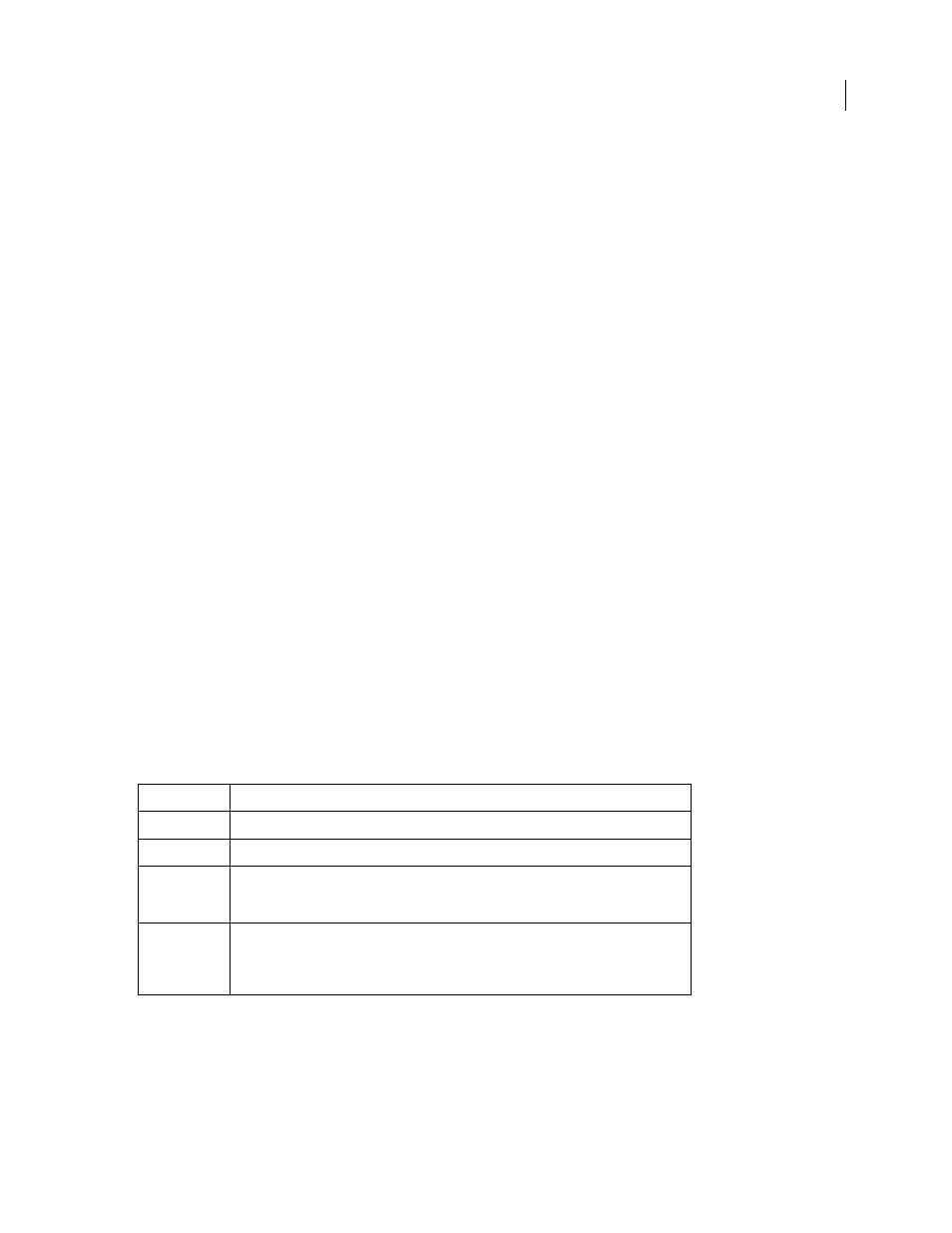
Loop type
Result
cycle
(default) Repeats the specified segment.
pingpong
Repeats the specified segment, alternating between forward and backward.
offset
Repeats the specified segment, but offsets each cycle by the difference in the value of the prop-
erty at the start and end of the segment, multiplied by the number of times the segment has
looped.
continue
Does not repeat the specified segment, but continues to animate a property based on the
velocity at the first or last keyframe. For example, if the last keyframe of a layer’s Scale property
is 100%, the layer continues to scale from 100% to the Out point, instead of looping directly
back to the Out point. This type does not accept a keyframes or duration argument.
