Path text effect – Adobe After Effects CS3 User Manual
Page 531

AFTER EFFECTS CS3
User Guide
526
Note: Leap years are taken into consideration. Note that on some Mac operating systems, the clock starts on January 1,
1904, and doesn’t go beyond February 6, 2040.
•
Hexadecimal
Base-16 numbers (digits from 0 to F). Hexadecimal numbers increment by 0x1 for every 0.0000125
that the Value/Offset/Random Max value increases, and increments by 0x10000 for every 1.0 that the
Value/Offset/Random Max value increases. If you select Random, the number is bounded by 0 and the
Value/Offset/Random Max value.
Random Values
Random values limited by the Value/Offset/Random Max value. If Value/Offset/Random Max is 0,
values are random across their maximum possible range.
Value/Offset/Random Max
Varies based on the chosen type and whether or not Random Values is selected.
Decimal Places
Specifies the number of places to the right of the decimal point.
Current Time/Date
Select for time and date numbers to be based on the current time and date.
Position
The position of the numbers on the layer.
Display Options
Specifies the use of a fill or stroke or a combination of both on the text. Fill Only fills the characters
with a color. Stroke Only strokes the edges of the characters with a color. Fill Over Stroke overlaps the fill color onto
the stroke color. Stroke Over Fill overlaps the stroke color onto the fill color.
Size
Size of the characters.
Tracking
Average distance between characters.
Proportional Spacing
Numbers use proportional spacing instead of monospacing.
Composite On Original
Text is composited on top of the original image. If Composite On Original isn’t selected, the
original image isn’t visible.
Path Text effect
The Path Text effect lets you animate text along a path. You can define a path as a straight line, a circle of any
diameter, or a Bezier curve. You can also import a path created in another application, such as Adobe Photoshop or
Adobe Illustrator. The Path Text effect can work with nonsquare pixels, adjusting both character shape and path
shape accordingly.
Use text layers for greater control over text formatting and text animation. (See Text.)
This effect works with 8-bpc color.
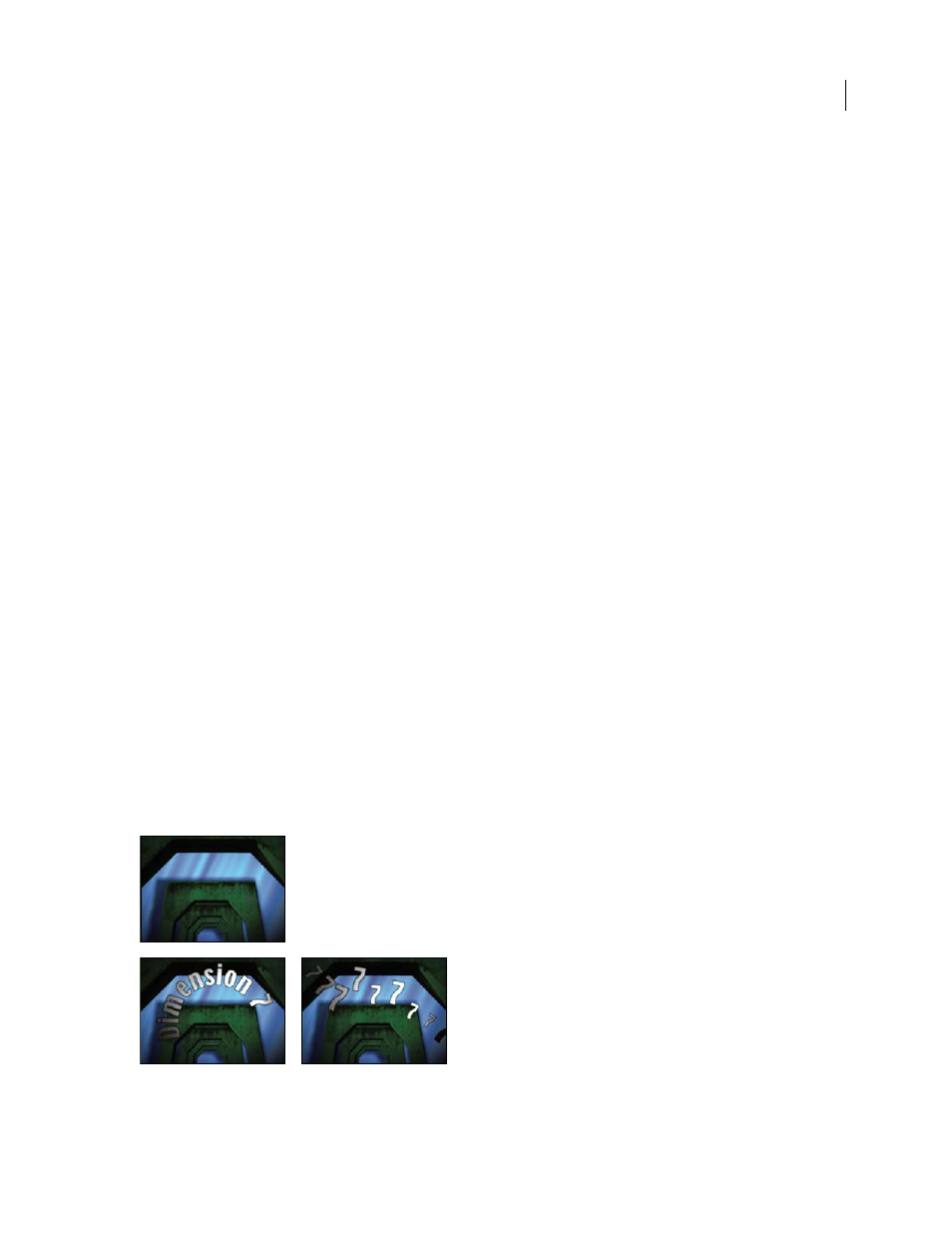
Original (top left), after Path Text effect is applied (bottom left), and with Shape Type set to Bezier and Baseline Jitter and Scale Jitter values
increased (bottom right)
