About shapes and shape layers – Adobe After Effects CS3 User Manual
Page 319

AFTER EFFECTS CS3
User Guide
314
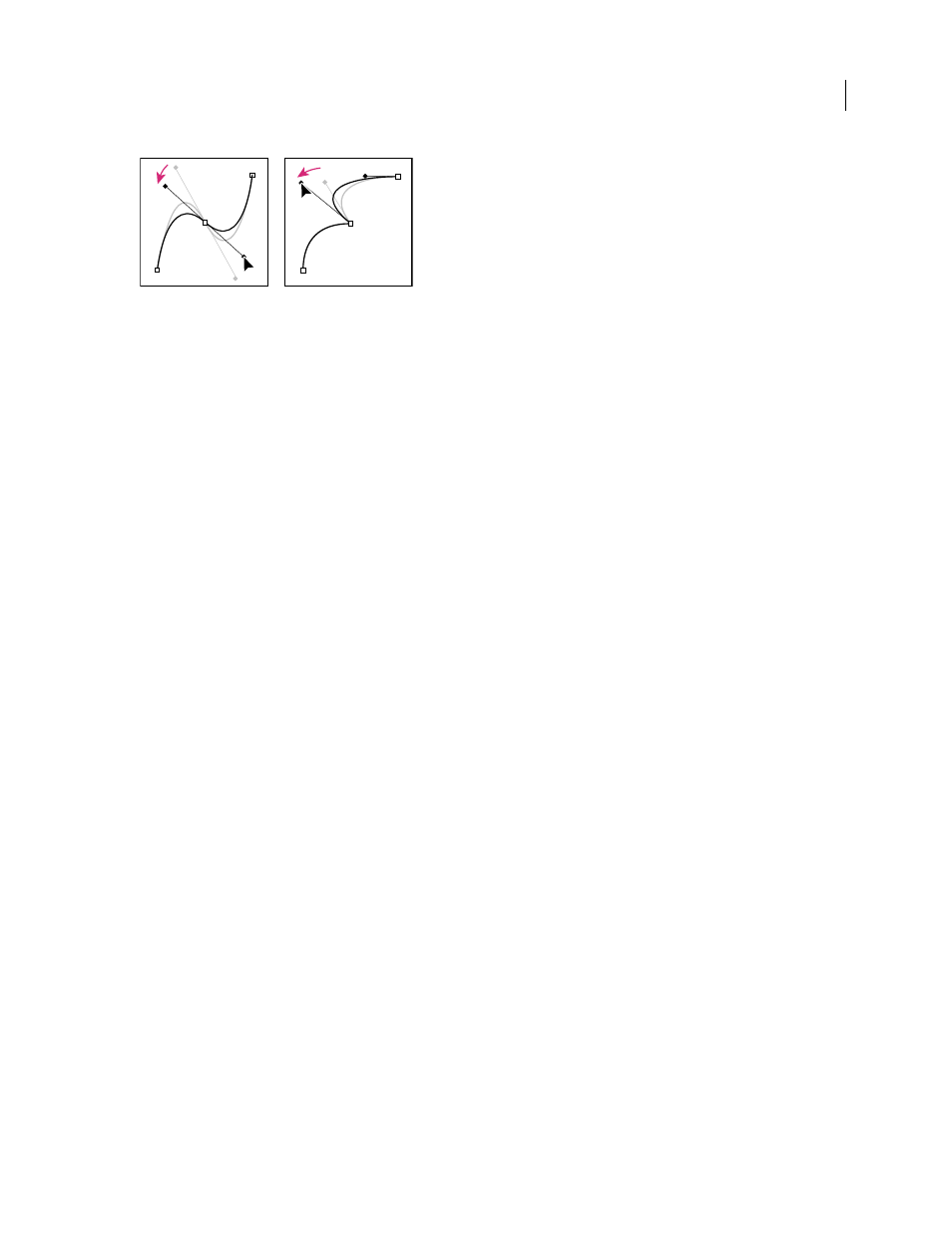
Adjusting the direction lines on a smooth point (left) and a corner point (right)
A path can either be open or closed. An open path has a beginning point that is not the same as its end point; for
example, a straight line is an open path. A closed path is continuous and has no beginning or end; for example, a
circle is a closed path.
For shape paths, you can use the Merge Paths path operation (similar to the Pathfinder effects in Adobe Illustrator)
to combine multiple paths into one path. (See “Merge Paths options” on page 333.)
A path itself has no visual appearance in rendered output; it is essentially a collection of information about how to
place or modify other visual elements. To make a path visible, you apply a stroke to it. In the case of a mask path, you
can apply the Stroke effect. In the case of a path for a shape layer object, the default is for a path to be created with a
stroke property group (attribute) after the path property group in the Timeline panel.
A color or gradient applied to the area inside the area bounded by a path is a fill.
When you use the shape tools (Rectangle, Rounded Rectangle, Ellipse, Polygon, or Star) to draw a shape path on a
shape layer, you can create one of two kinds of paths: a parametric shape path or a Bezier shape path. (See “About
shapes and shape layers” on page 314.)
You can link mask paths, paint stroke paths, and Bezier shape paths using expressions. You can also copy and paste
between mask paths, paint stroke paths, Bezier shape paths, motion paths, and paths from Adobe Illustrator,
Photoshop, and Adobe Fireworks®. (See “Creating shapes and masks” on page 318.)
See also
“Creating shapes and masks” on page 318
“Add, edit, and remove expressions” on page 549
About shapes and shape layers
Shape layers contain vector graphics objects called shapes. By default, a shape consists of a path, a stroke, and a fill.
You create a shape layer by drawing in the Composition panel with the shape tools or the Pen tool.
There are two varieties of shape paths: parametric shape paths and Bezier shape paths. Parametric shape paths are
defined numerically, by properties that you can modify and animate after drawing, in the Timeline panel. Bezier
shape paths are defined by a collection of vertices (path points) and segments that you can modify in the Compo-
sition panel. You work with Bezier shape paths in the same way that you work with mask paths. All mask paths are
Bezier paths.
You can modify a shape path by applying path operations, such as Wiggle Paths and Pucker & Bloat. You apply a
stroke to a path or fill the area defined by a path with color by applying paint operations.
