Grid effect – Adobe Premiere Pro CS4 User Manual
Page 376

370
USING ADOBE PREMIERE PRO CS4
Effects and transitions
Last updated 11/6/2011
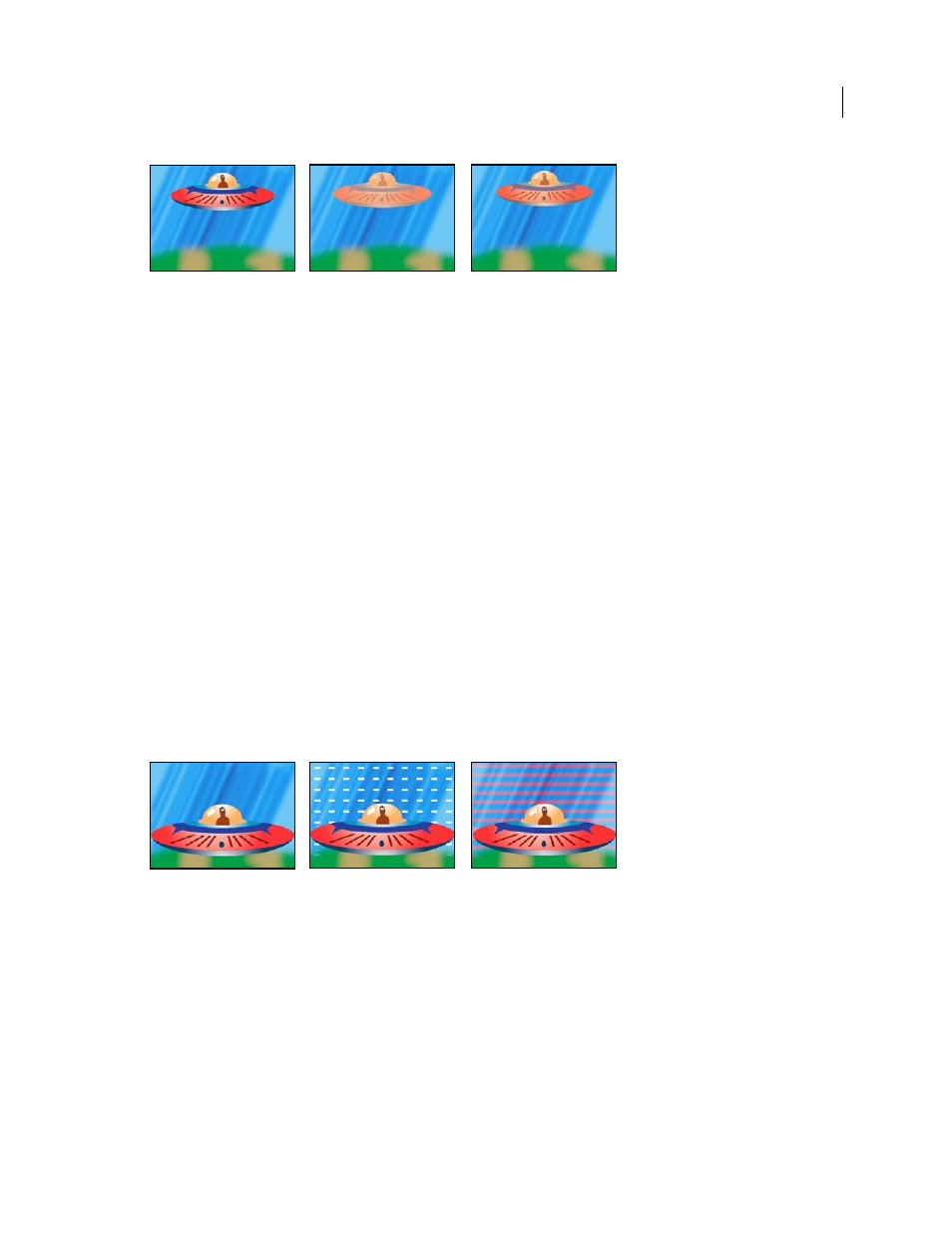
Original image (left), and with different color samples applied (center and right)
Sample Point
The center of the sampled area.
Sample Radius
The radius of the sampled area.
Average Pixel Color
Which color values are sampled:
•
Skip Empty
Samples the average RGB color values, excluding those of transparent pixels.
•
All
Samples the average of all RGB color values, including those of transparent pixels.
•
All Premultiplied
Samples the average of all RGB color values, premultiplied with the alpha channel.
•
Including Alpha
Samples the average of all RGB color and alpha channel values. The result is that the sampled color
also contains the average transparency of the sampled pixels.
Maintain Original Alpha
When selected, the effect maintains the original clip’s alpha channel. If you choose Including
Alpha from the Average Pixel Color menu, the original alpha is stenciled over the sampled color.
Blend With Original
The effect’s transparency. The result of the effect is blended with the original image, with the effect
result composited on top. The higher you set this value, the less the effect affects the clip. For example, if you set this
value to 100%, the effect has no visible result on the clip; if you set this value to 0%, the original image doesn’t show
through.
Grid effect
Use the Grid effect to create a customizable grid. Render this grid in a color matte or as a mask in the alpha channel of
the source clip. This effect is good for generating design elements and mattes within which other effects can be applied.
Original image (left) and with variations of effect applied (center and right)
Anchor
The point of origin of the grid pattern. Moving this point offsets the pattern.
Size From
How the dimensions of the rectangles are determined:
•
Corner Point
Each rectangle’s dimensions are those of the rectangle with opposite corners defined by the Anchor
and Corner points.
•
Width Slider
A rectangle’s height and width are equal to the Width value, meaning the rectangles are squares.
•
Width & Height Sliders
A rectangle’s height is equal to the Height value. A rectangle’s width is equal to the Width
value.
Border
The thickness of the grid lines. A value of 0 causes the grid to disappear.
