Apple Final Cut Pro X (10.1.2) User Manual
Page 238

Chapter 9
Add transitions, titles, effects, and generators
238
Adjust the Transform effect animation path
Transform animations have additional keyframe controls you can use to fine-tune the animation
path. To show these, you first need to create a simple three-corner effect.
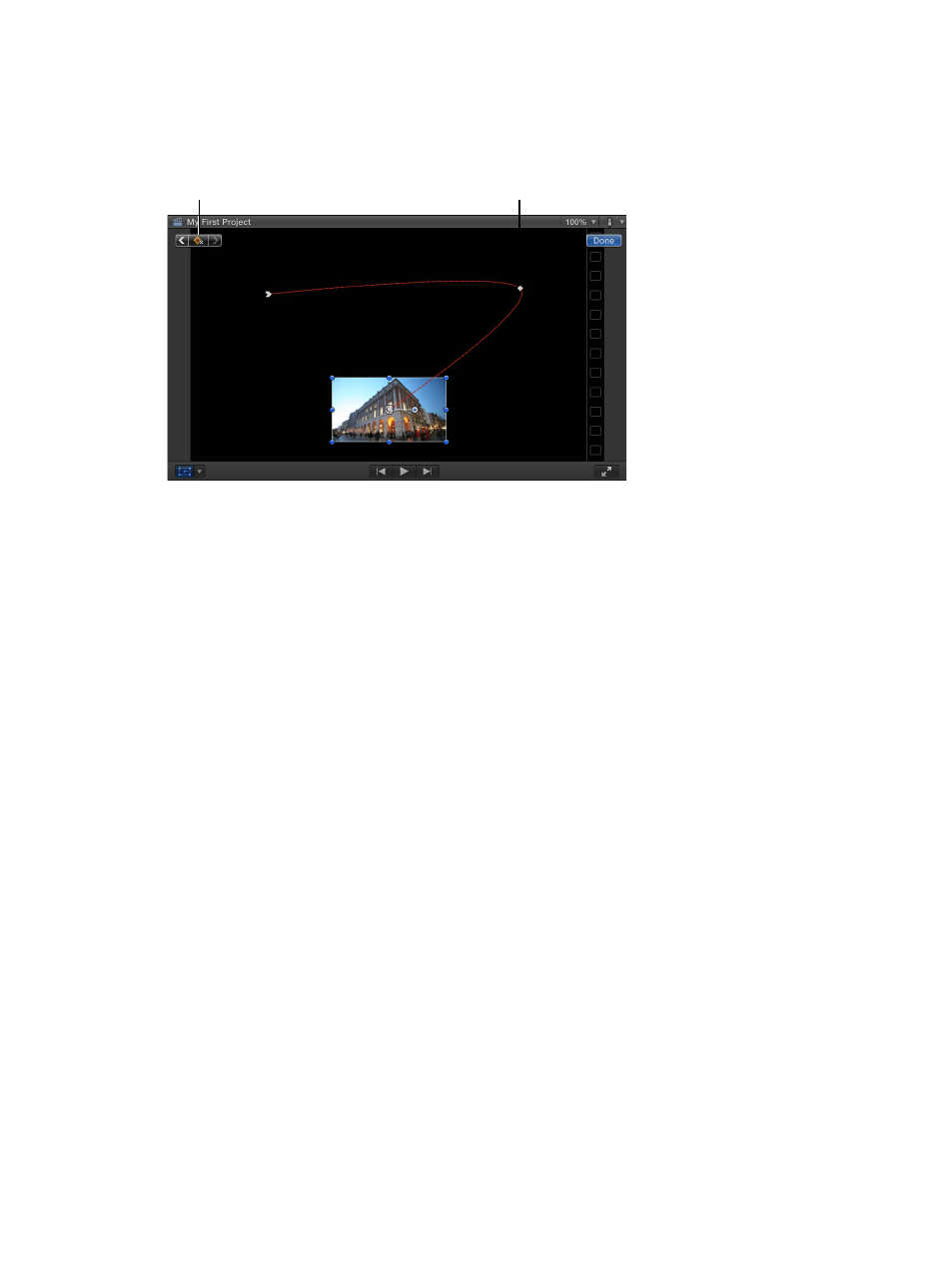
The Add Keyframe button
changes to a Delete Keyframe
button when you are
positioned on a keyframe.
The center keyframe
1
Select a clip in the Timeline and put the playhead at its start.
2
Choose Transform from the pop-up menu in the lower-left corner of the Viewer (or press Shift-T),
and drag the onscreen controls to reduce the image’s size and place it in the upper-left corner.
3
Click the Add Keyframe button.
4
Move the Timeline playhead to the middle of the clip.
5
Use the Transform onscreen controls to move the image to the upper-right corner.
A keyframe is automatically added, and a red line appears showing the animation’s path so far.
6
Move the Timeline playhead to the end of the clip.
7
Use the Transform onscreen controls to move the image to the bottom center.
A keyframe is automatically added, and the red line extends to this new point.
8
To jump between the keyframes, click the white squares along the red line.
The first and last keyframes have white arrows.
By default, the red line indicates a smooth path (indicated by how it curves).
67% resize factor
