Adobe Flash Professional CC 2014 v.13.0 User Manual
Page 90

calculates these values so that the change to the value is the same in each frame. With easing, you can adjust the rate of change to the values for
more natural or more complex animation.
An ease is a mathematical curve that is applied to the property values of a tween. The final effect of the tween is the result of the combination of
the range of property values in the tween and the ease curve.
For example, if you animate a picture of a car across the Stage, the motion is more realistic if the car starts from a stop and slowly gains speed
and then slowly comes to a stop at the other side of the Stage. Without easing, the car would go from a stop to full speed instantly and then stop
instantly at the other side of the Stage. With easing, you can apply a motion tween to the car and then make that tween start and end slowly.
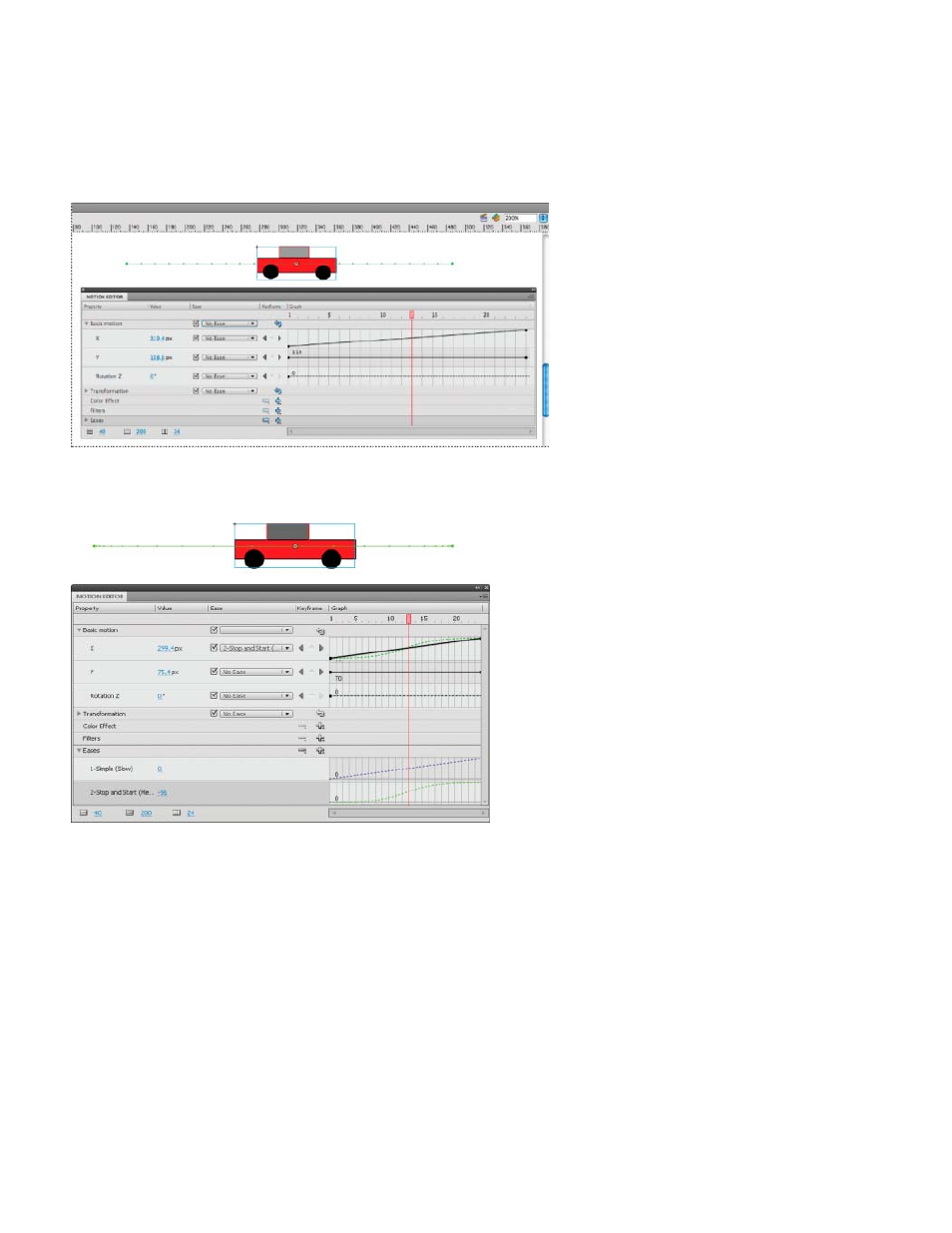
A motion path with no ease applied. Note the even distribution of frames along the path.
The same motion path with the Stop and Start (Medium) ease applied. Note the concentration of frames near the ends of the path, resulting in
more realistic acceleration and deceleration of the car.
You can apply easing in the Property inspector or the Motion Editor. Eases applied in the Property inspector affect all of the properties that are
included in a tween. Eases applied in the Motion Editor can affect a single property, a group of properties, or all properties of a tween.
An ease can be simple or complex. Flash includes a range of preset eases that you can apply for simple or complex effects. In the Motion Editor,
you can also create your own custom ease curves.
One of the many common uses of easing is when you have edited a motion path on the Stage and enabled roving keyframes to make the speed
of motion consistent in each segment of the path. You can then use easing to add more realistic acceleration and deceleration at the ends of the
path.
When you apply an ease curve to a property curve, a visual overlay of the ease curve appears in the property curve graph area. By showing the
property curve and the ease curve in the same graph area, the overlay makes it easier to understand the final tween effect that you see on the
Stage when testing the animation.
Because ease curves in the Motion Editor can be complex, you can use them to create complex motion on the Stage without creating complex
motion paths on the Stage. You can also use ease curves to create complex tweens of any other properties in addition to the spatial properties X,
Y, and Z.
83
