Publishing animations to html5 – Adobe Flash Professional CC 2014 v.13.0 User Manual
Page 237

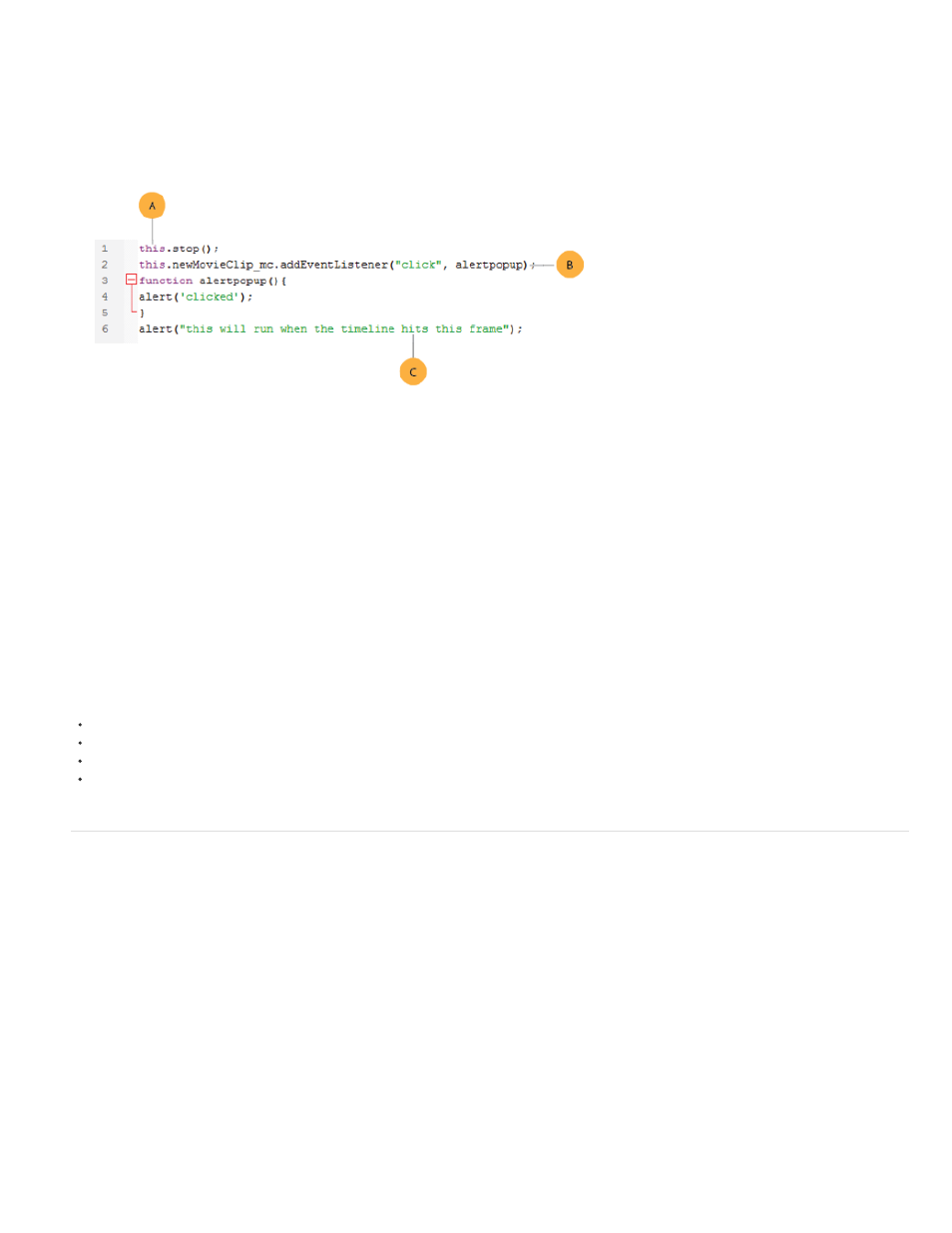
Syntax Highlighting
Code Coloring
Bracket
Output
Loop Timeline
Publish HTML
Displays code in different fonts or colors according to the syntax. This feature allows you to write code in a structured
manner, helping you visually distinguish correct code and syntax errors.
Displays code in different colors according to the syntax. This allows you to visually distinguish various parts of a syntax.
Automatically adds closing brackets and parentheses for open when writing JavaScript code.
(A) Syntax Highlighting (B) Code Coloring (C) Brackets
You can add interactivity to shapes or objects on stage using JavaScript. You can add JavaScript to individual frames and keyframes.
1. Select the frame you want to add JavaScript to.
2. Select Window > Actions to open the Actions Panel.
Using JavaScript Code Snippets
You can add interactivity using JavaScript code snippets available within Flash Professional CC. To access and use Code Snippets, select
Windows > Code Snippets. For more information about adding JavaScript code snippets, see this article.
References to CreateJS documentation
Publishing animations to HTML5
To publish the content on stage to HTML5, do the following:
1. Select File > Publish Settings.
2. On the Publish Settings dialog, specify the settings for your content:
The directory the FLA is published to. This defaults to the same directory as the FLA, but can be changed by clicking the browse button
"...".
If checked the timeline loops, if not it stops when it plays to the end.
If deselected, the HTML file is not generated.
230
