Adobe Flash Professional CC 2014 v.13.0 User Manual
Page 722

Reverse the keyframes for individual properties.
Reset individual properties or property categories.
Exert fine control over the shape of the tween curves of most individual properties using Bezier controls. (The X, Y, and Z properties do not
have Bezier controls.)
Add or remove filters or color effects and adjust their settings.
Edit the motion path of a tween.
Add different preset eases to individual properties and property categories.
Create custom ease curves.
Add custom easing to individual tweened properties and groups of properties.
Enable roving for individual property keyframes for X, Y, and Z properties. Roving allows the property keyframe to move to different frames or
between individual frames to create smooth motion.
(CS5.5 only) Play, rewind, skip forward and backward, and loop animations using the Playback buttons at the bottom of the panel.
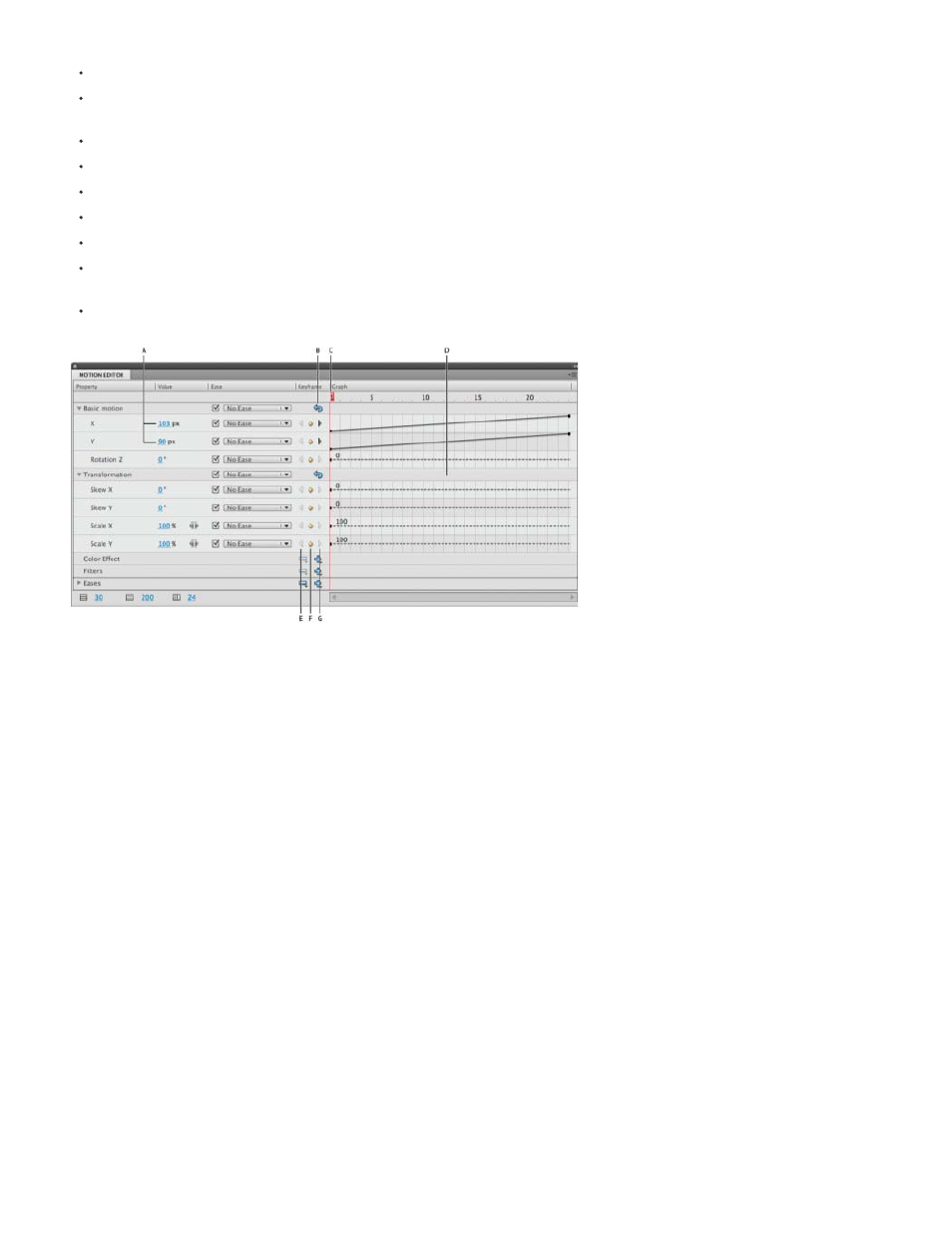
The Motion Editor.
A. Property values B. Reset Values button C. Playhead D. Property curve area E. Previous Keyframe button F. Add or Remove Keyframe
button G. Next Keyframe button
When you select a tween span in the Timeline or a tweened object or motion path on the Stage, the Motion Editor displays the property curves of
the tween. The Motion Editor displays the property curves on a grid representing the frames of the Timeline in which the selected tween occurs.
The playhead appears in both the Timeline and the Motion Editor, always in the same frame number.
The Motion Editor represents tweened property values using a two-dimensional graph for each property. Each property has its own graph. Each
graph represents time horizontally (from left to right), and the change to a property value vertically. Each property keyframe for a specific property
appears as a control point on the property curve for that property. If an ease curve is applied to a property curve, a second curve appears as a
dashed line in the property curve area. The dashed line curve shows the affect of the ease on the property values.
Some properties cannot be tweened because they can have only one value for the life of an object in the Timeline. An example is the Quality
property of the Gradient Bevel filter. These properties can be set in the Motion Editor, but do not have graphs.
You can precisely control the shape of most property curves in the Motion Editor by adding property keyframes and manipulating the curve with
standard Bezier controls. For the X, Y, and Z properties, you can add and remove control points on the property curves, but you cannot use Bezier
controls. When you change the control points of a property curve, the changes appear on Stage immediately.
The Motion Editor also allows you to apply easing to any property curve. Applying easing in the Motion Editor lets you create certain types of
complex animation effects without creating complex motion paths. Ease curves are graphs that show how the values of a tweened property are
interpolated over time. By applying an ease curve to a property curve, you can create complex motion with little effort.
Some properties have minimum or maximum values that cannot be exceeded, such as Alpha transparency (0-100%). The graphs for these
properties cannot apply values outside the acceptable range.
Control the Motion Editor display
In the Motion Editor, you can control which property curves appear, and the size of the display of each property curve. Property curves that are
715
