Adobe Flash Professional CC 2014 v.13.0 User Manual
Page 77

Note:
choose this option from the Property inspector options menu.
Edit the shape of a motion path with the Selection and Subselection tools
With the Selection and Subselection tools, you can reshape a motion path. With the Selection tool, you can reshape a segment by dragging.
Property keyframes in the tween appear on the path as control points. With the Subselection tool, you can expose the control points and Bezier
handles on the path that correspond to each position property keyframe. You can use these handles to reshape the path around the property
keyframe points.
When you create a non-linear motion path such as a circle, you can have the tweened object rotate as it moves along the path. To maintain a
constant orientation relative to the path, select the Orient to Path option in the Property inspector.
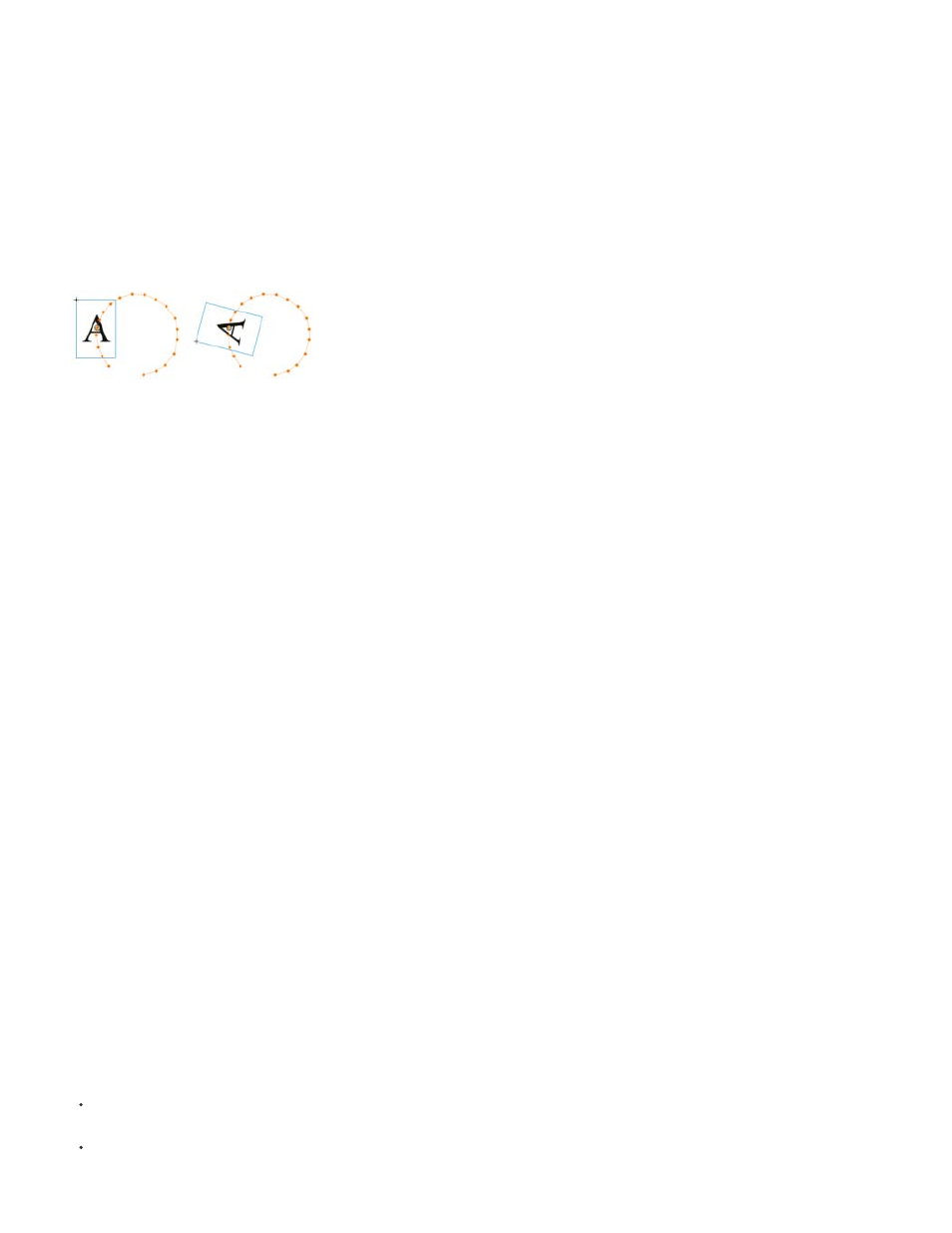
A tweened object not oriented to the motion path (left) and oriented to the motion path (right).
1. Click the Selection tool in the Tools panel.
2. Click the tween target instance so that the motion path becomes visible on the Stage.
3. With the Selection tool, drag any segment of the motion path to reshape it. Do not click to select the segment first.
4. To expose the Bezier control points of a property keyframe point on the path, click the Subselection tool and then click the path.
The property keyframe points appear as control points (small diamonds) on the motion path.
5. To move a control point, drag it with the Subselection tool.
6. To adjust the curve of the path around a control point, drag the Bezier handles of the control point with the Subselection tool.
If the handles are not extended, you can extend them by Alt-dragging (Windows) or Option-dragging (Macintosh) the control point.
7. To delete an Anchor point click on it with Delete Anchor Point tool. Most anchor points generated with Selection tool are smooth points. To
convert an anchor point click onti with Convert Anchor Point tool. The anchor changes to an angle point.
8. You can also pull out new bezier handles from a point and position them, just as you would for a regular anchor point.
You can't add anchor points to the path with Add Anchor point tool.
Adobe recommended community content:
Video:
(3:51, SchoolofFlash.com. Motion tweens, editing a motion path, creating a custom motion path and
applying it to a tween.)
Video:
Adobe TV. Shows how to edit a motion path. Jump to time code 05:00 in the video.)
70
