Adobe Flash Professional CC 2014 v.13.0 User Manual
Page 437

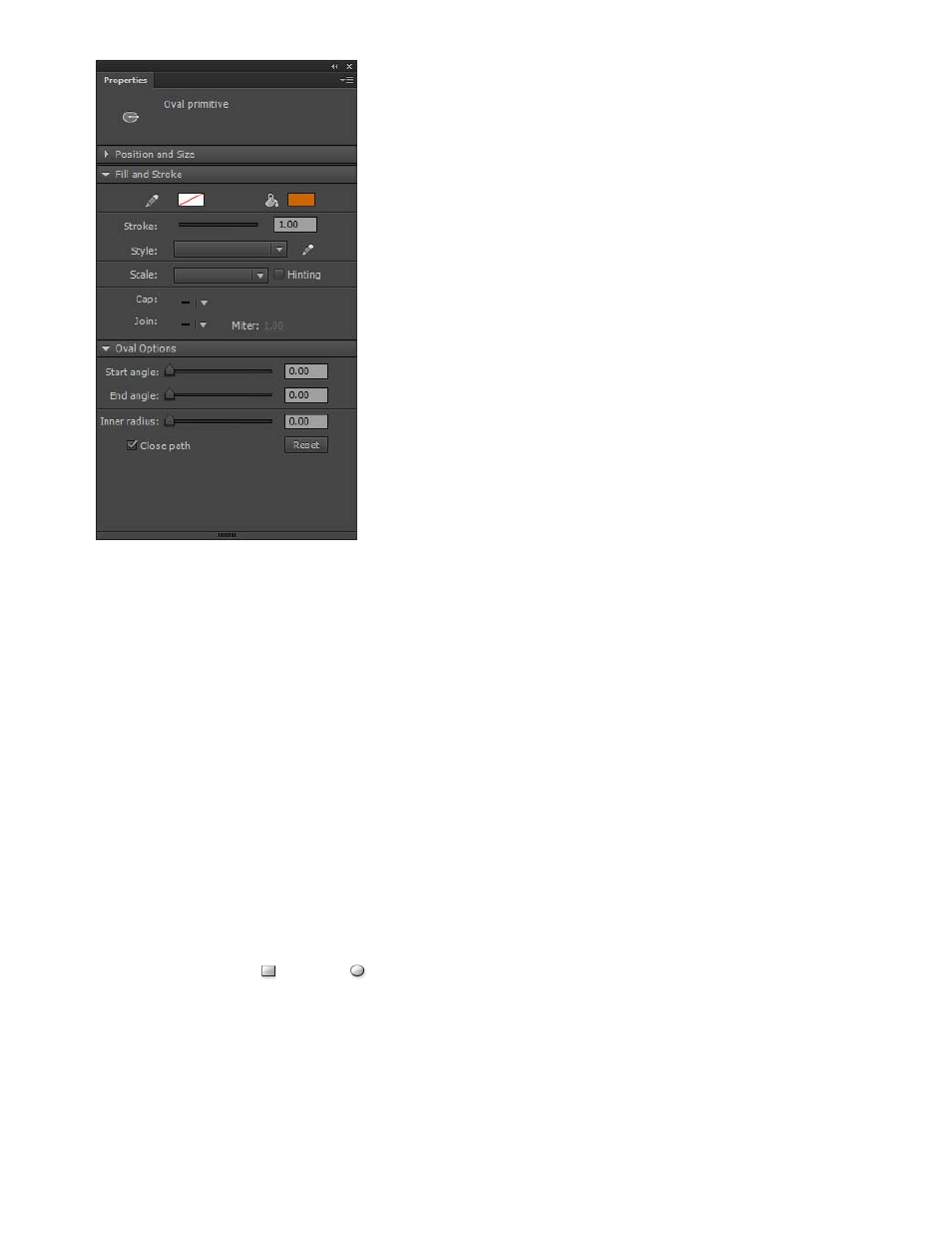
Properties for an oval primitive.
These Property inspector controls are specific to the Oval Primitive tool:
Start Angle/End Angle The angle of the start point and end point of the oval. Using these controls, you can easily modify the shape of
ovals and circles into pie slices, half circles, and other creative shapes.
Inner Radius An inner radius (or oval) within the oval. You can either enter a numeric value for the inner radius in the box or click the slider
and interactively adjust the size of the inner radius. You can enter values from 0 to 99 representing the percentage of fill that is removed.
Close Path Determines whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If you specify an open path,
no fill is applied to the resulting shape, only the stroke is drawn. Close Path is selected by default.
Reset Resets all of the Oval Primitive tool controls and restores the oval primitive shape drawn on the Stage to its initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
1. To select the Rectangle tool
or Oval tool
, click and hold the mouse button on the Rectangle tool and drag.
2. To create a rectangle or oval, drag the Rectangle or Oval tool on the Stage.
3. For the Rectangle tool, specify rounded corners by clicking the Round Rectangle modifier and entering a corner radius value. A value of zero
(0) creates square corners.
4. Drag on the Stage. If you are using the Rectangle tool, press the Up Arrow and Down Arrow keys while dragging to adjust the radius of
rounded corners.
430
