Adobe Photoshop CS3 User Manual
Page 572

PHOTOSHOP CS3
User Guide
565
Note: In Photoshop Extended, you can also create animations using a timeline and keyframes. See “Creating timeline
animations (Photoshop Extended)” on page 572.
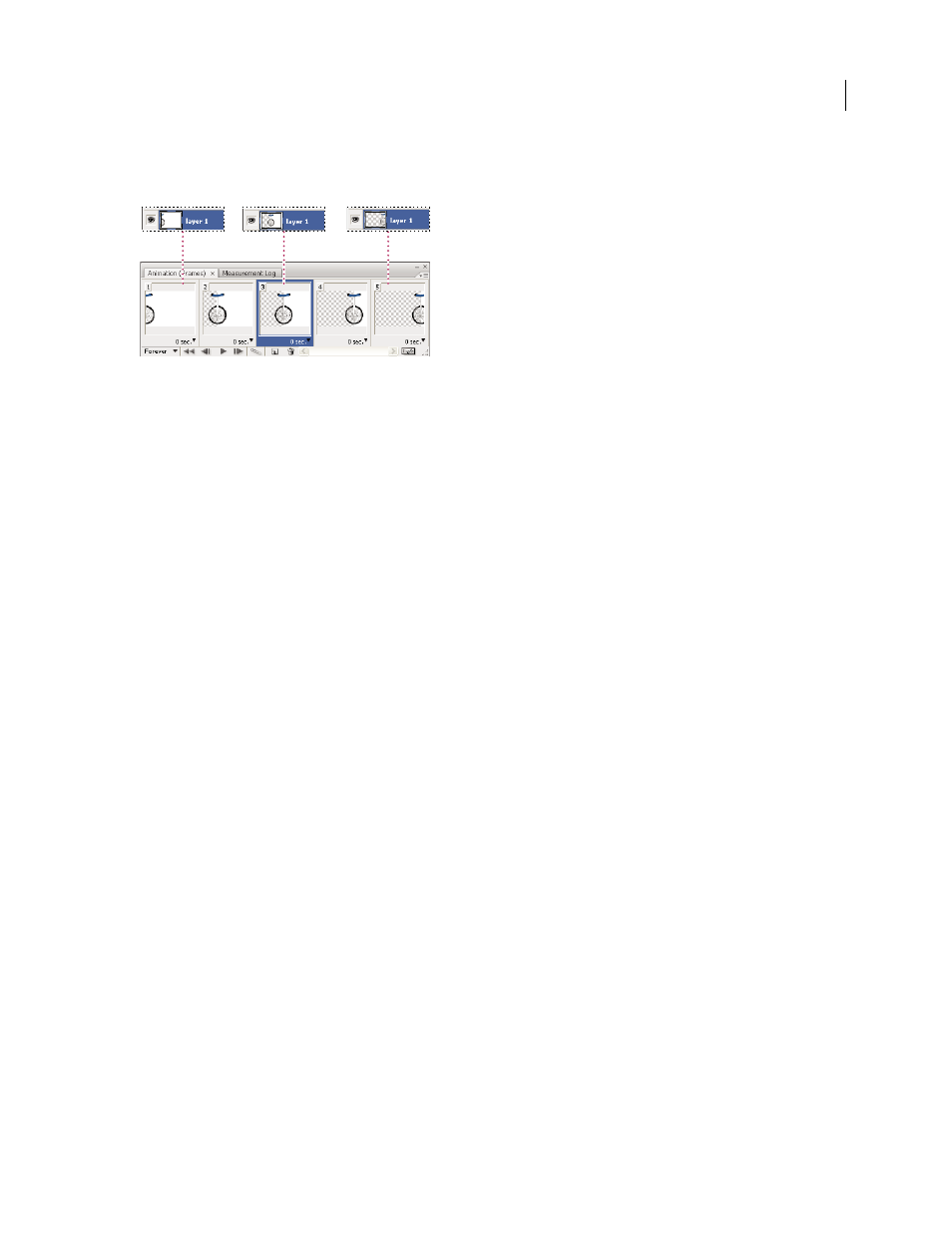
Illustration of an animation. The unicycle image is on its own layer; the position of the layer changes in each frame of the animation.
To create frame-based animations in Photoshop, use the following general workflow.
1. Open a new document.
If they are not already visible, open the Animation and Layers palettes, as well. In Photoshop Extended, make sure
the Animation palette is in frame animation mode (click the Convert to Frame Animation button in the Animation
palette).
2. Add a layer or convert the background layer.
Because a background layer cannot be animated, add a new layer or convert the background layer to a regular layer.
See “Convert background and layers” on page 280.
3. Add content to your animation.
If your animation includes several objects that are animated independently, or if you want to change the color of an
object or completely change the content in a frame, create the objects on separate layers.
4. Add a frame to the Animation palette.
See “Add frames to an animation” on page 566.
5. Select a frame.
See “Select animation frames” on page 566.
6. Edit the layers for the selected frame.
Do any of the following:
•
Turn visibility on and off for different layers.
•
Change the position of objects or layers to make layer content move.
•
Change layer opacity to make content fade in or out.
•
Change the blending mode of layers.
•
Add a style to layers.
Photoshop provides tools for keeping characteristics of a layer the same across frames. See “Changing attributes of
layers in animations” on page 567.
