Draw two curved segments connected by a corner, Draw with the freeform pen tool – Adobe Photoshop CS3 User Manual
Page 374

PHOTOSHOP CS3
User Guide
367
Press Alt (Windows) or Option (Mac OS) to temporarily change the Pen tool to the Convert Point tool.
4
Select the Pen tool from the toolbox, position the Pen tool where you want the straight segment to end, and click
to complete the straight segment.
Draw two curved segments connected by a corner
1
Using the Pen tool, drag to create the first smooth point of a curved segment.
2
Reposition the Pen tool and drag to create a curve with a second smooth point; then press and hold Alt (Windows)
or Option (Mac OS) and drag the direction line toward its opposing end to set the slope of the next curve. Release
the key and the mouse button.
This process converts the smooth point to a corner point by splitting the direction lines.
3
Reposition the Pen tool where you want the second curved segment to end, and drag a new smooth point to
complete the second curved segment.
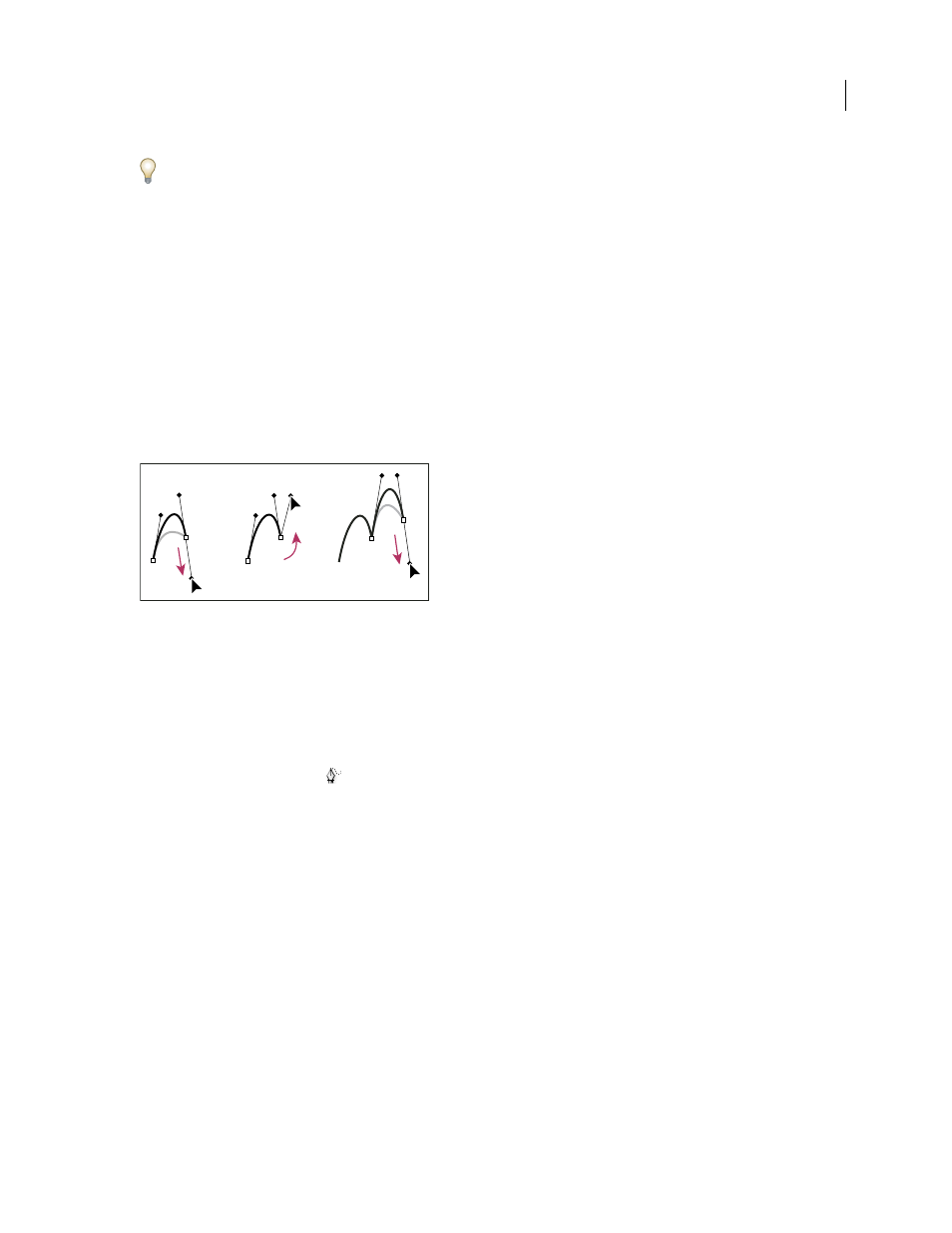
Drawing two curves
A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging, and swinging direction line up C. Result after
repositioning and dragging a third time
Draw with the Freeform Pen tool
The Freeform Pen tool lets you draw as if you were drawing with a pencil on paper. Anchor points are added
automatically as you draw. You do not determine where the points are positioned, but you can adjust them once the
path is complete. To draw with greater precision, use the Pen tool.
1
Select the Freeform Pen tool
.
2
To control how sensitive the final path is to the movement of your mouse or stylus, click the inverted arrow next
to the shape buttons in the options bar, and enter a value between 0.5 and 10.0 pixels for Curve Fit. A higher value
creates a simpler path with fewer anchor points.
3
Drag the pointer in the image. As you drag, a path trails behind the pointer. When you release the mouse, a work
path is created.
4
To continue the existing freehand path, position the pen pointer on an end point of the path, and drag.
5
To complete the path, release the mouse. To create a closed path, drag the line to the initial point of the path (a
circle appears next to the pointer when it is aligned).
See also
“Path segments, components, and points” on page 371
A
B
C
