Create transparency using image clipping paths – Adobe Photoshop CS3 User Manual
Page 487

PHOTOSHOP CS3
User Guide
480
Create transparency using image clipping paths
You can use image clipping paths to define transparent areas in images you place in page-layout applications.
In addition, Mac OS users can embed Photoshop images in many word-processor files.
You may want to use only part of a Photoshop image when printing it or placing it in another application. For
example, you may want to use a foreground object and exclude the background. An image clipping path lets you
isolate the foreground object and make everything else transparent when the image is printed or placed in another
application.
Note: Paths are vector-based; therefore, they have hard edges. You cannot preserve the softness of a feathered edge, such
as in a shadow, when creating an image clipping path.
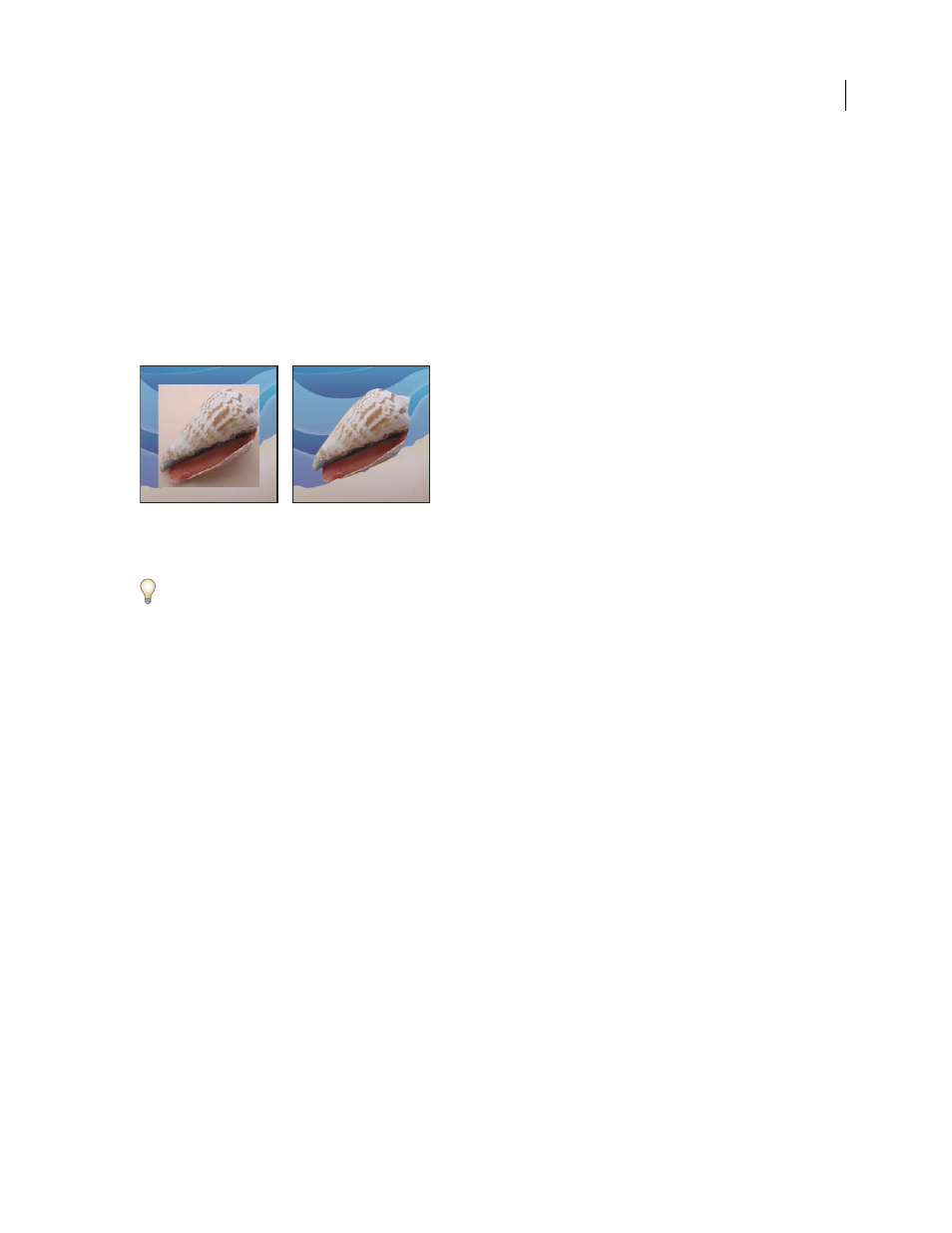
Image imported into Illustrator or InDesign without image clipping path (left), and with image clipping path (right)
1
Draw a work path that defines the area of the image you want to show.
If you’ve already selected the area of the image you want to show, you can convert the selection to a work path. See
“Convert a selection to a path” on page 380 for instructions.
2
In the Paths palette, save the work path as a path.
3
Choose Clipping Path from the Paths palette menu, set the following options, and click OK:
•
For Path, choose the path you want to save.
•
For Flatness, leave the flatness value blank to print the image using the printer’s default value. If you experience
printing errors, enter a flatness value to determine how the PostScript interpreter approximates the curve. The
lower the flatness value, the greater the number of straight lines used to draw the curve and the more accurate
the curve. Values can range from 0.2 to 100. In general, a flatness setting from 8 to 10 is recommended for high-
resolution printing (1200 dpi to 2400 dpi), and a setting from 1 to 3 for low-resolution printing (300 dpi to 600 dpi).
4
If you plan to print the file using process colors, convert the file to CMYK mode.
5
Save the file by doing one of the following:
•
To print the file using a PostScript printer, save in Photoshop EPS, DCS, or PDF format.
•
To print the file using a non-PostScript printer, save in TIFF format and export to Adobe InDesign, or to Adobe
PageMaker® 5.0 or later.
See also
“Prepare images for page-layout programs” on page 478
“Convert an image to another color mode” on page 112
