Gif and png-8 optimization options – Adobe Photoshop CS3 User Manual
Page 538

PHOTOSHOP CS3
User Guide
531
Pixels that were fully transparent in the original image are filled with the selected color; pixels that were partially
transparent in the original image are blended with the selected color.
See also
“Optimize an image for the web” on page 525
GIF and PNG-8 optimization options
GIF is the standard format for compressing images with flat color and crisp detail, such as line art, logos, or illustra-
tions with type. Like the GIF format, the PNG-8 format efficiently compresses solid areas of color while preserving
sharp detail.
PNG-8 and GIF files support 8-bit color, so they can display up to 256 colors. The process of determining which
colors to use is called indexing, so images in GIF and PNG-8 formats are sometimes called indexed color images. To
convert an image to indexed color, Photoshop builds a color lookup table, which stores and indexes the colors in the
image. If a color in the original image does not appear in the color lookup table, the application either chooses the
closest color in the table or simulates the color using a combination of available colors.
In addition to the following options, you can also adjust the number of colors in the image’s color table. See
“Customize the color table for GIF and PNG-8 images” on page 534.
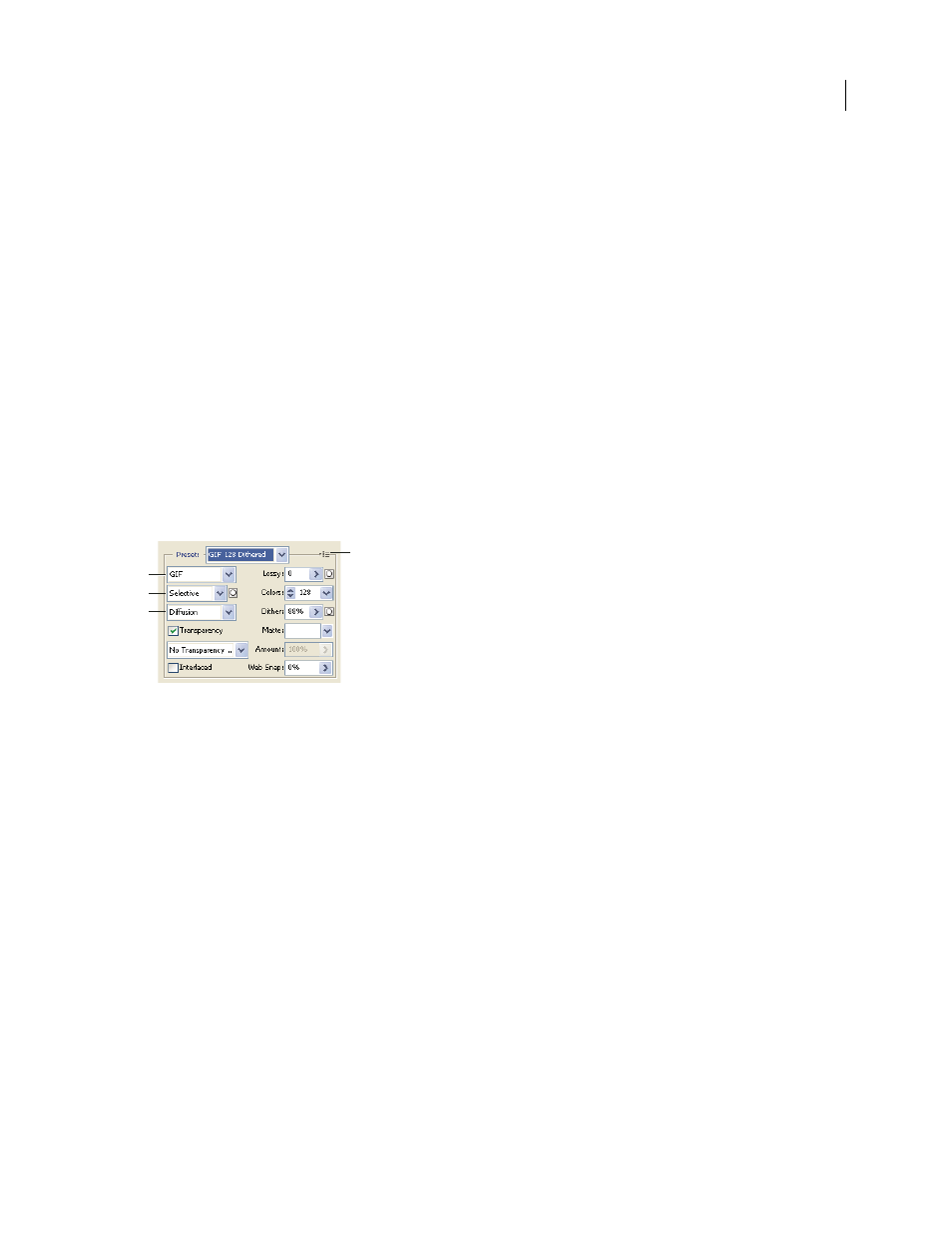
Optimization settings for GIF
A. File Format menu B. Color Reduction Algorithm menu C. Dithering Algorithm menu D. Optimize menu
Lossy (GIF only)
Reduces file size by selectively discarding data. A higher Lossy setting results in more data being
discarded. You can often apply a Lossy value of 5–10, and sometimes up to 50, without degrading the image. The
Lossy option can reduce file size by 5% to 40%.
Note: You cannot use the Lossy option with the Interlaced option or with Noise or Pattern Dither algorithms.
Color Reduction Method and Colors
Specifies a method for generating the color lookup table and the number of
colors you want in the color lookup table. You can select one of the following color reduction methods:
•
Perceptual
Creates a custom color table by giving priority to colors for which the human eye has greater sensi-
tivity.
•
Selective
Creates a color table similar to the Perceptual color table, but favoring broad areas of color and the
preservation of web colors. This color table usually produces images with the greatest color integrity. Selective is the
default option.
•
Adaptive
Creates a custom color table by sampling colors from the predominant spectrum in the image. For
example, an image with only the colors green and blue produces a color table made primarily of greens and blues.
Most images concentrate colors in particular areas of the spectrum.
•
(Restrictive) Web
Uses the standard 216-color color table common to the Windows and Mac OS 8-bit (256-color)
palettes. This option ensures that no browser dither is applied to colors when the image is displayed using 8-bit color.
D
A
B
C
