Apple Motion 2 User Manual
Page 845

Chapter 12
Using Shapes and Masks
845
Organizing Objects Used in Multi-Shape Illustrations
When you create illustrations using groups of shapes, it is helpful to take advantage of
the organizational tools in Motion by grouping shape objects together within nested
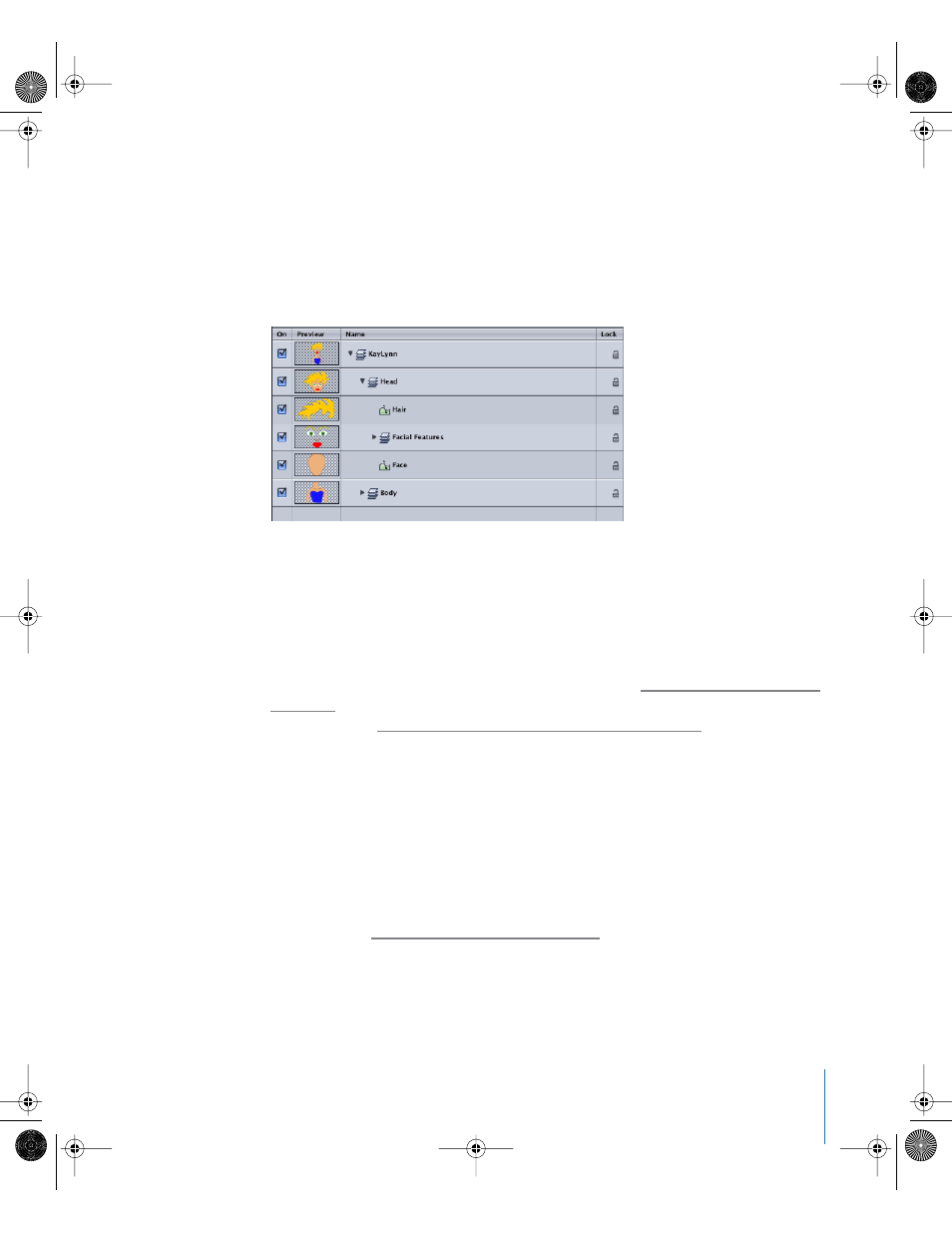
layers. In the example above, the objects that make up the illustration are arranged into
three layers—one for the hair and face, another nested layer for the facial features, and
an additional layer for the body. Each of these layers is in turn nested inside a topmost
layer that can be used to transform or animate the entire illustration.
Within each layer, you can use the Bring and Send commands in the Object menu to
reorder objects, controlling which objects are in front of others. By nesting objects that
belong on the same level within the same layer, you gain the ability to control the
ordering of each shape group relative to one another. For example, all the facial
features appear underneath the shape making up the hair because the Facial Features
layer is underneath the Hair object.
For more information on controlling layer hierarchies, see “
” on page 200. For more information on using the Bring and Send
commands, see “
Layer Arrangement Commands in the Object Menu
Locking Layers and Shapes While Editing Illustrations
You can lock layers and shapes that are behind the shapes you’re drawing and editing
in the foreground to avoid accidentally selecting and modifying the wrong one. Layers
and shapes can be locked and unlocked at any time. To lock a layer or shape, use the
lock icons in the Layers tab or Timeline.
Using Object Alignment
While arranging groups of shapes to create more complex illustrations, you can use the
Alignment commands in the Object menu. For more information on using object
alignment, see “
Using Object Alignment Commands
01112.book Page 845 Sunday, March 13, 2005 10:36 PM
