Example 2: creating a clock animation – Apple Motion 2 User Manual
Page 396

396
Chapter 5
Using Behaviors
14
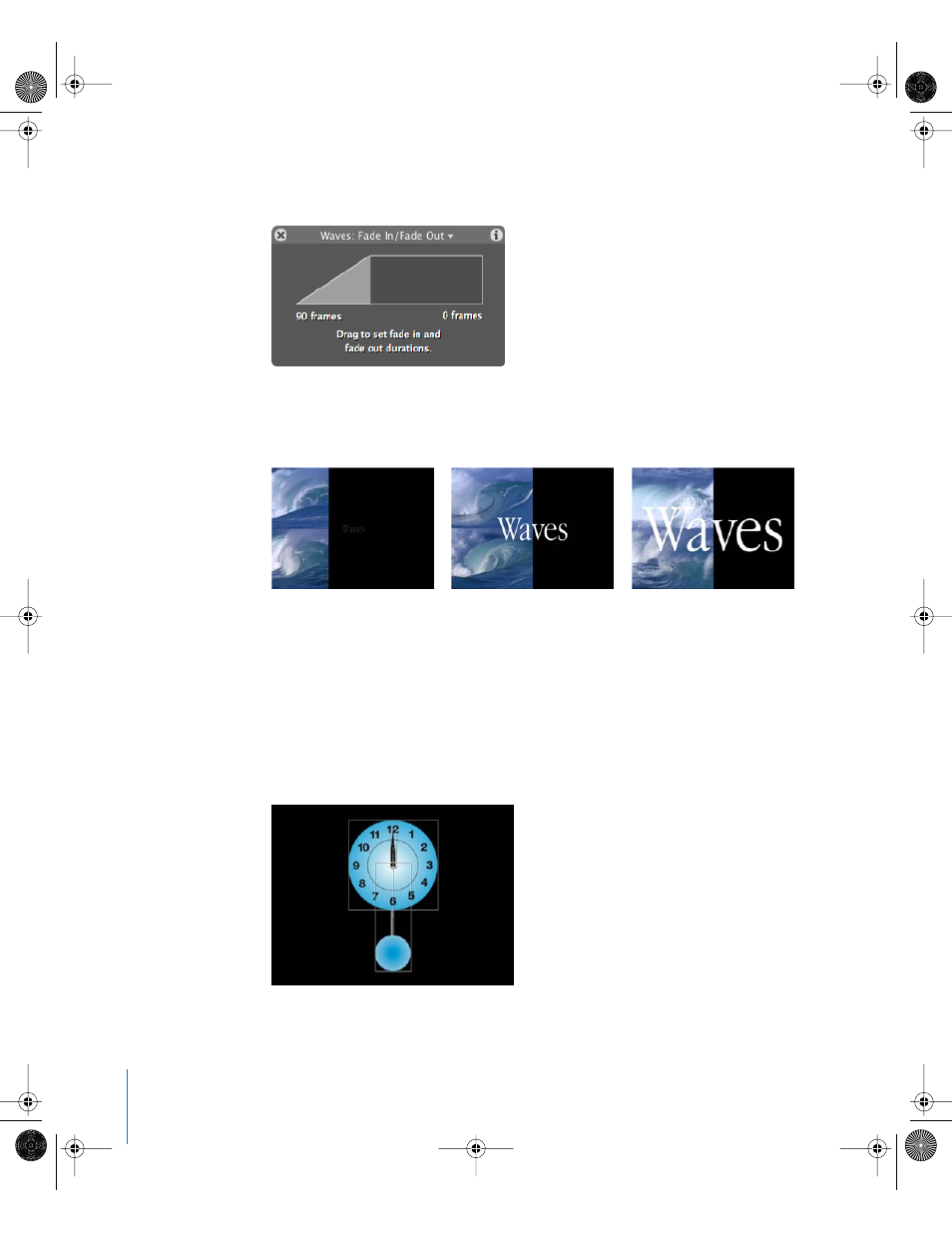
Drag the left shaded ramp of the Fade In/Fade Out control in the Dashboard to the
right to lengthen the fade in effect.
15
Drag the right shaded ramp all the way to the right, until it’s a non-shaded, vertical
edge. This eliminates the fade out part of the effect, so that the center text object
remains onscreen for the remainder of its duration. The animation is now complete!
Example 2: Creating a Clock Animation
In this example, two parameter behaviors are used to create an animated clock. By
arranging the objects and their anchor points properly, each part’s motion can be
created quickly and easily using the Rate and Oscillate behaviors.
To create a clock animation:
1
Place the graphics objects constituting the hands, face, and pendulum into the Canvas,
arranging them to create the clock. The hands are on top, the face in the middle, and
the pendulum should be in the back.
01112.book Page 396 Sunday, March 13, 2005 10:36 PM
- Numbers '09 (254 pages)
- Keynote '09 (247 pages)
- Pages '09 (279 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (18 pages)
- Boot Camp Mac OS X v10.6 Snow Leopard (19 pages)
- iWork '09 (372 pages)
- Mac OS X v10.6 Snow Leopard (7 pages)
- GarageBand '08 (102 pages)
- iDVD '08 (35 pages)
- GarageBand '09 (122 pages)
- iWeb (37 pages)
- iMovie '08 (50 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (27 pages)
- Boot Camp (Mac OS X v10.5 Leopard) (25 pages)
- Mac OS X v10.5 Leopard (16 pages)
- Mac OS X (622 pages)
- Mac OS X Server (Version 10.6 Snow Leopard) (197 pages)
- Mac OS (42 pages)
- Mac OS X Server (Upgrading and Migrating For Version 10.4 or Later) (97 pages)
- iMovie HD (47 pages)
- iMovie HD (83 pages)
- MAC OS 7.6.1 (4 pages)
- Mac OS X Server (Extending Your Wiki Server For Version 10.5 Leopard) (45 pages)
- Mac OS X Server Ver 10.4 (35 pages)
- Mac OS X Server v10.6 (76 pages)
- Mac OS X Server v10.6 (97 pages)
- Macintosh Japanese Language Kit (30 pages)
- Xserve (Early 2008) DIY Procedure for Hard Drive (3 pages)
- Xserve (60 pages)
- Xserve (8 pages)
- GarageBand 3 (98 pages)
- Remote Desktop 3.1 (191 pages)
- Motion 5.1.1 (1090 pages)
- Workgroup Server 8150/110 (144 pages)
- Aperture (476 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (7 pages)
- Xserve Intel (Late 2006) DIY Procedure for Optical Drive Cable (6 pages)
- Network Services Location Manager Network (8 pages)
- Macintosh System 7.5 (114 pages)
- Macintosh System 7.5 (65 pages)
- Macintosh System 7.5 (126 pages)
- DVD Studio Pro 4 (656 pages)
- Keynote '08 (204 pages)
- Xsan 2 (Second Edition) (11 pages)
- LiveType 2 (157 pages)
