Keyframe thinning – Apple Motion 2 User Manual
Page 448

448
Chapter 6
Keyframes and Curves
Handmade Motion in the Canvas
One of the most common uses for animating on the fly is to create handmade
animation paths. Although you can choose from a variety of curve types, it is very
difficult to get the semi-random movement except by sketching with your mouse or
pen.
To create a handmade animation path in the Canvas:
1
Enable Record (press A).
2
Click the Play button to begin playback.
3
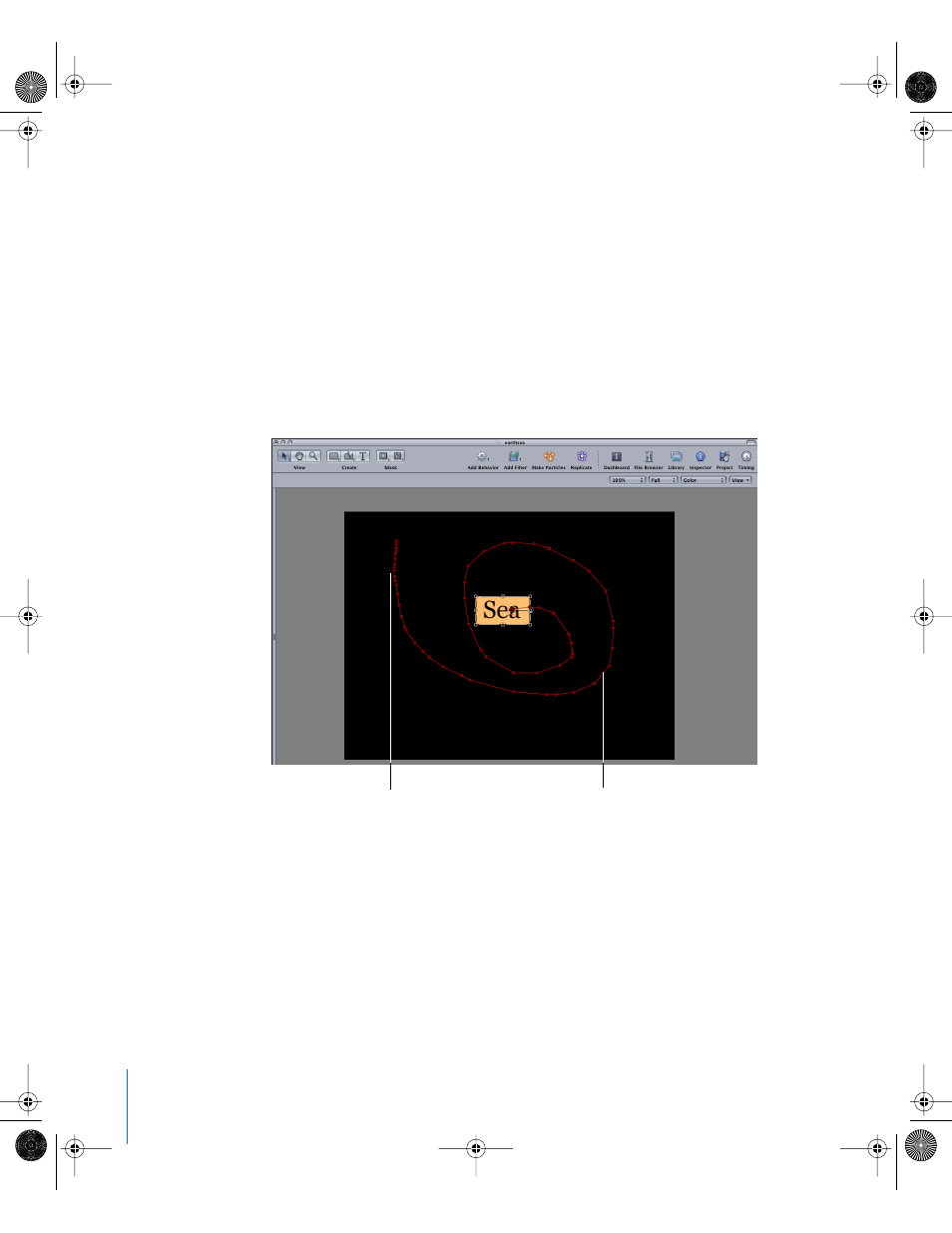
Select the object you want to manipulate and drag it in the pattern of your choice.
Both the position and speed of your movement are recorded and applied to the
position keyframes for that object.
You can further manipulate the path either by dragging individual keyframes, or re-
recording a new animation path for that object.
Keyframe Thinning
Due to the way keyframing works, if the playhead is at a new frame, and you set a new
value for a parameter, a keyframe is added. For animating while the project is playing,
this might mean setting a new keyframe on every single frame. This doesn’t create a
problem until you want to make a change to the curve.
Keyframes spaced far apart
indicate fast movement.
Keyframes close together indicate
slower movement.
01112.book Page 448 Sunday, March 13, 2005 10:36 PM
