Apple Motion 2 User Manual
Page 348

348
Chapter 5
Using Behaviors
Motion Path
The Motion Path behavior lets you create a motion path for an object to follow. When
you first apply the Motion Path behavior to an object, it defaults to a straight line
defined by two points at the beginning and end of the motion path. The first point on
the path is the position of the object in the Canvas at the first frame of the behavior.
You can double-click or Option-click anywhere on the path to add Bezier points, which
allow you to reshape the motion path by creating curves.
When you play the project, the object moves along the assigned path. The speed at
which the target object travels is defined by the duration of the behavior, minus the
End Offset parameter. Speed is also affected by the Speed parameter, which lets you
modify the object’s velocity—adding acceleration and deceleration at the beginning
and end of the behavior, for example. You can also create a custom preset defining
how the object travels along the path.
The Motion Path behavior is an easy way to create predictable motion without having
to use the Keyframe Editor. It’s also a great way to create reusable motion paths that
you can save in the Library for future use.
Note: For more information on manipulating Bezier curves, see “
Dashboard control
The Dashboard lets you set the Speed control using a pop-up menu, with options for
Constant, Ease In, Ease Out, Ease Both, Ping-Pong, Accelerate, Decelerate, and Custom.
When you choose Custom from the menu, the Custom Speed parameter is also
available.
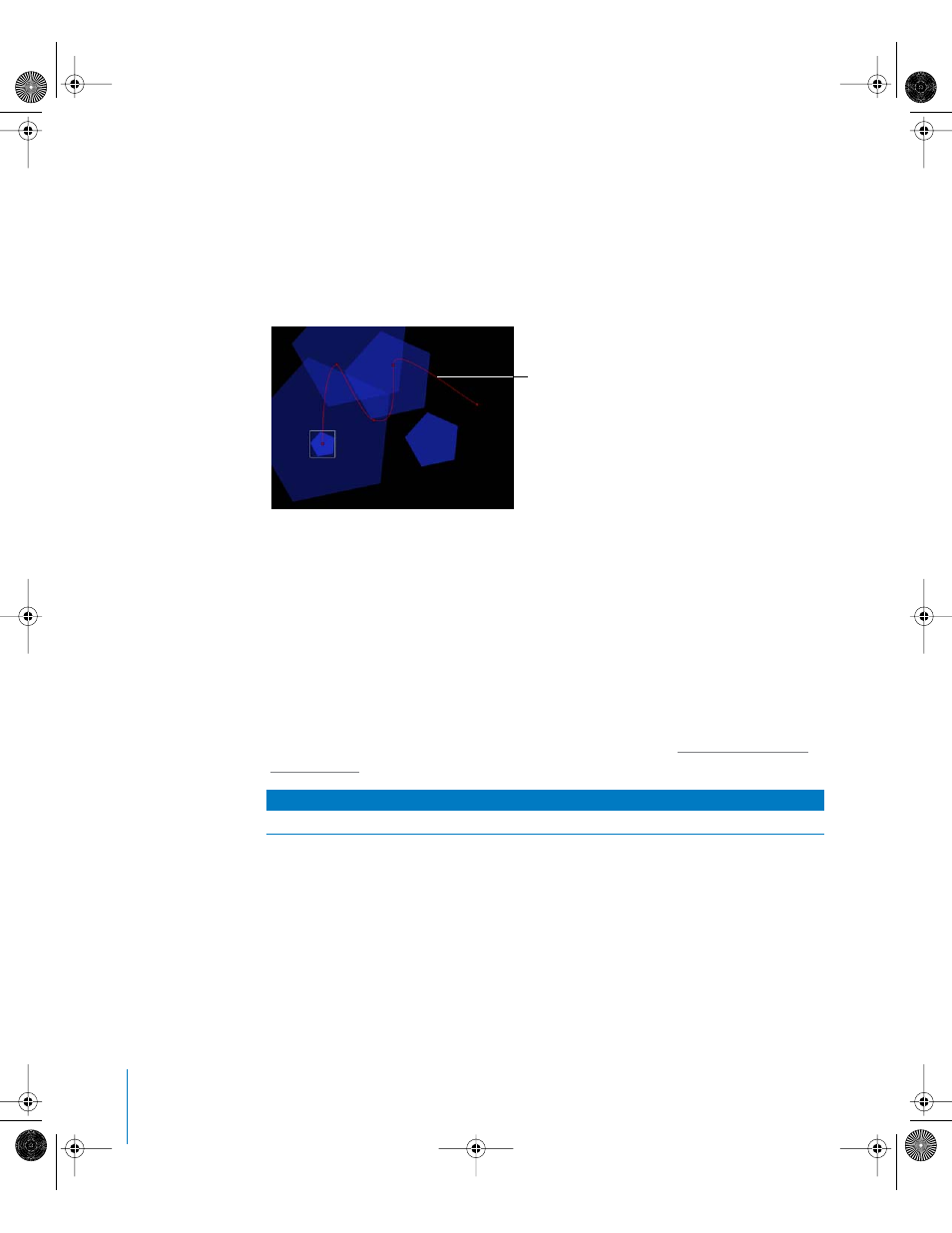
Motion path
Affects
Parameters affected
Object
Position
01112.book Page 348 Sunday, March 13, 2005 10:36 PM
