Animating with the dashboard – Apple Motion 2 User Manual
Page 409

Chapter 6
Keyframes and Curves
409
Manipulating Animation Paths
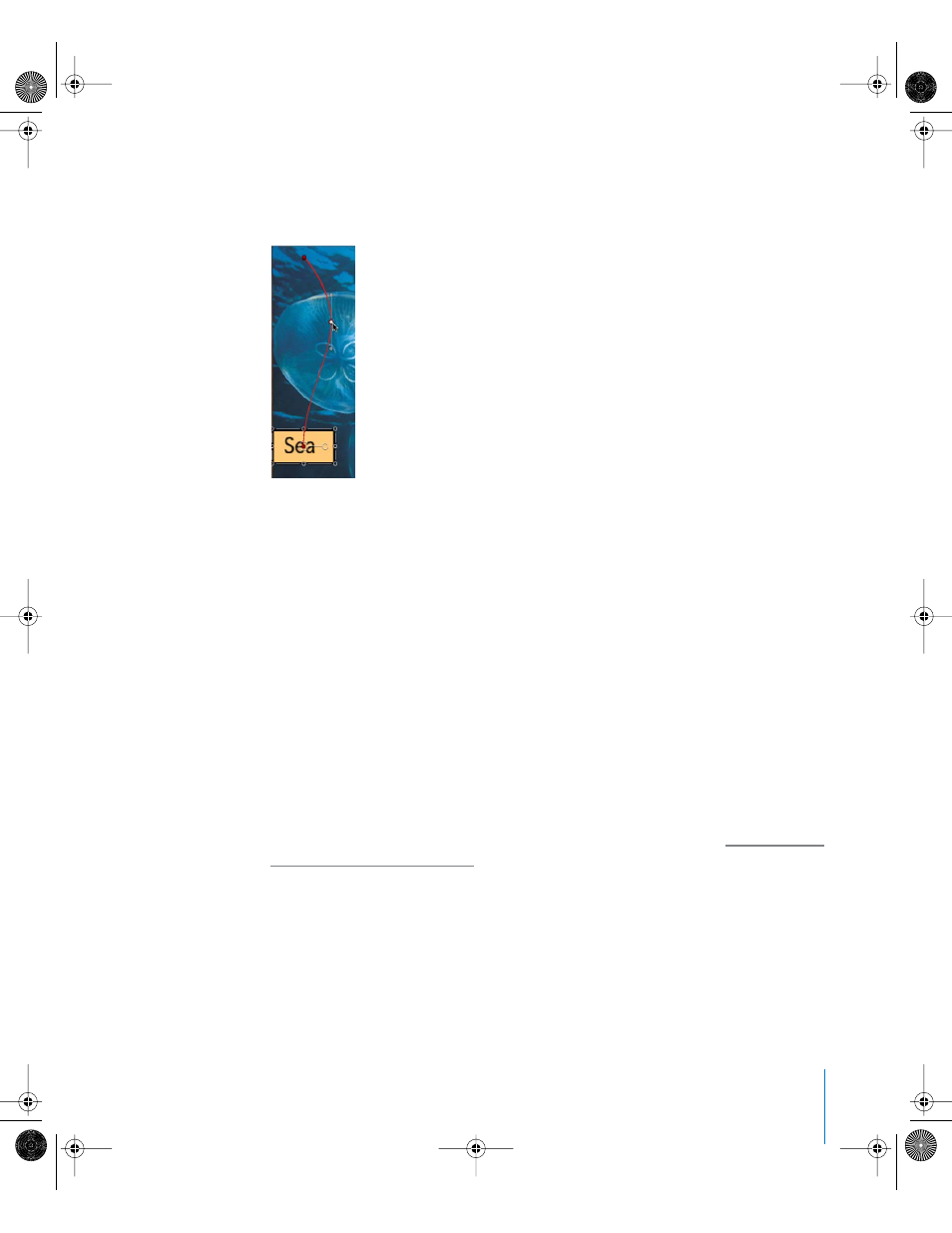
When the path is displayed, you can directly manipulate the keyframes to reposition
them and change the path that the object follows.
To add keyframes to an animation path:
1
Option-click the path.
A new point is added.
2
Drag it to the new position.
You can convert a keyframe into a Bezier point to create a curved path. This can be
done either as you create the keyframe, or after the keyframe has been created.
To add a Bezier keyframe to an animation path:
m
Option-click the path, then immediately drag away from the point.
A point is added and a Bezier handle appears.
To change an existing keyframe into a Bezier point:
m
Command-click the keyframe and drag away from the point.
Handles are added to the keyframe.
Animation path control points are modified in the same manner as shape or mask
Bezier points. For more information on manipulating Bezier splines, see “
and Shapes Using Bezier Splines
Animating With the Dashboard
To keyframe the parameters that appear in the Dashboard, you follow the same
procedure as keyframing directly in the Canvas. For example, when an object is
selected in the Canvas, the Dashboard gives quick access to the object’s opacity. If you
want to make a custom effect such as a temporary dip to black, you would keyframe
the opacity channel.
01112.book Page 409 Sunday, March 13, 2005 10:36 PM
