Apple Motion 2 User Manual
Page 439

Chapter 6
Keyframes and Curves
439
The different interpolation methods are described in the table below.
Alternatively, you can apply an interpolation method to the entire parameter. In the
following example, the Y Position curve (green) is currently set to Bezier.
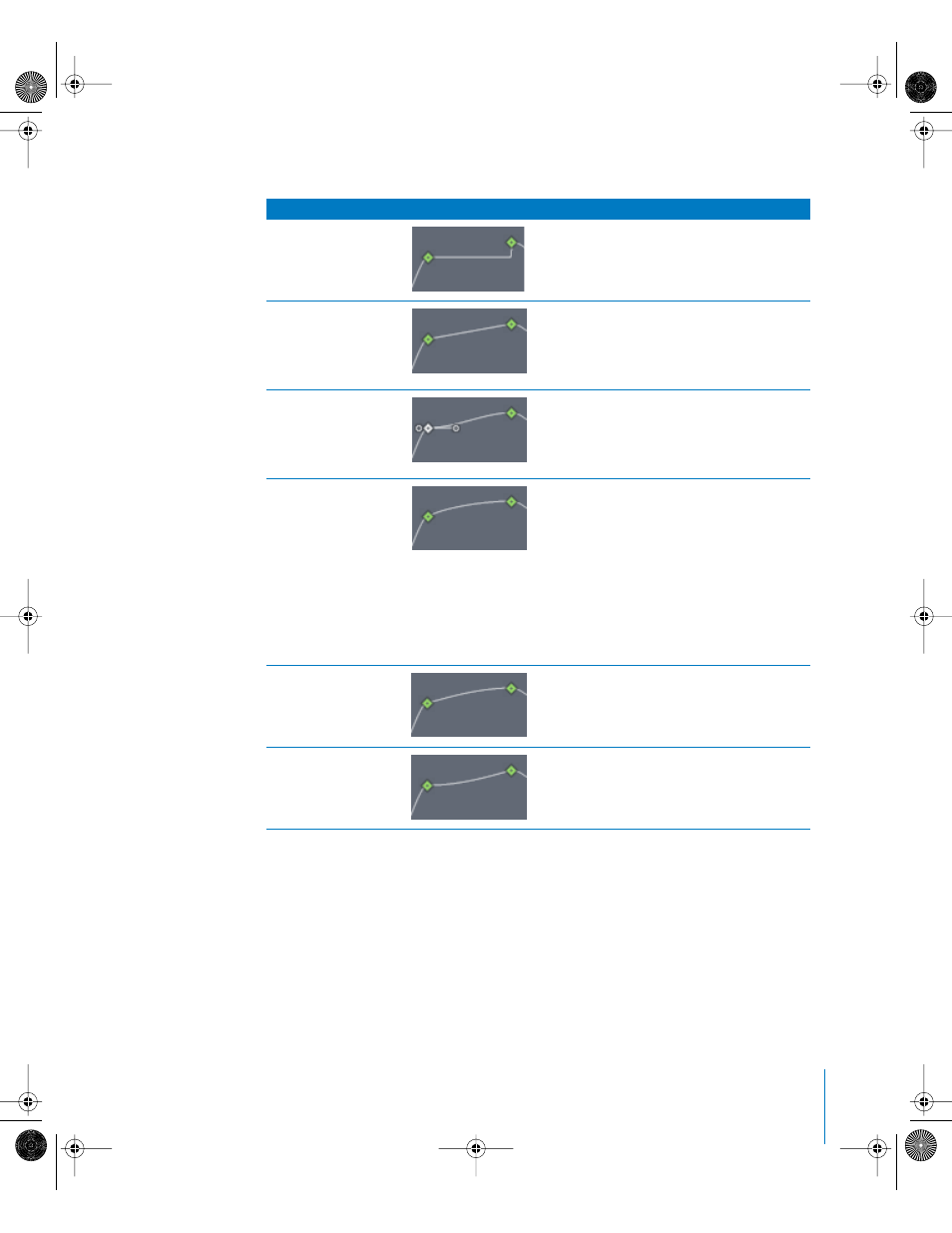
Interpolation method
Example
Description
Constant
Holds the keyframe at its current value when
applied to a segment or keyframe and then
changes suddenly to the new value when the
next keyframe occurs.
Linear
When applied to a keyframe, creates a uniform
distribution of values through the keyframe
from its two adjacent keyframes. When applied
to a segment, creates uniform distribution of
values between the two points.
Bezier
Lets you manipulate the keyframe curve
manually by dragging the handles. If multiple
Bezier keyframes are selected, or Bezier is
applied to the curve segment, the handles of
all the selected keyframes are modified.
Continuous
This method behaves like Bezier interpolation,
but without access to the handles (they are
calculated automatically). The parameter
begins to change gradually, reaching its
maximum rate of acceleration at the midpoint,
then it tapers off slightly as it approaches the
second keyframe. When applied to a keyframe,
the segments before and after the keyframe
are affected. When applied to a curve segment,
the segment between to the two keyframe is
affected.
Ease In
A type of reverse-inertia effect, so that a value
change slows coming into a keyframe. When
applied to a curve segment, the value change
eases into the segment.
Ease Out
Creates a typical inertia-like lag, so that a value
change begins more slowly coming out of a
keyframe. When applied to a curve segment,
the value change eases out of the segment.
01112.book Page 439 Sunday, March 13, 2005 10:36 PM
