Echelon SmartServer 2.2 User Manual
Page 193

194
Using the SmartServer Web Interface
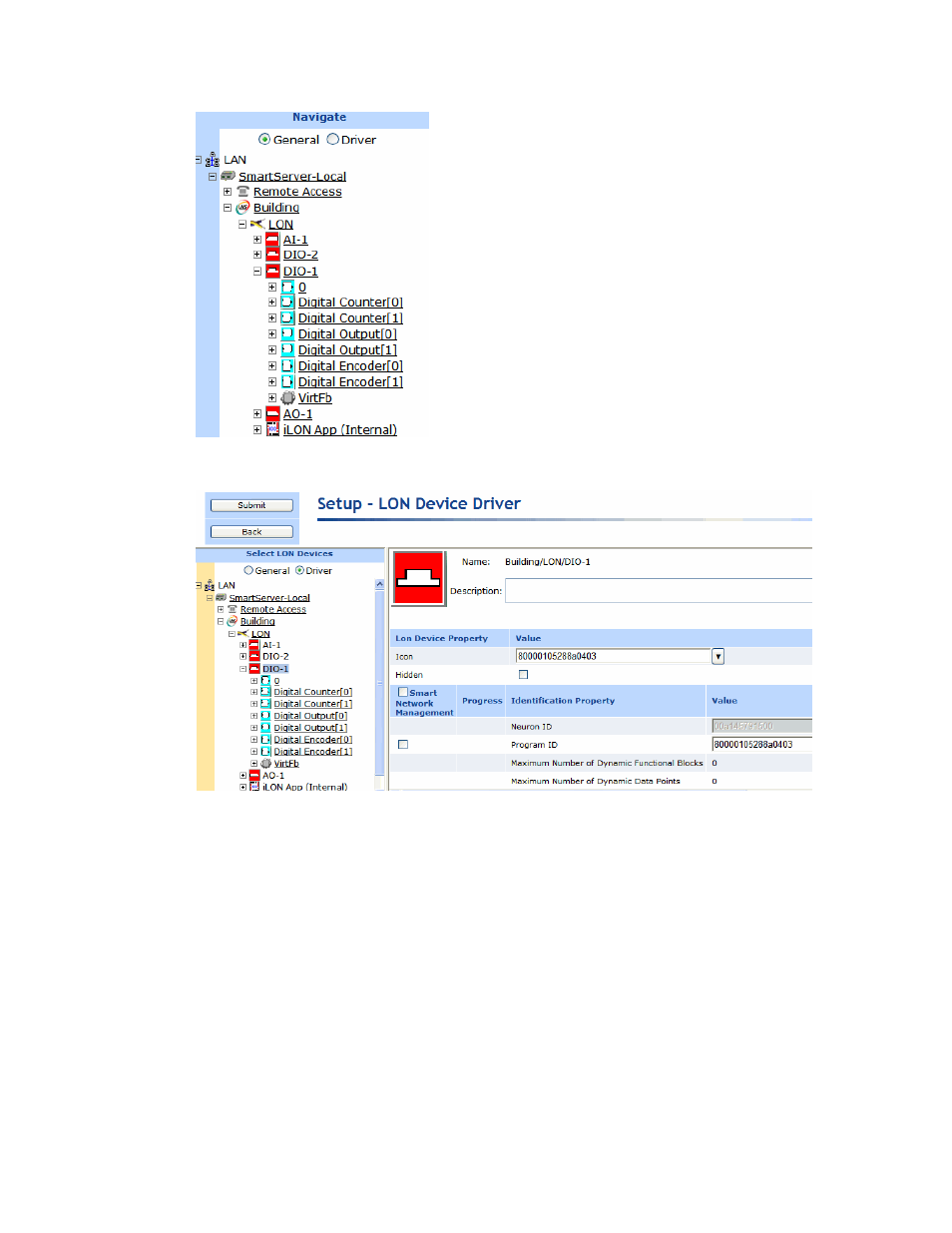
7. Click the object and verify that your custom icon appears in the upper left-hand corner of the
object’s configuration or driver page.
8. You can also implement your custom icons on your existing devices and functional blocks. To do
this, follow these steps:
a. Click Driver.
b. Click the device or functional block to be updated with your custom icon in the SmartServer
tree. The Setup – Driver Web Page opens for the object.
c. In the Icon property at the top of the Web page, select your custom icon from the list.
d. Click Submit. The icon in the SmartServer tree and in the upper left-hand corner of the
application frame should be updated with your custom icon.
