L-force | plc designer – Lenze PLC Designer PLC Designer (R3-1) User Manual
Page 814

L-force | PLC Designer
General Editors
812
DMS 4.1 EN 03/2011 TD29
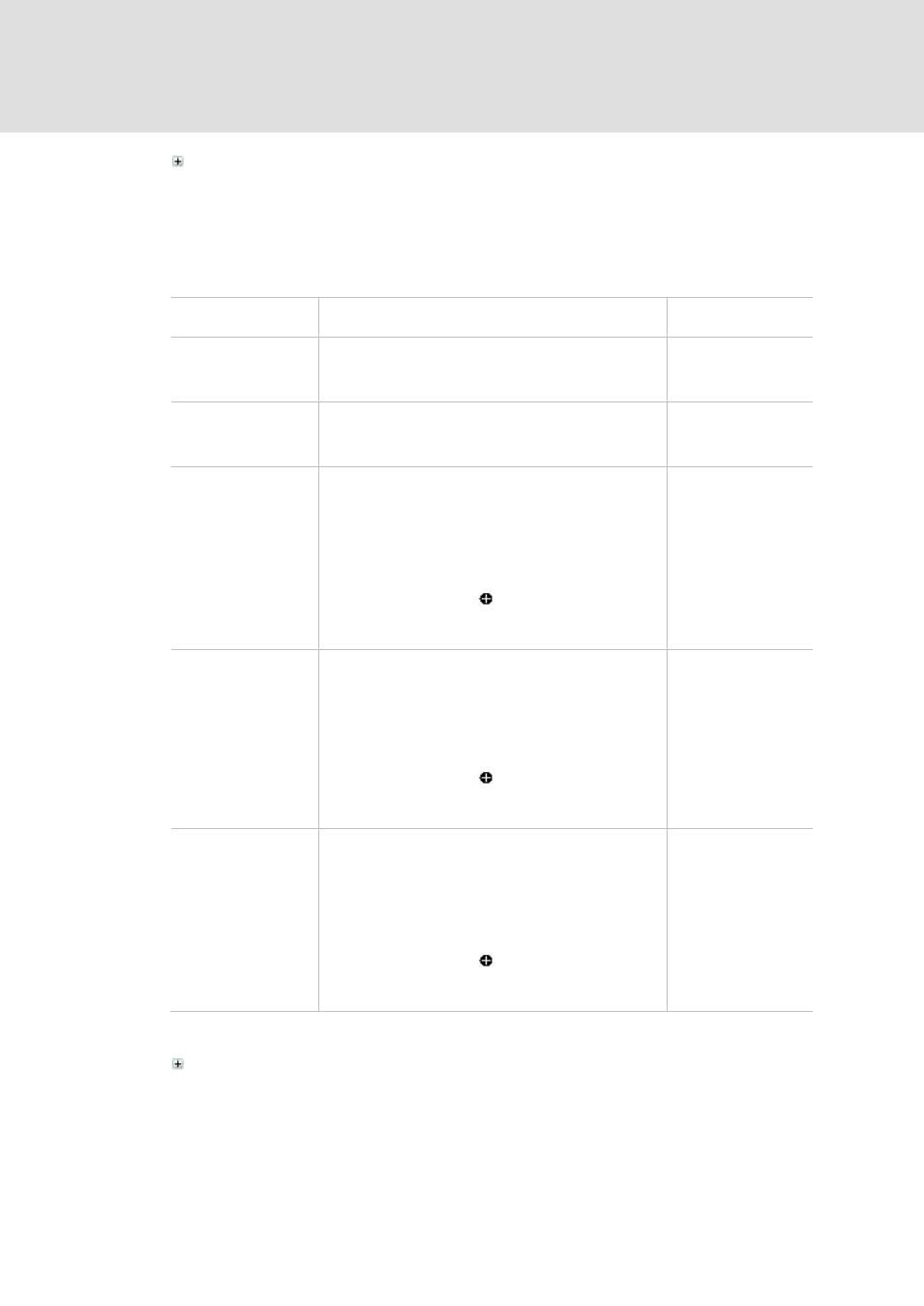
Absolute movement (Movement, X, Y, Rotation, Scaling, Interior Rotation)
Absolute movement: The element can be moved by changing the X- and Y-position
(pixels) of the element upper left corner by a variable of type INT. Absolute coordinates
are used here.
See in contrast: 'Relative movement' for shifting specified corners/borders of the
element relative to a fix origin.
Movement
X
enter an integer variable giving the current X- position
of the upper left corner of the element in pixels; this
can be used to shift the element in X-direction
R,rR,E,P,L,pL,C,F,Bu,Im
Y
enter an integer variable giving the current Y- position
of the upper left corner of the element in pixels ; this
can be used to shift the element in Y-direction
R,rR,E,P,L,pL,C,F,Bu,Im
Rotation
enter an integer variable defining the angle (angular
degrees) by which the element will be moved around
the turning point; positive values = mathematic positive
= clockwise.
notice that the element itself will not rotate, in contrast
to 'Interior rotation' (see below)
The turning point (center ) appears after a single click
on the element. You can drag it with a pressed left
mouse button.
R,rR,E,P,L,pL,C,F,Bu,Im
Scaling
enter an integer variable defining the current scale
value (percents); the element size will be changed
linear according to this value. Implicitly the value will be
divided by 1000, so that it is not necessary to use REAL-
variables in order to get a reduction of the element. The
scaling always will refer to the turning (center) point.
The turning point (center ) appears after a single click
on the element. You can drag it with a pressed left
mouse button.
R,rR,E,P,L,pL,C,F,Bu,Im
Interior rotation
enter an integer variable defining the angle (angular
degrees) by which the element will rotate around its
turning point; positive values = mathematic positive =
clockwise.
in contrast to 'Rotation' (see above) the element will
really rotate
The turning point (center ) appears after a single click
on the element. You can drag it with a pressed left
mouse button.
R,rR,E,P,L,pL,C,F,Bu,Im
Relative movement (Movement topleft, Movement bottomright, X, Y)
The left, top, right and bottom edges of the element will be moved according to the x-
and y-position defined here by a variable of type INT. This variable in contrast to the
absolute movement (see above) specifies a "relative position, that is the distance to
the initial position.
