Use the timing panel to change the animation order – Adobe InDesign User Manual
Page 541

Facebook posts are not covered under the terms of Creative Commons.
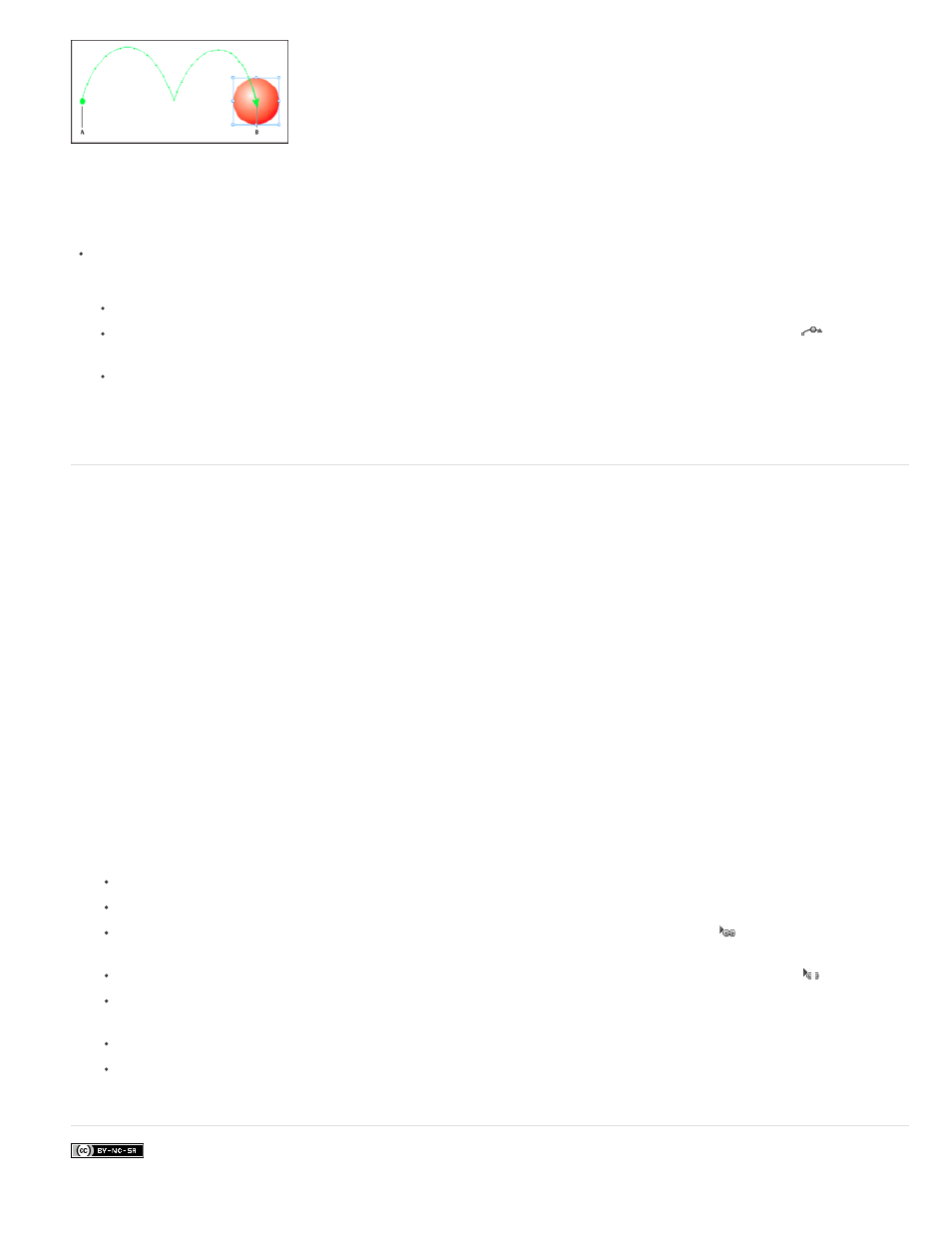
Motion path
A. Starting point B. Ending point
To edit a motion path, do any of the following:
Use the Direct Selection tool and the Pen tool to edit a motion path using the same method you use to edit a path. See Editing paths.
To create a motion path from an existing path, select a path and an object, and click the Convert To Motion Path button
in the
Animation panel.
To change the direction of the path, click Properties in the Animation panel, and then choose a setting from the Animate menu. (See
.) You can also select the motion path and choose Object > Paths > Reverse Path. If you want to reverse the path
without moving the object, remove the animation, reverse the path, and then redo the animation.
Use the Timing panel to change the animation order
Use the Timing panel to change the order of when animated objects play. The Timing panel lists the animations on the current spread based on
the page event assigned to each animation. For example, you can change one set of animations that occur when the page is loaded, and then
change another set of animations that occur when the page is clicked.
Animated objects are listed in the order they were created. Animations listed for the Page Load event occur sequentially by default. Animations
listed for the Page Click event are played in sequence each time the page is clicked.
You can change the animation order, have objects play at the same time, and delay animation.
1. Choose Window > Interactive > Timing to display the Timing panel.
2. To determine whether to edit the timing of Page Load or Page Click events, choose an option from the Event menu.
Page Load and Page Click appear only if one or more items are assigned to that event.
3. To edit the timing, do any of the following:
To change the animation order, drag items up and down in the list. The top items are animated first.
To delay animation, select the item, and specify the number of seconds of delay.
To play multiple animated objects together, select the items in the list, and click the Play Together button
to link the items. Shift-click
to select a range of items, and Ctrl-click (Windows) or Command-click (Mac OS) to select non-adjacent items.
If you decide you don’t want one or more linked items to play together, select them and click the Play Separately button
.
To play links items a specific number of times or to loop them, select all the items that are linked together, and then specify the number
of times the animations play back, or select Loop.
To change which event triggers the animation, select the item and choose Reassign To On Page Load or Reassign To On Page Click.
To remove an item from the currently selected event (such as Page Load or Page Click), choose Remove Item. If the item isn’t assigned
to any event, it appears in the Unassigned category, which you can choose from the Event menu.
536
