About the web url for the testing server – Adobe Dreamweaver CC 2015 User Manual
Page 89

82
Site management
Last updated 6/3/2015
Note: As of Dreamweaver CS5, Dreamweaver no longer installs ASP.NET, ASP JavaScript, or JSP server behaviors. (You
can manually
f you wish, but keep in mind that Dreamweaver no longer
officially supports them.) If you’re working on ASP.NET, ASP JavaScript, or JSP pages, however, Dreamweaver will still
support Live view, code coloring, and code hinting for those pages. You do not need to select ASP.NET, ASP JavaScript
or JSP in the Site Definition dialog box for any of these features to work.
6
Click Save to close the Advanced screen. Then in the Servers category, specify the server you just added or edited as
a testing server.
About the Web URL for the testing server
You must specify a Web URL so Dreamweaver can use the services of a testing server to display data and to connect to
databases while you work. Dreamweaver uses the design-time connection to provide you with useful information about
the database, such as the names of the tables in your database and the names of the columns in your tables.
A Web URL for a testing server comprises the domain name and any of your website’s home directory’s subdirectories
or virtual directories.
Note: The terminology used in Microsoft IIS may vary from server to server, but the same concepts apply to most web
servers.
The home directory
The folder on the server mapped to your site’s domain name. Suppose the folder you want to use
to process dynamic pages is c:\sites\company\, and this folder is your home directory (that is, this folder is mapped to
your site’s domain name—for example, www.mystartup.com). In that case, the URL prefix is
http://www.mystartup.com/.
If the folder you want to use to process dynamic pages is a subfolder of your home directory, simply add the subfolder
to the URL. If your home directory is c:\sites\company\, your site’s domain name is www.mystartup.com, and the folder
you want to use to process dynamic pages is c:\sites\company\inventory. Enter the following Web URL:
http://www.mystartup.com/inventory/
If the folder you want to use to process dynamic pages is not your home directory or any of its subdirectories, you must
create a virtual directory.
A virtual directory
A folder that is not physically contained in the home directory of the server even though it appears
to be in the URL. To create a virtual directory, specify an alias for the folder’s path in the URL. Suppose your home
directory is c:\sites\company, your processing folder is d:\apps\inventory, and you define an alias for this folder called
warehouse. Enter the following Web URL:
http://www.mystartup.com/warehouse/
Localhost
Refers to the home directory in your URLs when the client (usually a browser, but in this case Dreamweaver)
runs on the same system as your web server. Suppose Dreamweaver is running on the same Windows system as the web
server, your home directory is c:\sites\company, and you defined a virtual directory called warehouse to refer to the
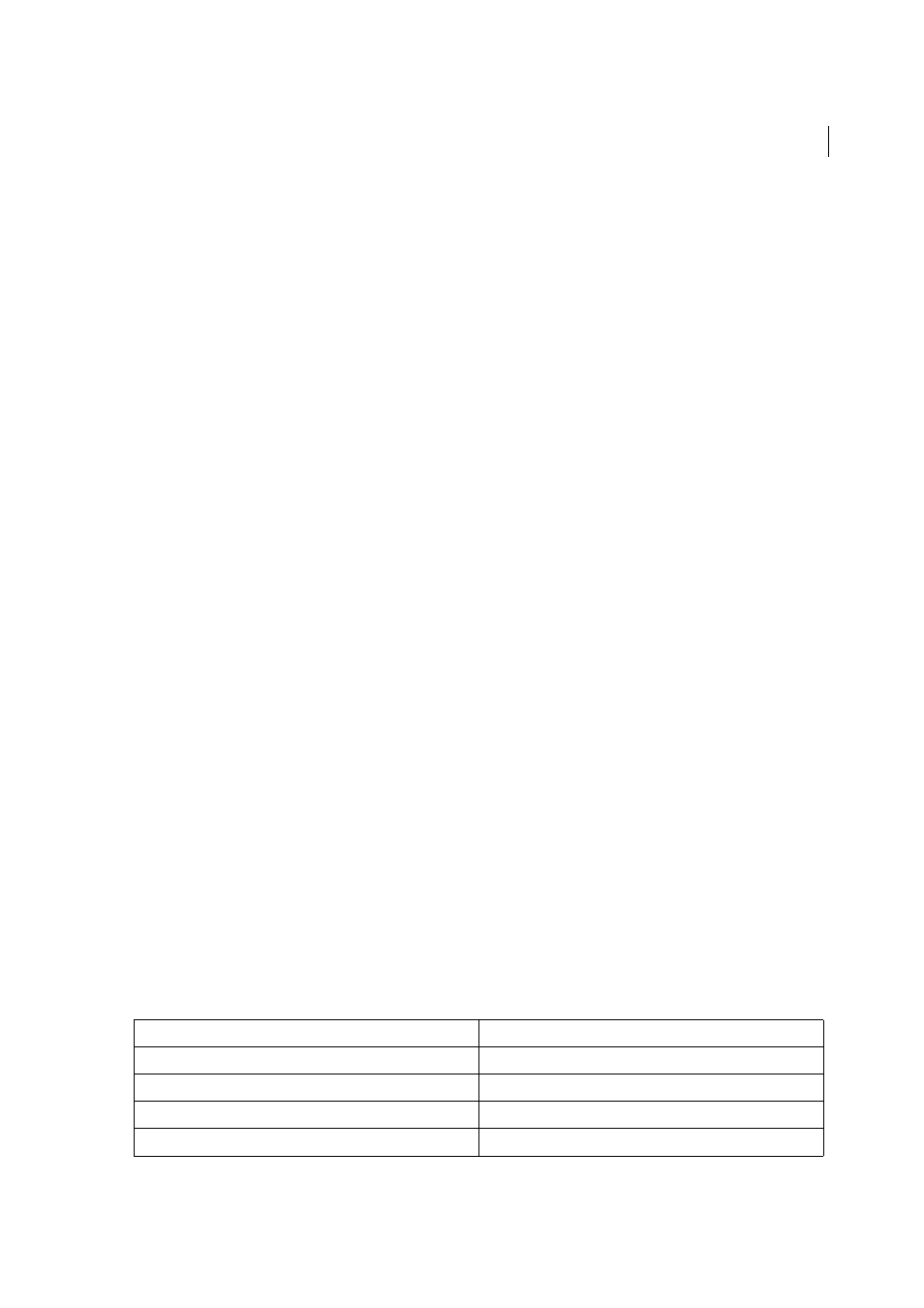
folder you want to use to process dynamic pages. The following are the Web URLs you would enter for selected web
servers:
Web server
Web URL
ColdFusion MX 7
http://localhost:8500/warehouse/
IIS
http://localhost/warehouse/
Apache (Windows)
http://localhost:80/warehouse/
Jakarta Tomcat (Windows)
http://localhost:8080/warehouse/
