Document-relative paths, Site root–relative paths – Adobe Dreamweaver CC 2015 User Manual
Page 342

335
Linking and navigation
Last updated 6/3/2015
You must use an absolute path to link to a document or asset on another server. You can also use absolute paths for local
links (to documents in the same site), but that approach is discouraged—if you move the site to another domain, all of
your local absolute-path links will break. Using relative paths for local links also provides greater flexibility if you need
to move files within your site.
Note: When inserting images (not links), you can use an absolute path to an image on a remote server (that is, an image
that is not available on the local hard drive).
Document-relative paths
Document-relative paths are usually best for local links in most websites. They’re particularly useful when the current
document and the linked document or asset are in the same folder and are likely to remain together. You can also use
a document-relative path to link to a document or asset in another folder by specifying the path through the folder
hierarchy from the current document to the linked document.
The basic idea of document-relative paths is to omit the part of the absolute path that is the same for both the current
document and the linked document or asset, providing only the portion of the path that differs.
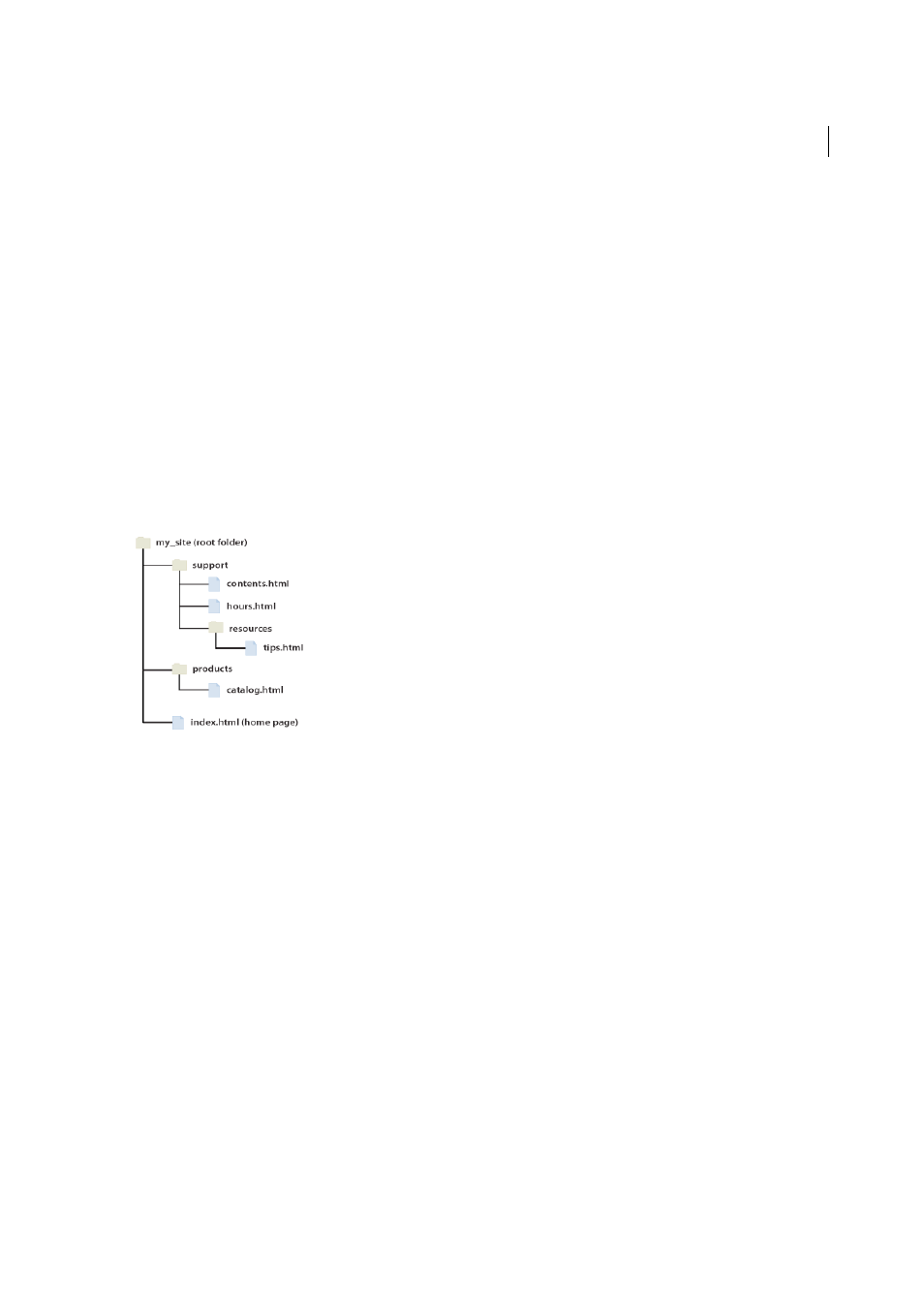
For example, suppose you have a site with the following structure:
• To link from contents.html to hours.html (both in the same folder), use the relative path hours.html.
• To link from contents.html to tips.html (in the resources subfolder), use the relative path resources/tips.html. At
each slash (/), you move down one level in the folder hierarchy.
• To link from contents.html to index.html (in the parent folder, one level above contents.html), use the relative path
../index.html. Two dots and a slash (../) moves you up one level in the folder hierarchy.
• To link from contents.html to catalog.html (in a different subfolder of the parent folder), use the relative path
../products/catalog.html. Here, ../ moves you up to the parent folder, and products/ moves you down to the products
subfolder.
When you move files as a group—for example, when you move an entire folder, so that all the files inside that folder
retain the same relative paths to each other—you don’t need to update document-relative links between those files.
However, when you move an individual file that contains document-relative links, or an individual file targeted by
a document-relative link, you do need to update those links. (If you move or rename files using the Files panel,
Dreamweaver updates all relevant links automatically.)
Site root–relative paths
Site root–relative paths describe the path from the site’s root folder to a document. You may want to use these paths if
you are working on a large website that uses several servers, or one server that hosts several sites. However, if you are
not familiar with this type of path, you may want to stick to document-relative paths.
A site root–relative path begins with a leading forward slash, which stands for the root folder of the site. For example,
/support/tips.html is a site root–relative path to a file (tips.html) in the support subfolder of the site’s root folder.
