Copy-paste styles, Set css properties – Adobe Dreamweaver CC 2015 User Manual
Page 54

47
Workspace and workflow
Last updated 6/3/2015
• To move a selector from one source to another, drag the selector to the required source in the Source pane.
• To duplicate a selector in the selected source, right-click the selector, and click Duplicate.
• To duplicate a selector and add it into a media query, right-click the selector, hover the mouse over Duplicate Into
Media Query, and then choose the media query.
Note
: The Duplicate Into Media Query option is available only when the source of the selected Selector contains
media queries. You cannot duplicate a Selector from one source into a media query of another source.
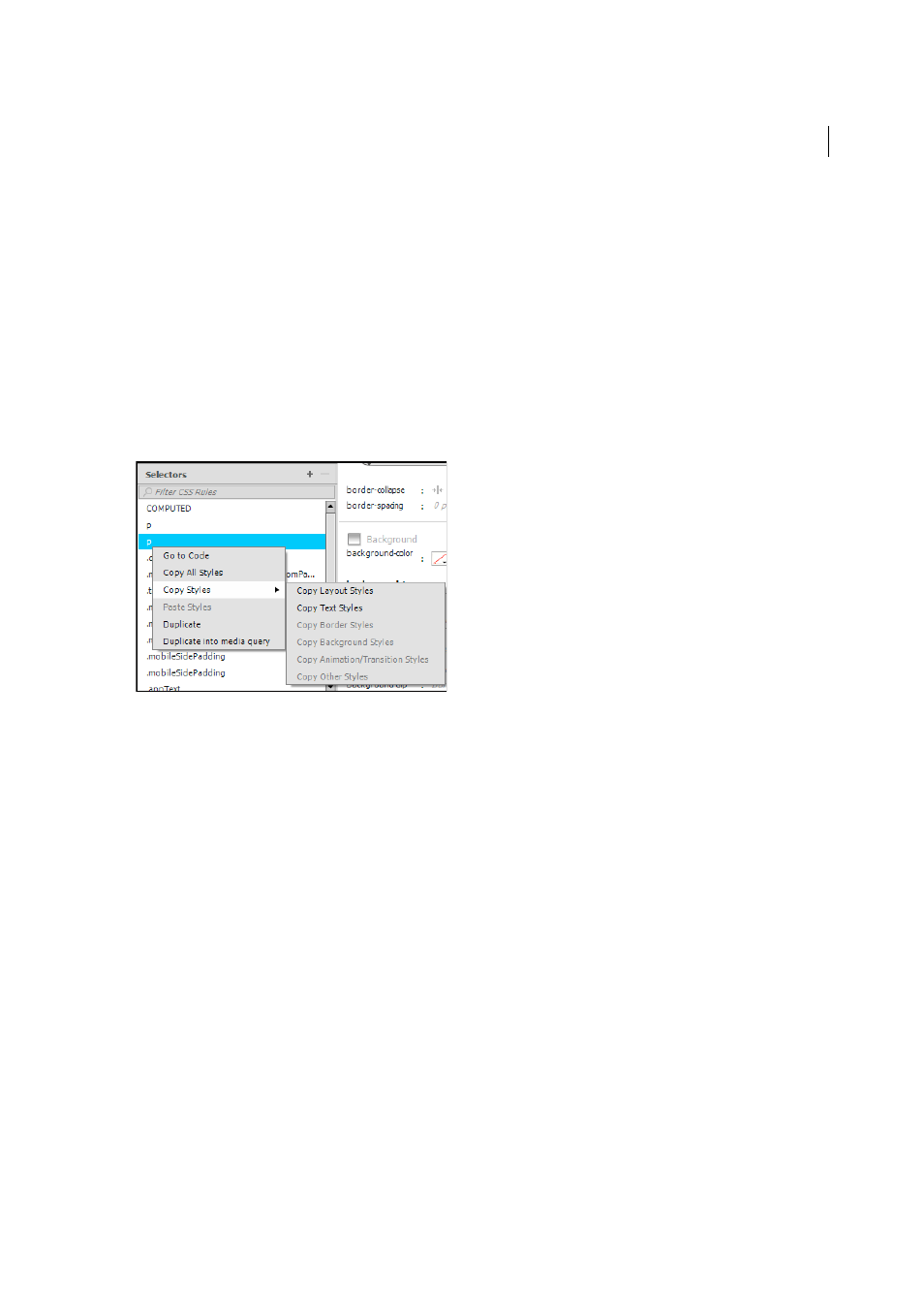
Copy-paste styles
You can now copy styles from one selector and paste into another. You can copy all styles or copy only specific category
of styles such as Layout, Text, and Border.
Right-click a selector and choose from the available options:
• If a selector has no styles, Copy and Copy All Styles are disabled.
• Paste Styles is disabled for remote sites that cannot be edited. But Copy and Copy All styles is available.
• Pasting Styles that already exist partially on a selector (Overlapping) works. Union of all the selectors is pasted.
• Copy-paste Styles also works for different linkages of CSS files – Import, Link, Inline Styles.
Set CSS properties
The properties are grouped into the following categories and are represented by different icons at the top of the
Properties pane:
• Layout
• Text
• Border
• Background
• Others (list of 'text only' properties and not properties with visual controls)
Note: Before editing the properties of a CSS Selector, identify the elements associated with the CSS Selector using Reverse
Inspect. By doing so, you can evaluate if all the elements highlighted during Reverse Inspect actually require the changes.
See link for more information on Reverse Inspect.
