Extract panel and workspace – Adobe Dreamweaver CC 2015 User Manual
Page 460

453
Cross-product
Last updated 6/3/2015
Hands-on tutorial
(Try-it, 13 min)
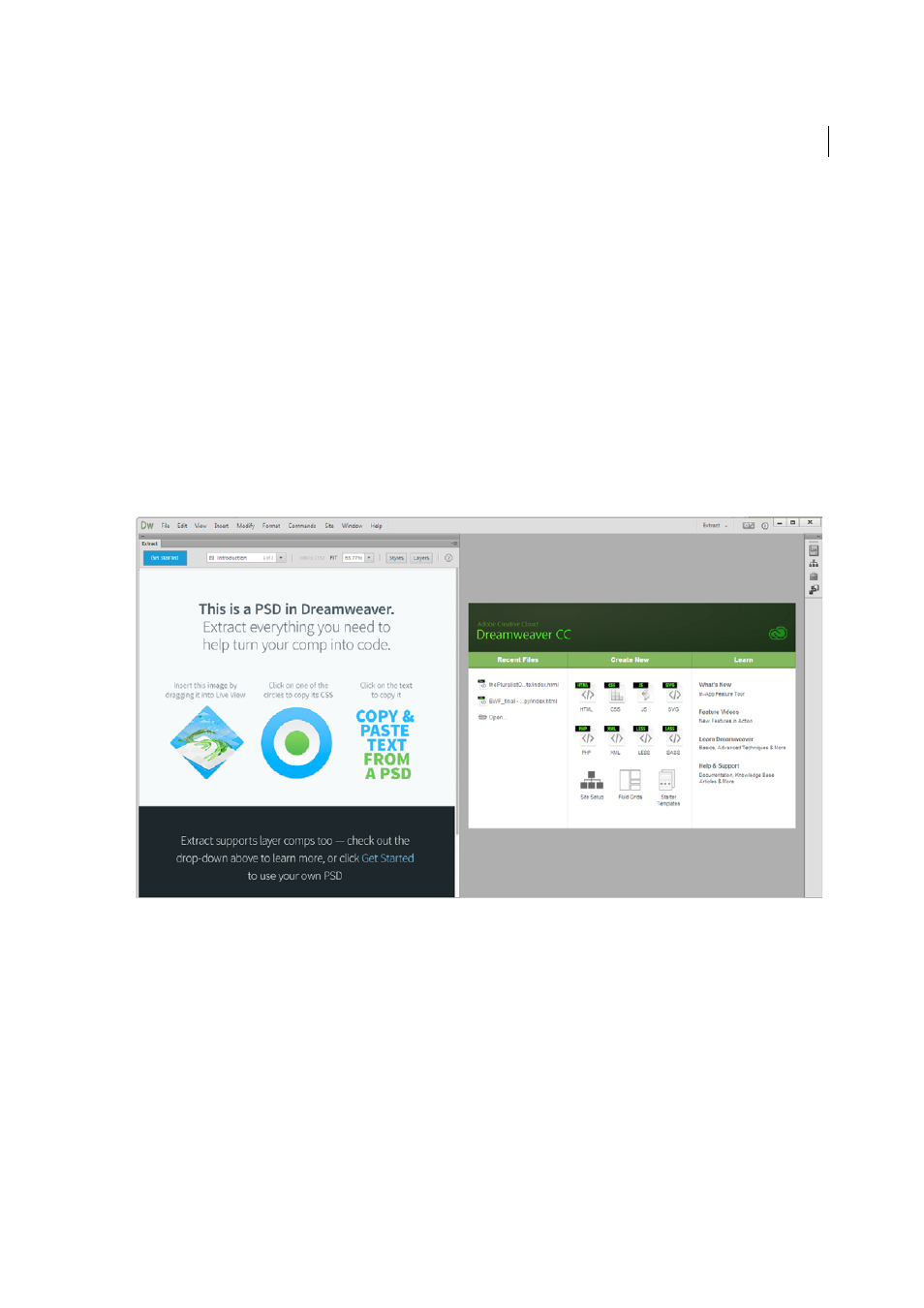
Extract panel and workspace
The Extract workspace is designed to help you use Extract with Dreamweaver effectively. In this workspace, the Extract
panel appears on the left and your web page appears on the right in split view (Live and Code Views). You can customize
the workspace by dragging, docking, collapsing, or expanding panels to suit your needs. You can also save the
customized workspace for future use.
Note: If you happen to close the Extract panel, use the keyboard shortcut - Ctrl + K (Win); Cmd + K (Mac), or select
Window > Extract to open the panel again.
Upon the first launch of Dreamweaver, the Extract panel displays an interactive tutorial to get you started with the
workflows. You can use the drop-down list at the top of the panel to switch between different tutorials.
After you have used the tutorial, you can click Get Started to begin using Extract in Dreamweaver. The Extract panel
displays a thumbnail view of folders and PSD files in your Creative Cloud account. These files are those that are either
uploaded or synced from your desktop, or those that are shared with you through a collaborative folder on Creative
Cloud.
