Edit a smart object’s original photoshop file, Smart object states, Copy and paste a selection from photoshop – Adobe Dreamweaver CC 2015 User Manual
Page 338

331
Page content and assets
Last updated 6/3/2015
Edit a Smart Object’s original Photoshop file
After you create a Smart Object on your Dreamweaver page, you can edit the original PSD file in Photoshop. After you
make your changes in Photoshop, you can then easily update the web image in Dreamweaver.
Note: Make sure that you have Photoshop set as your primary external image editor.
1
Select the Smart Object in the Document window.
2
Click the Edit button in the Property inspector.
3
Make your changes in Photoshop and save the new PSD file.
4
In Dreamweaver, select the Smart Object again and click the Update from Original button.
Note: If you changed the size of your image in Photoshop, you need to reset the size of the web image in Dreamweaver.
Dreamweaver updates a Smart Object based only on the contents of the original Photoshop file, and not its size. To sync
the size of a web image with the size of the original Photoshop file, right-click the image and select Reset Size To Original.
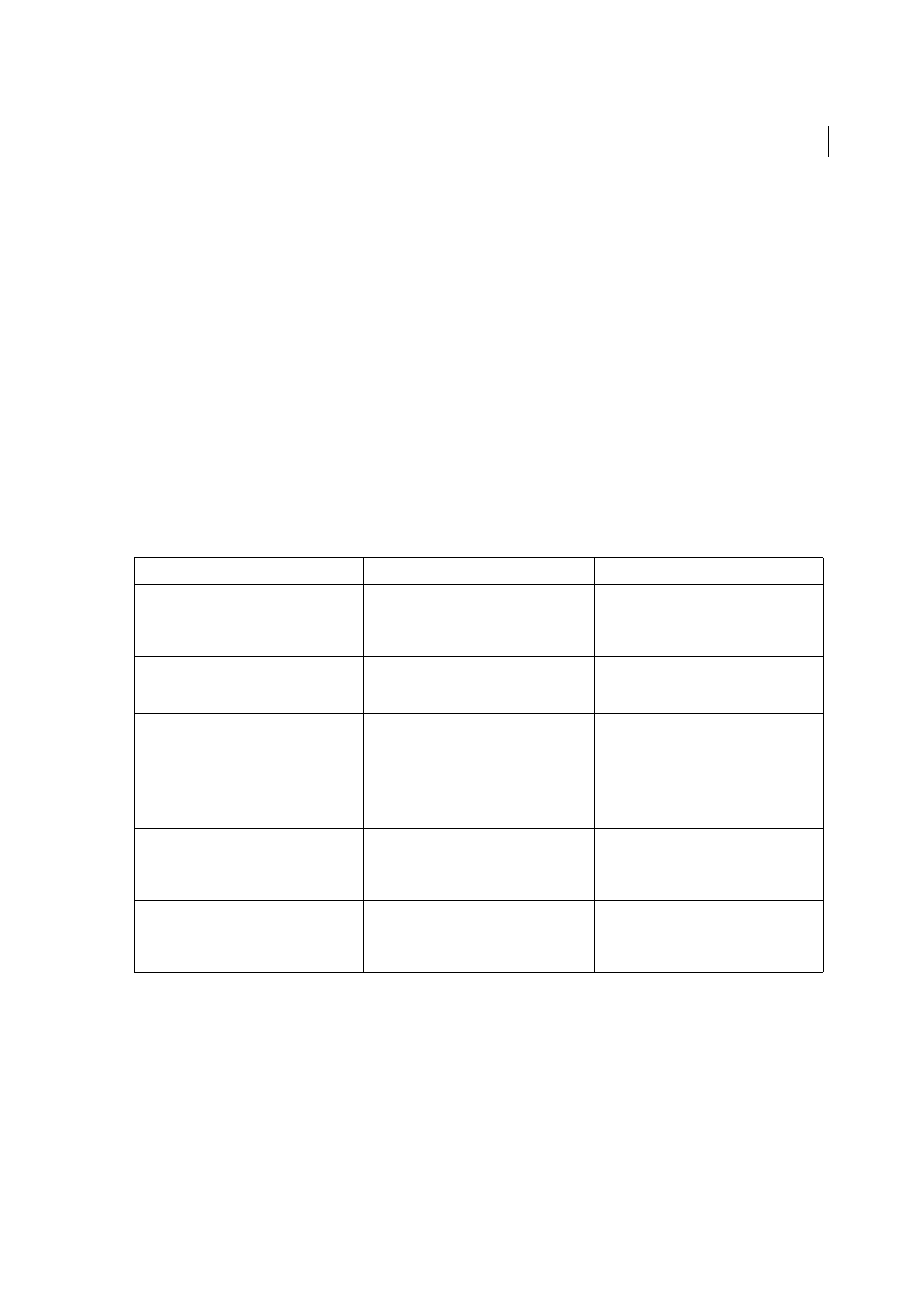
Smart Object states
The following table lists the various states for Smart Objects.
Copy and paste a selection from Photoshop
You can copy all or some of a Photoshop image and paste the selection into your Dreamweaver page as a web-ready
image. You can copy a single layer or a set of layers for a selected area of the image or you can copy a slice of the image.
When you do this, however, Dreamweaver does not create a Smart Object.
SmartObject state
Description
Recommended action
Images synched
The web image is in sync with the current
contents of the original Photoshop file. Width
and height attributes in the HTML code match
the dimensions of the web image.
None
Original asset modified
The original Photoshop file has been modified
after the creation of the web image in
Dreamweaver.
Use the Update From Original button in the
Property inspector to sync the two images.
Dimensions of web image are different from
selected HTML width and height
The width and height attributes in the HTML
code are different from the width and height
dimensions of the web image that
Dreamweaver created upon insertion. If the
web image’s dimensions are smaller than the
selected HTML width and height values, the
web image can appear pixelated.
Use the Update From Original button in the
Property inspector to re-create the web image
from the original Photoshop file.
Dreamweaver uses the currently specified
HTML width and height dimensions when it
re-creates the image.
Dimensions of original asset are too small for
selected HTML width and height
The width and height attributes in the HTML
code are larger than the width and height
dimensions of the original Photoshop file. The
web image can appear pixelated.
Don’t create web images with dimensions
larger than the dimensions of the original
Photoshop file.
Original asset not found
Dreamweaver cannot find the original
Photoshop file specified in the Original text
box of the Property inspector.
Correct the file path in the Original text box of
the Property inspector, or move the
Photoshop file to the location that’s currently
specified.
