Nesting elements – Adobe Dreamweaver CC 2015 User Manual
Page 173

166
Layout and design
Last updated 6/3/2015
3
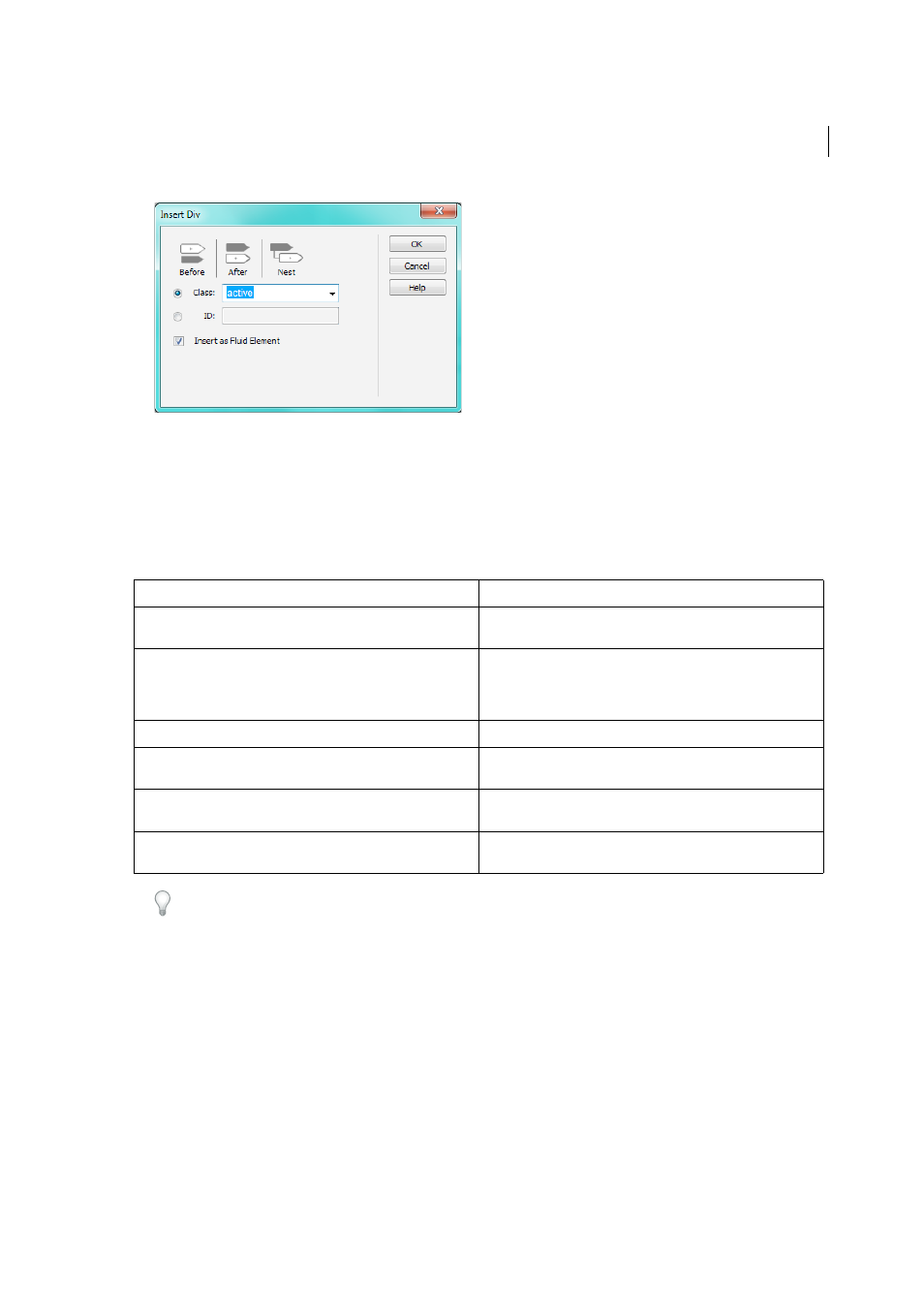
Select a class, or enter a value for the ID. The Class menu displays classes from the CSS file that you specified when
creating the page.
4
Select the Insert As Fluid Element check box.
5
When you select an inserted element, the options to hide, duplicate, or delete the Div are displayed. For Divs layered
on top of each other, the option to swap Divs is displayed.
Elements on a page can be traversed cyclically using the up and down arrow keys. Select the element boundary and
then press the arrow key.
Nesting elements
To nest fluid elements within other fluid elements, ensure that the focus is inside the parent element. Then, insert the
required child element.
Nested Duplication is also supported. Nested Duplication duplicates the HTML (of the selected element) and generates
the relevant Fluid CSS. Absolute elements contained within the selected element are positioned appropriately. Nested
elements can also be duplicated using the duplicate button.
When you delete a parent element, the CSS corresponding to the element, its children, and associated HTML are
deleted. Nested elements can also be deleted together using the Delete button (Keyboard Shortcut: Ctrl+Delete).
Option
Description
Swap Div
Swaps the currently selected element with the element above or
below.
Hide
Hides the element. To unhide an element, do one of the following:
To unhide ID selectors, change the display property in the CSS file
to block. (display:block) To unhide class selectors, remove the
applied class (hide_
Move up a row
Moves the element up by a row
Duplicate
Duplicates the currently selected element. CSS linked to element
is also duplicated.
Delete
For ID selectors, deletes both the HTML as well as CSS. To delete
HTML only, press Delete. For class selectors, only HTML is deleted.
Align
For class selectors, the Align option acts as a zero margin button.
For ID selectors, the align button aligns the element to the grid.
