Replace an image placeholder, Set image placeholder properties – Adobe Dreamweaver CC 2015 User Manual
Page 299

292
Page content and assets
Last updated 6/3/2015
When viewed in a browser, the label and size text do not appear.
Replace an image placeholder
An image placeholder does not display an image in a browser. Before you publish your site you should replace any
image placeholders you’ve added with web-friendly image files, such as GIFs or JPEGs.
If you have Fireworks, you can create a new graphic from the Dreamweaver image placeholder. The new image is set to
the same size as the placeholder image. You can edit the image, then replace it in Dreamweaver.
1
In the Document window, do one of the following:
• Double-click the image placeholder.
• Click the image placeholder to select it; then in the Property inspector (Window > Properties), click the folder
icon next to the Src text box.
2
In the Image Source dialog box, navigate to the image you want to replace the image placeholder with and click OK.
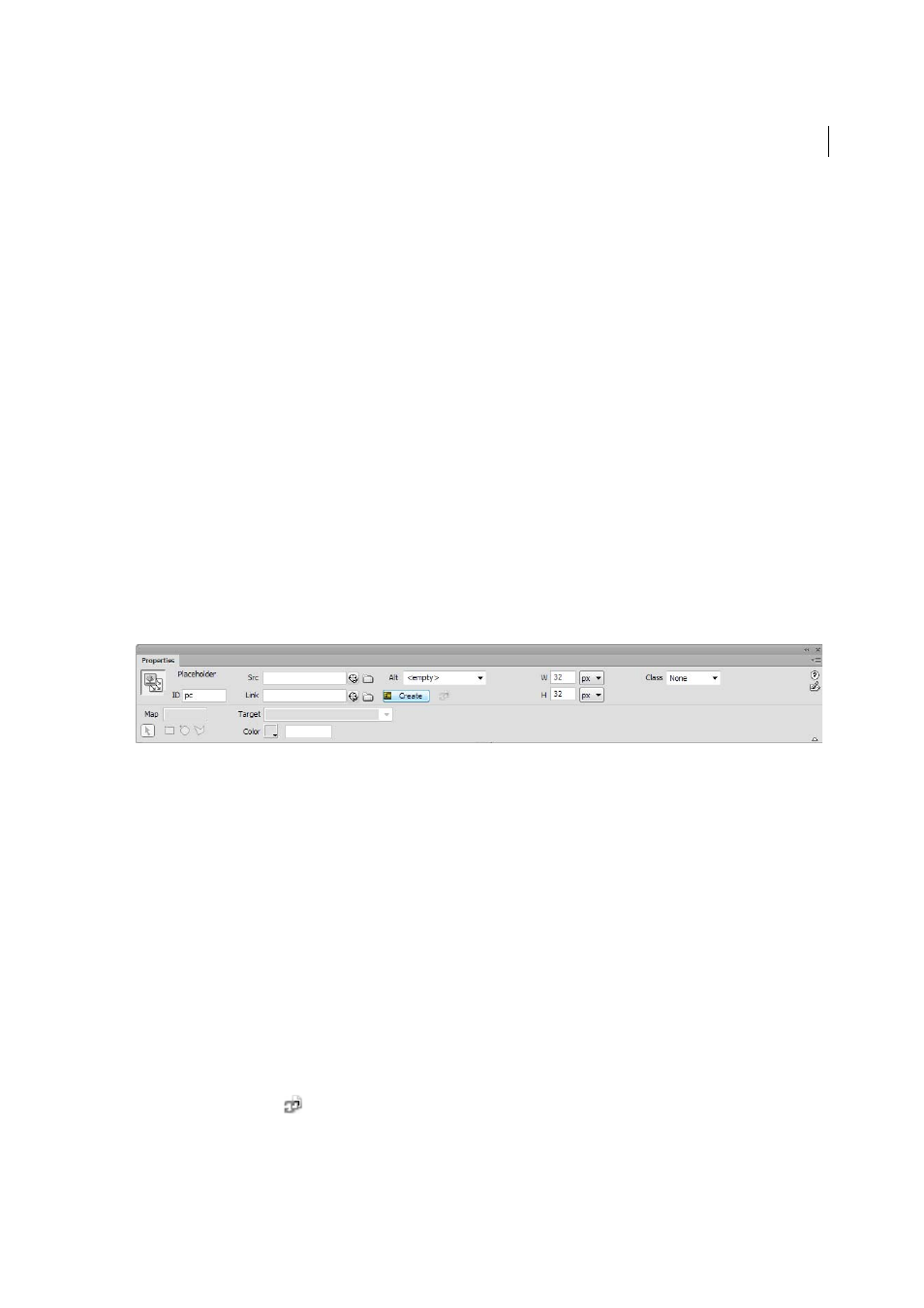
Set image placeholder properties
To set properties for an image placeholder, select the placeholder in the Document window; then select Window >
Properties to display the Property inspector. To see all properties, click the expander arrow in the lower-right corner.
Use the Property inspector to set a name, width, height, image source, alternate text description, alignment and color
for a placeholder image.
In the placeholder Property inspector, the gray text box and the Align text box are disabled. You can set these properties
in the image Property inspector when you replace the placeholder with an image.
❖
Set any of the following options:
W and H
Set the width and height of the image placeholder, in pixels.
Src
Specifies the source file for the image. For a placeholder image, this text box is empty. Click the Browse button
to select a replacement image for the placeholder graphic.
Link
Specifies a hyperlink for the image placeholder. Drag the Point-to-File icon to a file in the Files panel, click the
folder icon to browse to a document on your site, or manually type the URL.
Alt
Specifies alternative text that appears in place of the image for text-only browsers or for browsers that have been
set to download images manually. For visually impaired users who use speech synthesizers with text-only browsers,
the text is spoken out loud. In some browsers, this text also appears when the pointer is over the image.
Create
Starts Fireworks to create a replacement image. The Create button is disabled unless Fireworks is also
installed on your computer.
Update from original
When the web image (that is, the image on the Dreamweaver page) is out of sync with the
original Photoshop file, Dreamweaver detects that the original file has been updated, and displays one of the Smart
Object icon’s arrows in red. When you select the web image in Design view and click the Update from Original
