Adobe Dreamweaver CC 2015 User Manual
Page 59

52
Workspace and workflow
Last updated 6/3/2015
Identify page elements associated with a CSS Selector (13.1)
Most often, a single CSS Selector is associated with multiple page elements. For example, text in the main content of a
page, header, and footer text can all be associated with the same CSS Selector. When you edit the properties of the CSS
Selector, all the elements associated with the Selector are affected, including the ones that you do not intend to change.
Live Highlight helps you identify all the elements associated with a CSS Selector. If you want to change only one elment
or some of the elements, you can create a new CSS Selector for those elements, and then edit the properties.
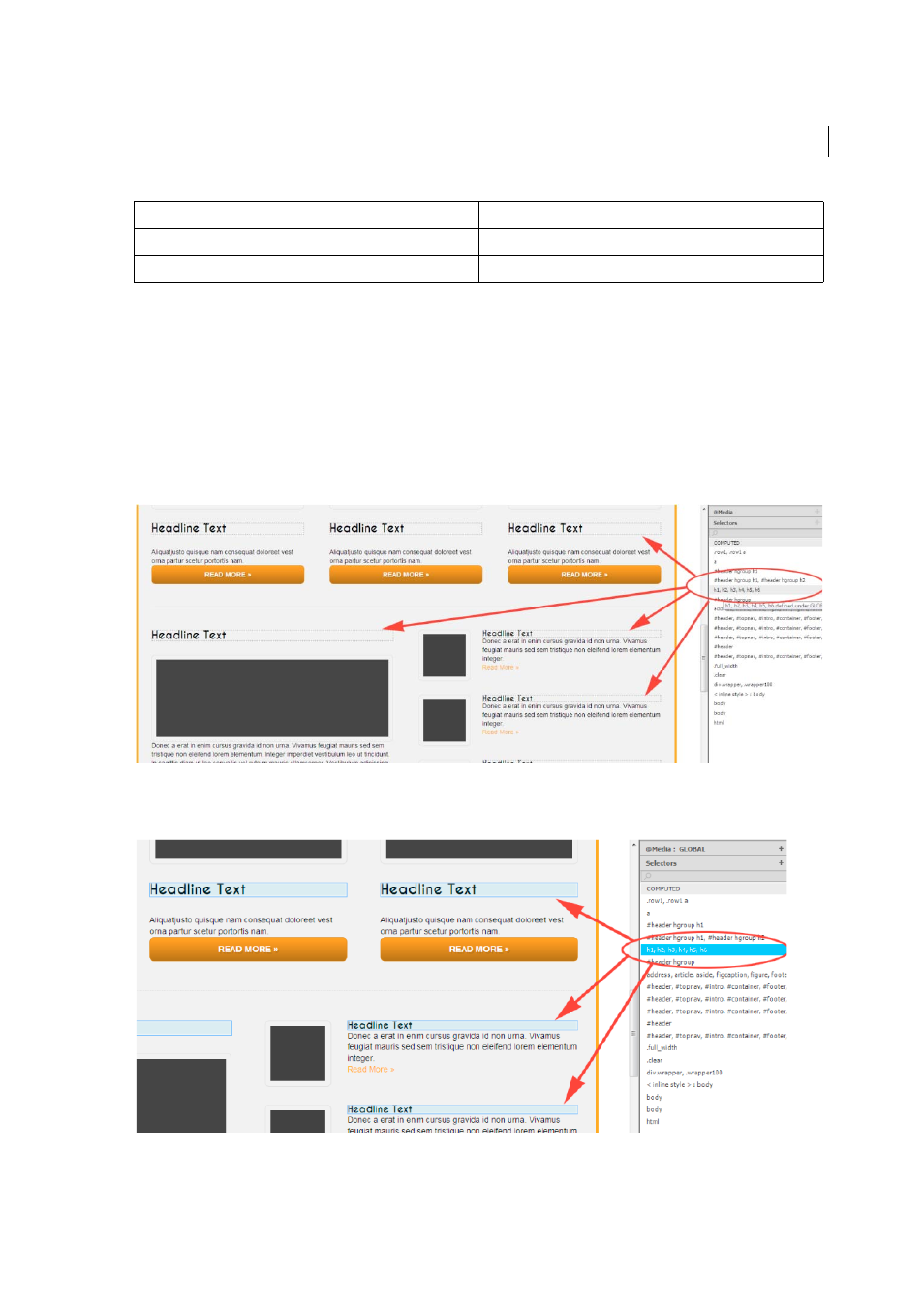
To identify the page elements associated with a CSS Selector, hover your mouse over the Selector in Live View (with
Live Code 'off '). Dreamweaver highlights the associated elements with dotted lines.
To lock-in the highlight for the elements, click the Selector. The elements now are highlighted with a blue border.
CTRL + Alt+ P
Adds Property (If control is anywhere in the application)
Select + Delete
Deletes selector, if selector is selected
CTRL + Alt + (PgUp/PgDn)
Jump between sections while in the properties subpanel
