Adobe Dreamweaver CC 2015 User Manual
Page 198

191
CSS
Last updated 6/3/2015
Note: You can use Ctrl/Cmd+ Z to undo or Ctrl/Cmd + Y to redo all actions you perform in CSS Designer. The changes
are automatically reflected in Live View and the relevant CSS file is also refreshed. To let you know that the related file has
changed, the affected file’s tab is highlighted for a while (around 8 seconds).
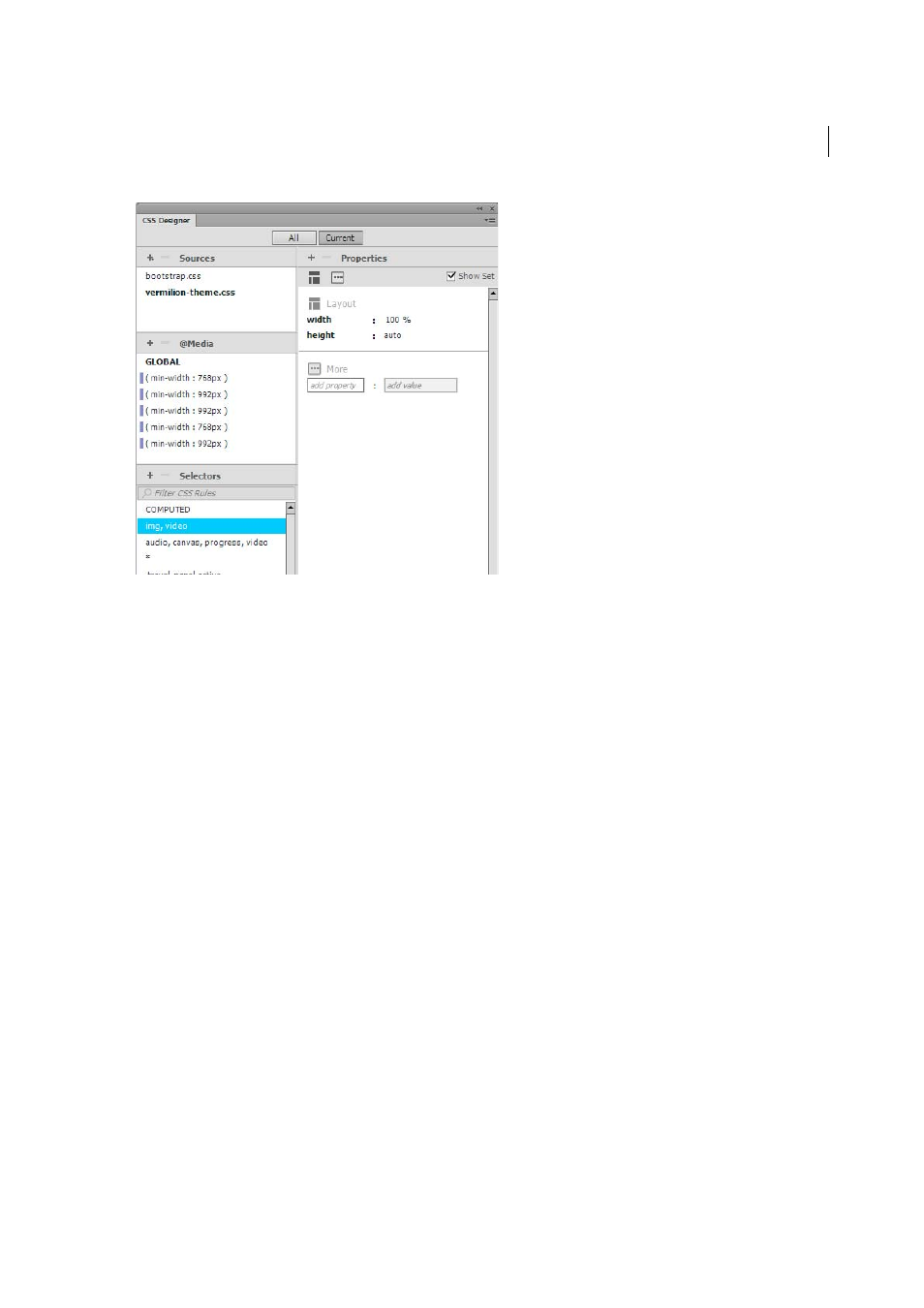
The CSS Designer panel consists of the following panes and options:
All
Lists all the CSS, media queries, and selectors in the current document. This mode is not sensitive to the selection.
This means, when you select an element on the page, the associated selector, media query, or CSS are not highlighted
in CSS Designer.
Use this option to begin with creating your selectors or media queries.
Current
Lists all the computed styles for any selected element in Design or Live view of the current document. When
you use this mode for a CSS file in Code view, all the properties for the selector in focus are displayed.
Use this option to edit the properties of selectors associated with selected elements in the document.
Sources
Lists all the CSS style sheets associated with the document. Using this pane, you can create and attach a CSS
to the document, or define styles within the document.
@Media
Lists all the media queries in the source selected in the Sources pane. If you do not select a specific CSS, this
pane displays all the media queries associated with the document.
Selectors
Lists all the selectors in the source selected in the Sources pane. If you also select a media query, this pane
narrows down the list of selectors for that media query. If no CSS or media queries are selected, this pane displays all
the selectors in the document.
When you select Global in the @Media pane, all the selectors that are not included in a media query of the selected
source are displayed.
Properties
Displays properties that you can set for the specified selector. For more information, see
.
