Set css properties – Adobe Dreamweaver CC 2015 User Manual
Page 201

194
CSS
Last updated 6/3/2015
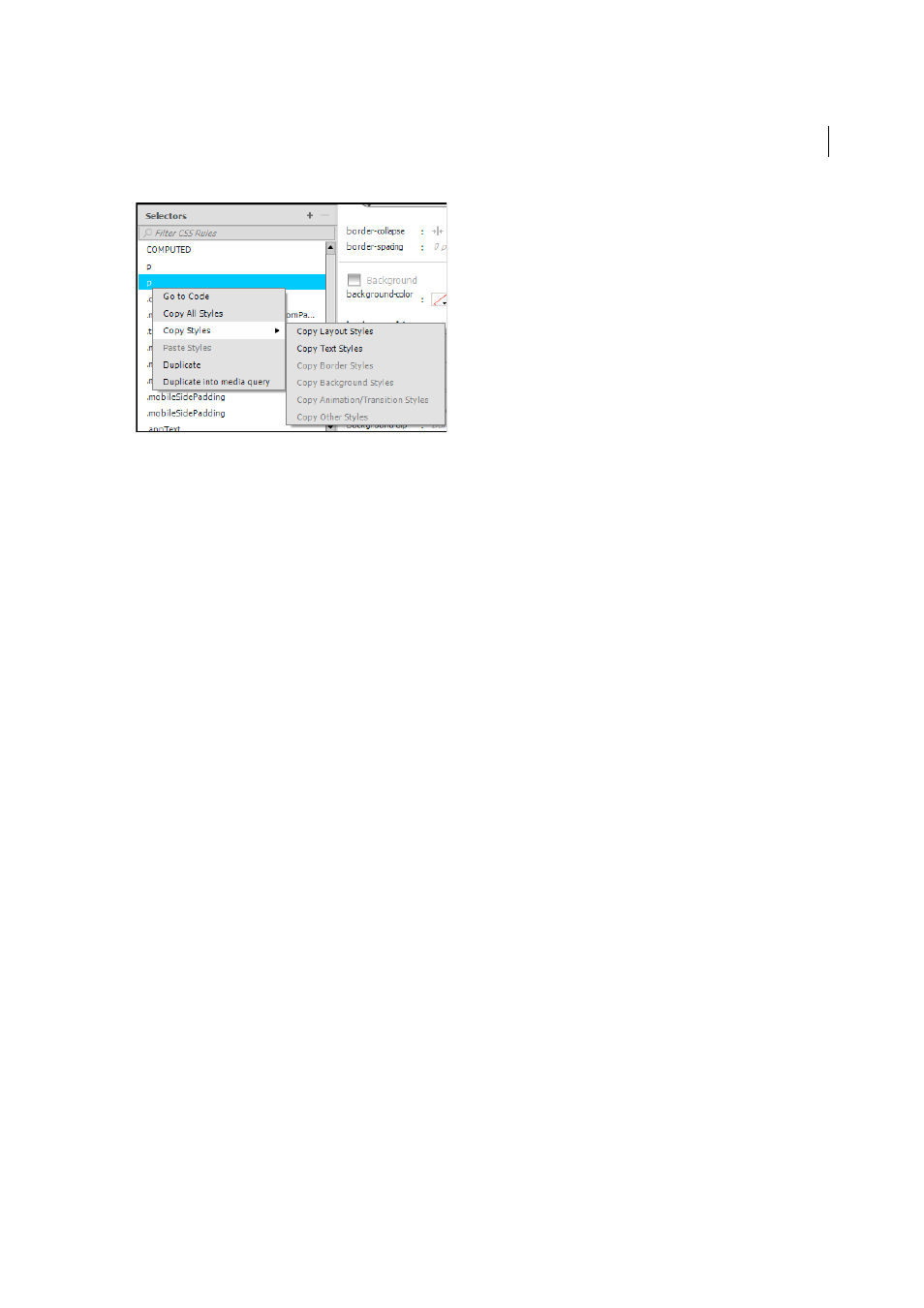
• If a selector has no styles, Copy and Copy All Styles are disabled.
• Paste Styles is disabled for remote sites that cannot be edited. But Copy and Copy All styles is available.
• Pasting Styles that already exist partially on a selector (Overlapping) works. Union of all the selectors is pasted.
• Copy-paste Styles also works for different linkages of CSS files – Import, Link, Inline Styles.
Set CSS properties
The properties are grouped into the following categories and are represented by different icons at the top of the
Properties pane:
• Layout
• Text
• Border
• Background
• Others (list of 'text only' properties and not properties with visual controls)
Note: Before editing the properties of a CSS Selector, identify the elements associated with the CSS Selector using Reverse
Inspect. By doing so, you can evaluate if all the elements highlighted during Reverse Inspect actually require the changes.
See link for more information on Reverse Inspect.
Select the Show Set check box to view only the set properties. To view all the properties that you can specify for a
selector, deselect the Show Set check box.
To set a property, such as, width or border-collapse, click the required options displayed adjacent to the property in the
Properties pane. For information on setting gradient background or box controls such as margins, padding, and
position, see the following links:
Overridden properties are indicated using a strikethrough format.
More Help topics
