Creating url parameters using html links – Adobe Dreamweaver CC 2015 User Manual
Page 614

607
Dynamic sites, pages and web forms
Last updated 6/3/2015
Creating URL parameters using HTML links
You create URL parameters within an HTML link by using the href attribute of the HTML anchor tag. You can enter
the URL parameters directly in the attribute in Code view (View > Code), or by appending the URL parameters at the
end of the link URL in the Property inspector Link box.
In the following example, three links create a single URL parameter (action) with three possible values (Add, Update,
and Delete). When the user clicks a link, a parameter value is sent to the server, and the requested action is performed.
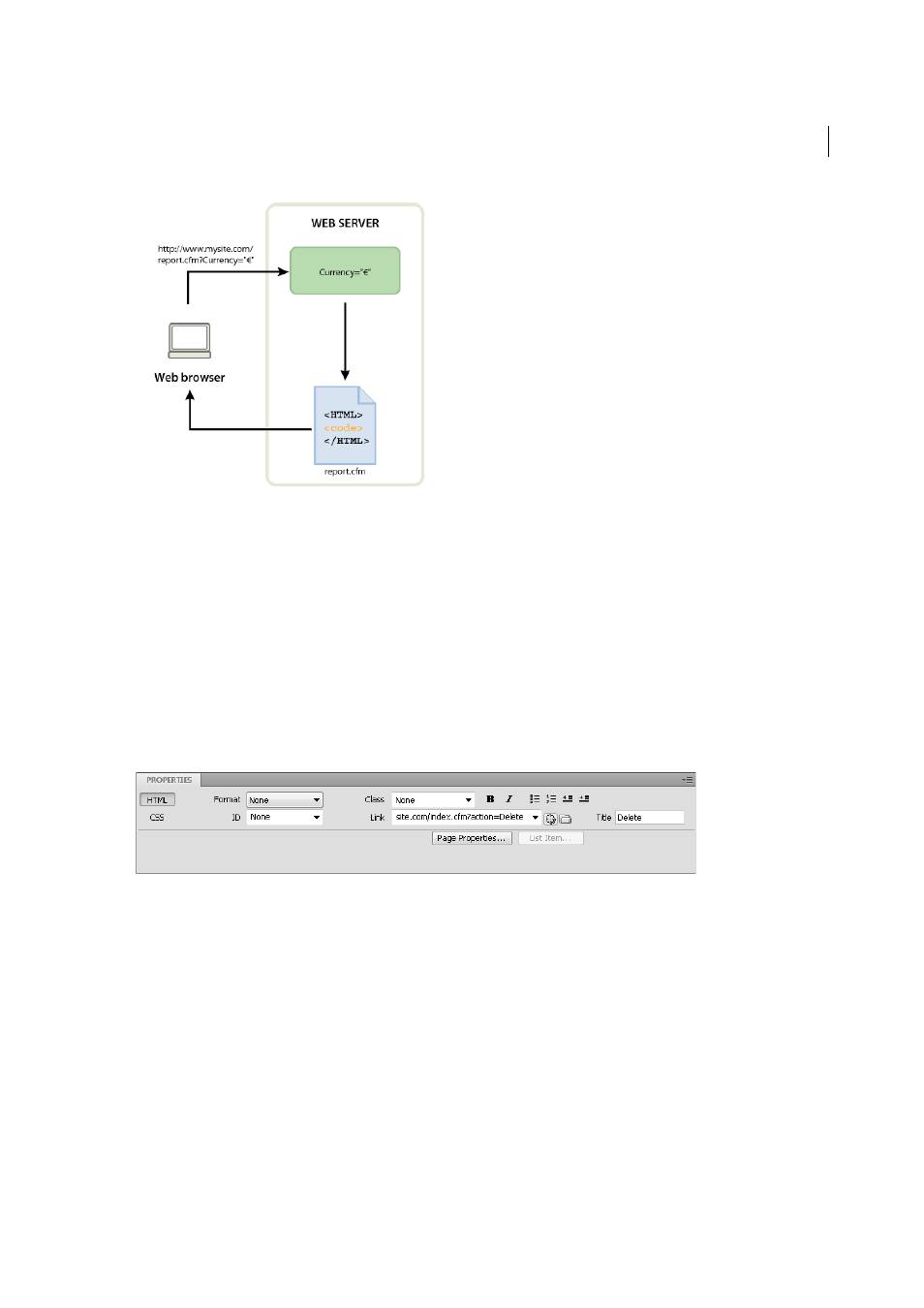
The Property inspector (Window > Properties) lets you create the same URL parameters by selecting the link and
appending the URL parameter values at the end of the link URL in the Link box.
After a URL parameter is created, Dreamweaver can retrieve the value and use it in a web application. After defining
the URL parameter in Dreamweaver, you can insert its value within a page.
More Help topics
Linking
