Create the recordset filter – Adobe Dreamweaver CC 2015 User Manual
Page 651

644
Building applications visually
Last updated 6/3/2015
3
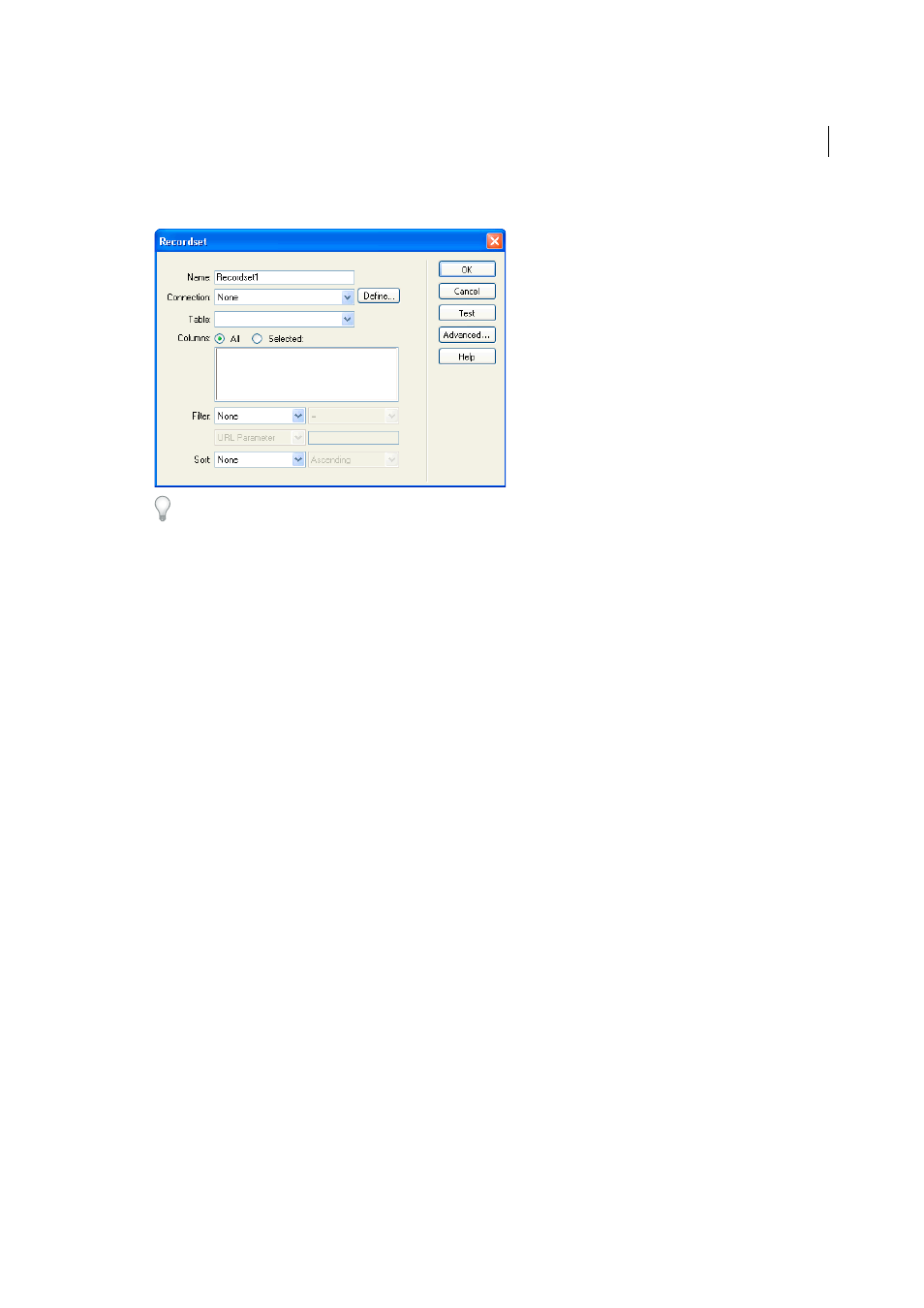
Make sure the simple Recordset dialog box appears.
If the advanced dialog box appears instead, switch to the simple dialog box by clicking the Simple button.
4
Enter a name for the recordset, and select a connection.
The connection should be to a database containing data you want the user to search.
5
In the Table pop-up menu, select the table to be searched in the database.
Note: In a single-parameter search, you can search for records in only a single table. To search more than one table at a
time, you must use the advanced Recordset dialog box and define a SQL query.
6
To include only some of the table’s columns in the recordset, click Selected and select the desired columns by
Control-clicking (Windows) or Command-clicking (Macintosh) them in the list.
You should include only the columns containing information you want to display on the results page.
Leave the Recordset dialog box open for now. You’ll use it next to retrieve the parameters sent by the search page
and create a recordset filter to exclude records that don’t meet the parameters.
Create the recordset filter
1
From the first pop-up menu in the Filter area, select a column in the database table in which to search for a match.
For example, if the value sent by the search page is a city name, select the column in your table that contains city
names.
2
From the pop-up menu beside the first menu, select the equal sign (it should be the default).
3
From the third pop-up menu, select Form Variable if the form on your search page uses the POST method, or URL
Parameter if it uses the GET method.
The search page uses either a form variable or a URL parameter to pass information to the results page.
4
In the fourth box, enter the name of the form object that accepts the search parameter on the search page.
The name of the object doubles as the name of the form variable or URL parameter. You can get the name by
switching to the search page, clicking the form object on the form to select it, and checking the object’s name in the
Property inspector.
