Troubleshoot issues with device preview, About live view, Previewing pages – Adobe Dreamweaver CC 2015 User Manual
Page 359: Previewing pages in dreamweaver

352
Previewing
Last updated 6/3/2015
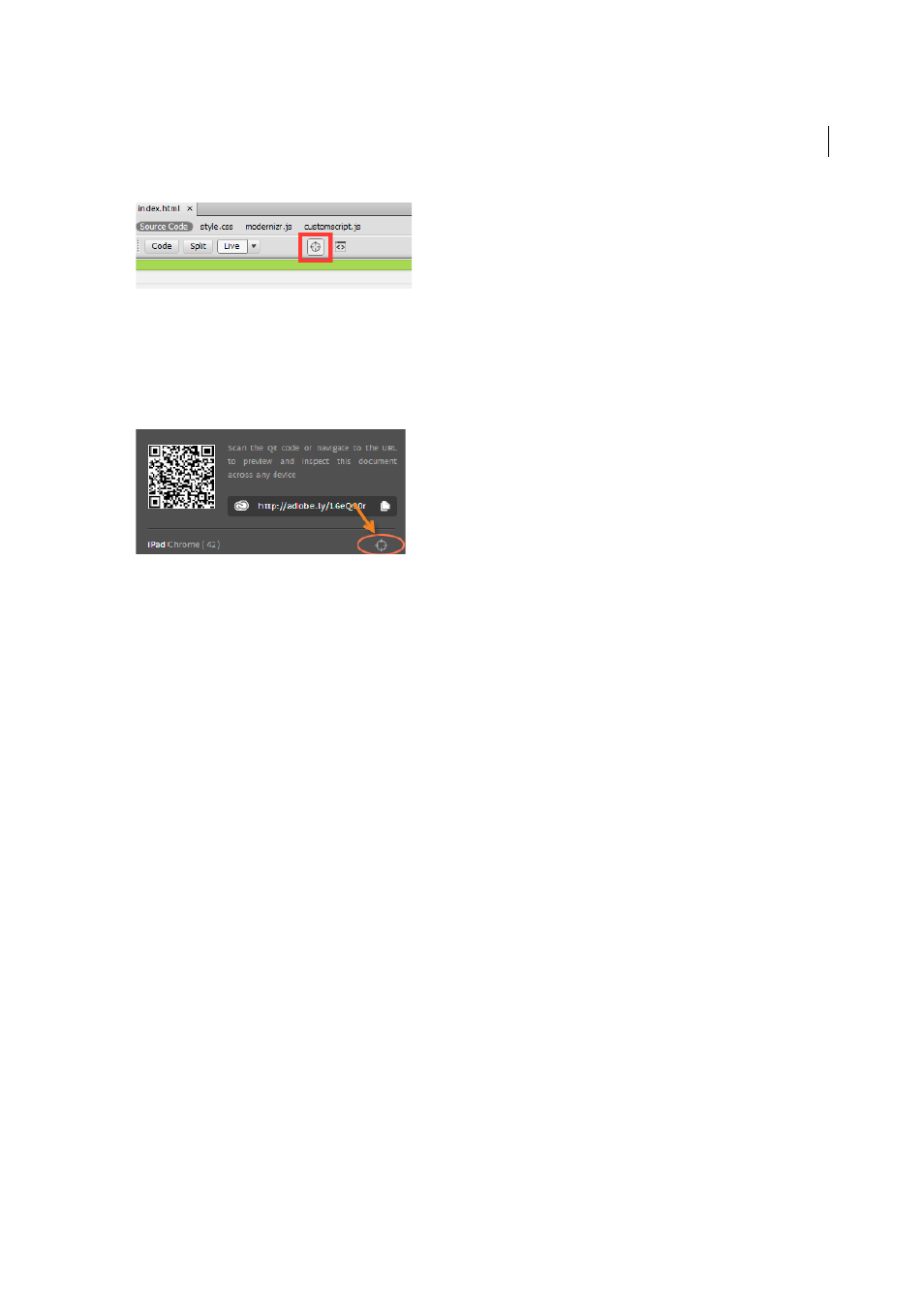
• To inspect the web page on a specific device, click the inspect icon that corresponds to the device name in the
Device Preview pop-up. The viewport in Dreamweaver is set to match the viewport on the corresponding device
and inspect is triggered on that specific device and Dreamweaver.
Click the Inspect icon in Dreamweaver again to exit the Inspect mode.
All the edits that you do to your web page on the desktop are reflected immediately on the devices after they are
committed.
Troubleshoot issues with Device Preview
If you run into issues while connecting your devices or previewing your web pages on devices, see the information in
the article
Previewing pages
Note: The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the
options described in this article in Dreamweaver CC and later. For more information, see
Design view gives you an idea of how your page will look on the web but does not render pages exactly as browsers do.
Live view presents a more accurate depiction, and lets you work in Code view so that you can see changes to the design.
The Preview in Browser feature lets you see how your pages will look in specific browsers.
Previewing pages in Dreamweaver
About Live view
Live view differs from the traditional Dreamweaver design view in that it provides a more realistic rendering of what
your page will look like in a browser, which is also editable. Live view does not replace the Preview in Browser
command, but rather provides another way of seeing what your page looks like “live” without having to leave the
Dreamweaver workspace.
